| (8 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 5: | Zeile 5: | ||
|hasdisambig=Nein | |hasdisambig=Nein | ||
}} | }} | ||
| − | In dieser Anleitung wird gezeigt, wie Sie einen '''Eventsslider''' (Slider für Veranstaltungen) auf der Webseite einfügen. Eine Anleitung zum Erstellen von Veranstaltungshinweisen finden unter [[TYPO3 - Veranstaltungen]]. | + | In dieser Anleitung wird gezeigt, wie Sie einen '''Eventsslider''' (Slider für Veranstaltungen) auf der Webseite einfügen. Eine Anleitung zum Erstellen von Veranstaltungshinweisen finden Sie unter [[TYPO3 - Veranstaltungen]]. |
Notwendige Information: Veranstaltungen werden mit dem Nachrichten-System in TYPO3 verwaltet. Die Ersteinrichtung wird vom ZIM oder einer verantwortlichen Web-Person in Ihrem Bereich übernommen. Falls Sie vor der Umstellung in 2023 bereits das Nachrichten-System genutzt haben, sind Ihre Veranstaltungen noch vorhanden. Das Inhaltselement muss aber auf die neue Version umgestellt werden. | Notwendige Information: Veranstaltungen werden mit dem Nachrichten-System in TYPO3 verwaltet. Die Ersteinrichtung wird vom ZIM oder einer verantwortlichen Web-Person in Ihrem Bereich übernommen. Falls Sie vor der Umstellung in 2023 bereits das Nachrichten-System genutzt haben, sind Ihre Veranstaltungen noch vorhanden. Das Inhaltselement muss aber auf die neue Version umgestellt werden. | ||
== Was ist zu tun? == | == Was ist zu tun? == | ||
| − | * | + | * '''Seite auswählen''' → „+ Inhalt“ → „Nachrichten-System“ → „News Artikelliste (inkl. Detailansicht)“. |
| − | + | * '''Überschrift eingeben''', optional in der Navigation deaktivieren. | |
| − | + | * '''Sortierung:''' Im Tab „Plug-In“ unter „Einstellungen“ nach Datum, Titel etc. sortieren und Reihenfolge festlegen. | |
| − | + | * '''Archiv-Filter:''' Veranstaltungen nach aktiv/archiviert oder nach Datum filtern. | |
| − | + | * '''Ausgangspunkt:''' Seite mit Veranstaltung-Datensätzen auswählen. | |
| − | + | * '''Weitere Einstellungen:''' | |
| − | + | ** '''„Weitere Veranstaltungen“-Button:''' Seite für Listenansicht angeben oder leer lassen. | |
| − | * | + | ** '''„Zurück“-Link:''' Seite für Rückleitung auswählen. |
| − | + | ** '''Maximale Anzahl:''' Veranstaltungenanzahl festlegen. | |
| − | + | ** '''Beginn:''' Startnummer der Veranstaltung festlegen (erste ist „0“). | |
| − | * | + | * '''Vorlage:''' Optional „Eventsslider“-Template auswählen. |
| − | + | * '''Speichern.''' | |
| − | |||
| − | |||
| − | |||
| − | * | ||
| − | |||
| − | * | ||
| − | |||
| − | * | ||
| − | ** | ||
| − | ** | ||
| − | ** | ||
| − | ** | ||
| − | * | ||
| − | |||
| − | * | ||
==Schritt-für-Schritt Anleitung== | ==Schritt-für-Schritt Anleitung== | ||
| Zeile 62: | Zeile 47: | ||
<br clear=all> | <br clear=all> | ||
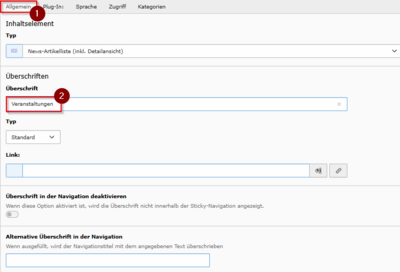
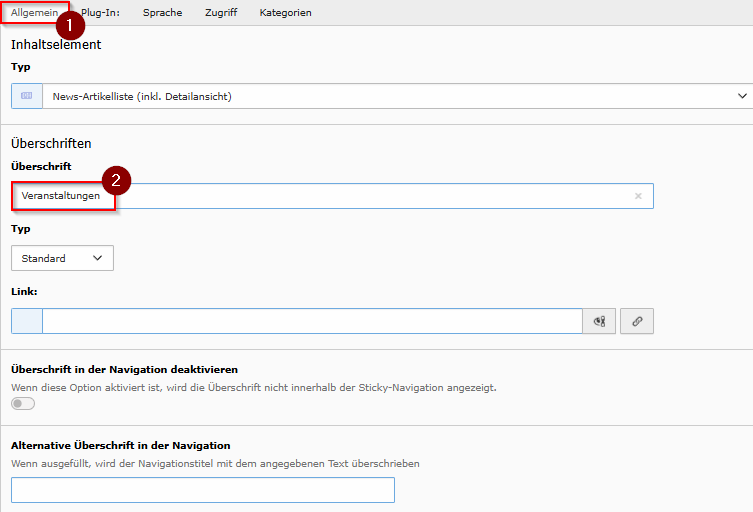
| − | [[Datei: | + | [[Datei:Screenshot_TYPO3_Eventsslider_01.png|links|mini|ohne|400px|Inhaltselement "News Artikelliste" für Eventsslider bearbeiten]] |
<br> | <br> | ||
* Wählen Sie den Tab '''"Allgemein"''' . | * Wählen Sie den Tab '''"Allgemein"''' . | ||
| Zeile 106: | Zeile 91: | ||
<br clear=all> | <br clear=all> | ||
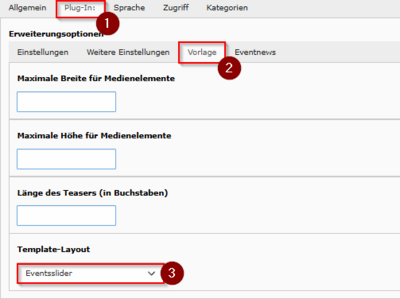
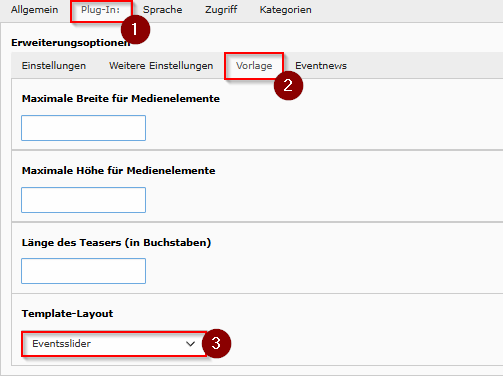
| − | [[Datei: | + | [[Datei:Screenshot_TYPO3_Eventsslider_02.png|links|mini|ohne|400px|Template-Layout für "Eventsslider" auswählen]] |
<br> | <br> | ||
* Im Abschnitt '''"Erweiterungsoptionen"''' Wechseln Sie in den Tab '''"Vorlage"''' | * Im Abschnitt '''"Erweiterungsoptionen"''' Wechseln Sie in den Tab '''"Vorlage"''' | ||
| Zeile 118: | Zeile 103: | ||
== Übersicht auf der Webseite == | == Übersicht auf der Webseite == | ||
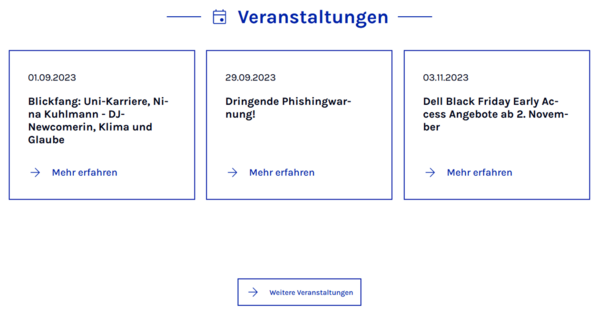
| − | Die Darstellung des | + | Die Darstellung des Eventssliders im Web sieht so aus: |
<br> | <br> | ||
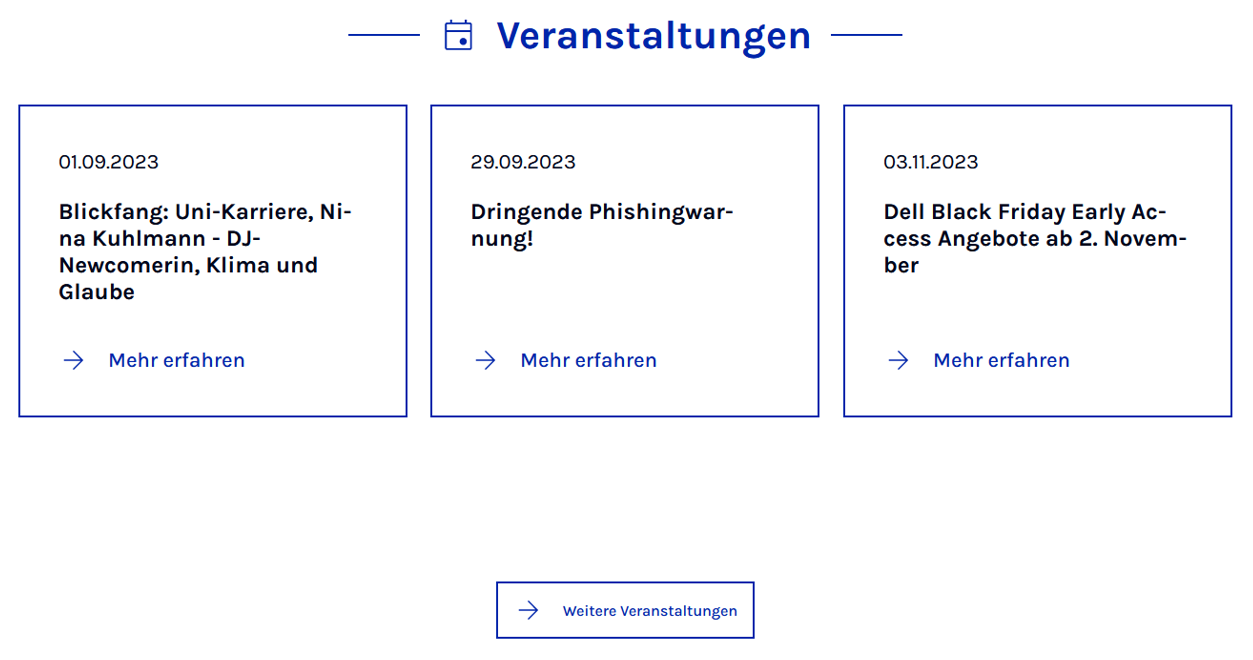
| − | [[Datei:Typo3-nachrichten-system-07.png|links|mini|ohne| | + | [[Datei:Typo3-nachrichten-system-07.png|links|mini|ohne|600px|Template-Layout "Eventsslider"]] |
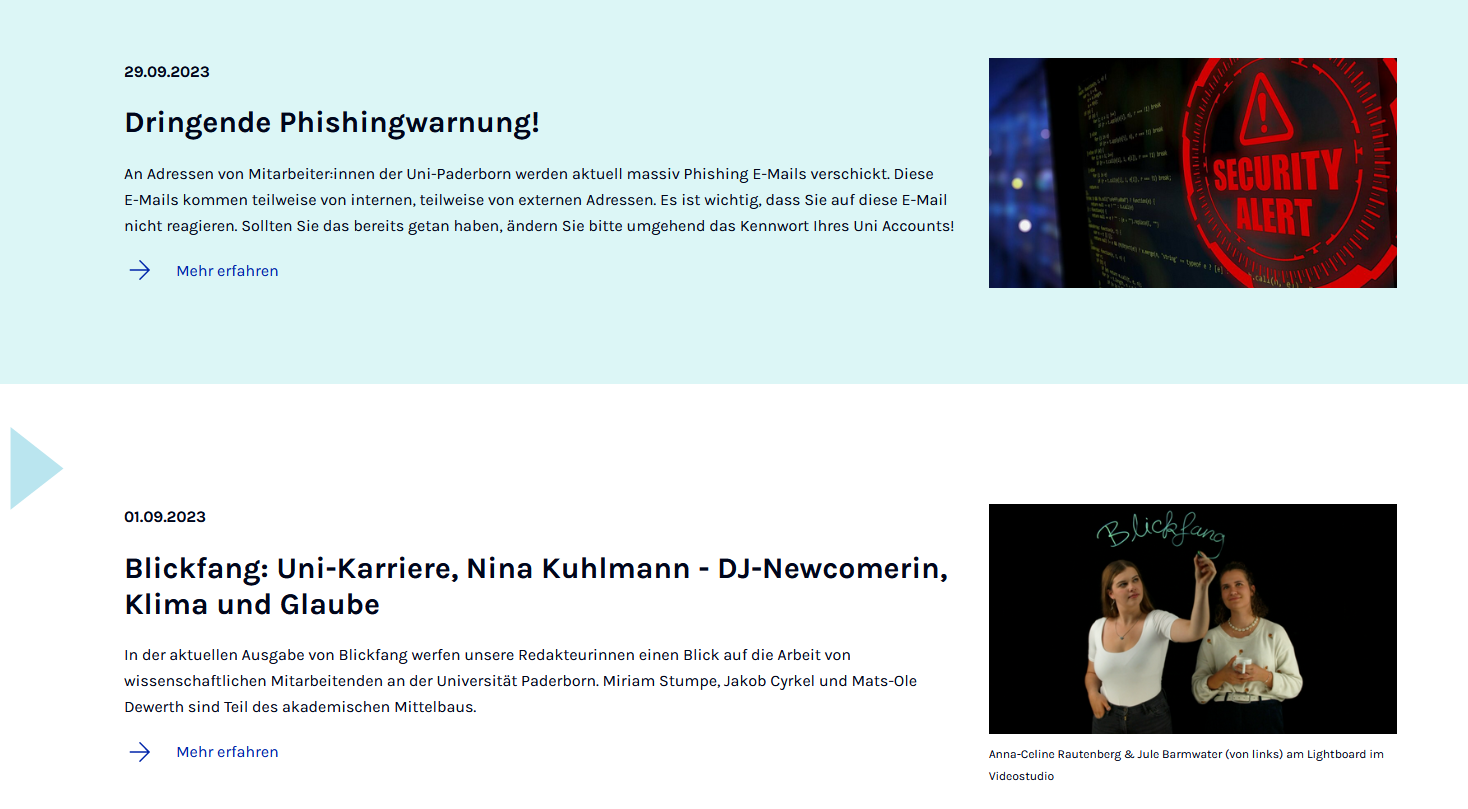
[[Datei:Typo3-nachrichten-system-13.png|links|mini|ohne|600px|kein Template-Layout]] | [[Datei:Typo3-nachrichten-system-13.png|links|mini|ohne|600px|kein Template-Layout]] | ||
<br clear=all> | <br clear=all> | ||
| Zeile 128: | Zeile 113: | ||
* [[TYPO3 - Veranstaltungen]] | * [[TYPO3 - Veranstaltungen]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<!-- | <!-- | ||
== Was ist zu tun? == | == Was ist zu tun? == | ||
Aktuelle Version vom 15. Oktober 2024, 02:01 Uhr
Allgemeine Informationen
| Anleitung | |
|---|---|
| Informationen | |
| Betriebssystem | Alle |
| Service | TYPO3 |
| Interessant für | Angestellte |
| HilfeWiki des ZIM der Uni Paderborn | |
In dieser Anleitung wird gezeigt, wie Sie einen Eventsslider (Slider für Veranstaltungen) auf der Webseite einfügen. Eine Anleitung zum Erstellen von Veranstaltungshinweisen finden Sie unter TYPO3 - Veranstaltungen.
Notwendige Information: Veranstaltungen werden mit dem Nachrichten-System in TYPO3 verwaltet. Die Ersteinrichtung wird vom ZIM oder einer verantwortlichen Web-Person in Ihrem Bereich übernommen. Falls Sie vor der Umstellung in 2023 bereits das Nachrichten-System genutzt haben, sind Ihre Veranstaltungen noch vorhanden. Das Inhaltselement muss aber auf die neue Version umgestellt werden.
Was ist zu tun?[Bearbeiten | Quelltext bearbeiten]
- Seite auswählen → „+ Inhalt“ → „Nachrichten-System“ → „News Artikelliste (inkl. Detailansicht)“.
- Überschrift eingeben, optional in der Navigation deaktivieren.
- Sortierung: Im Tab „Plug-In“ unter „Einstellungen“ nach Datum, Titel etc. sortieren und Reihenfolge festlegen.
- Archiv-Filter: Veranstaltungen nach aktiv/archiviert oder nach Datum filtern.
- Ausgangspunkt: Seite mit Veranstaltung-Datensätzen auswählen.
- Weitere Einstellungen:
- „Weitere Veranstaltungen“-Button: Seite für Listenansicht angeben oder leer lassen.
- „Zurück“-Link: Seite für Rückleitung auswählen.
- Maximale Anzahl: Veranstaltungenanzahl festlegen.
- Beginn: Startnummer der Veranstaltung festlegen (erste ist „0“).
- Vorlage: Optional „Eventsslider“-Template auswählen.
- Speichern.
Schritt-für-Schritt Anleitung[Bearbeiten | Quelltext bearbeiten]
- Öffnen Sie die Typo3-Seite der Universität Paderborn.
- Geben Sie ihren Benutzernamen und Ihr Passwort ein.
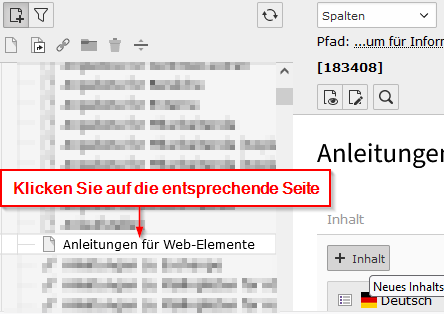
- Gehen Sie zum Seitenverzeichnis und suchen Sie die entsprechende Seite. (die Seite, auf der Sie das Inhaltselement Eventsslider einfügen möchten).
- Klicken Sie auf die entsprechende Seite im Seitenverzeichnis.
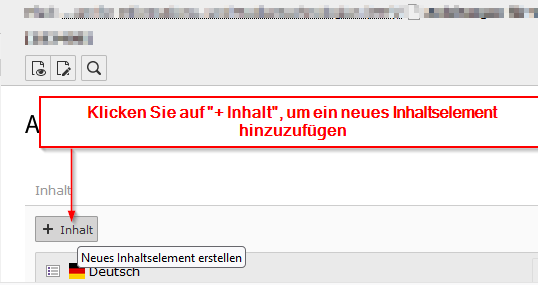
- Klicken Sie auf
+ Inhaltum ein neues Inhaltselement hinzuzufügen.
- Wählen Sie den Tab "Nachrichten-System".
- Wählen Sie "News Artikelliste (inkl. Detailansicht)".
- Wählen Sie den Tab "Allgemein" .
- Geben Sie im Abschnitt "Überschrift" eine Überschrift für den Eventsslider ein.
- Im Abschnitt "Typ" können Sie die Größe der Überschrift des Eventsliders wählen. Sie haben die Optionen: Standard, Überschrift 1, Überschrift 2, Überschrift 3 oder verborgen.
- Im Abschnitt "Überschrift in der Navigation deaktivieren" haben Sie die Möglichkeit, die Überschrift in der Navigation zu deaktivieren.
- Im Abschnitt "alternative Überschrift in der Navigation" haben Sie die Möglichkeit, eine alternative Überschrift für die Navigation einzugeben.
- Wechseln Sie in den Tab "Plug-In".
- Im Abschnitt "Erweiterungsoptionen" wählen Sie den Tab "Einstellungen".
- Im Abschnitt "Sortieren nach" können Sie die Veranstaltungen sortieren. Sie haben die Optionen: zuletzt bearbeitet, angegebene Datum/Uhrzeit, erstellt oder nach Titel.
- Im Abschnitt "Sortierung" können Sie die Veranstaltungen in aufsteigender oder absteigender Reihenfolge sortieren.
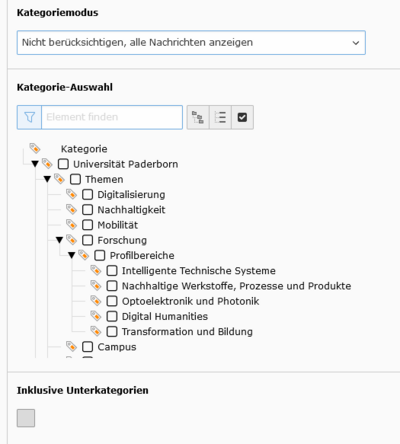
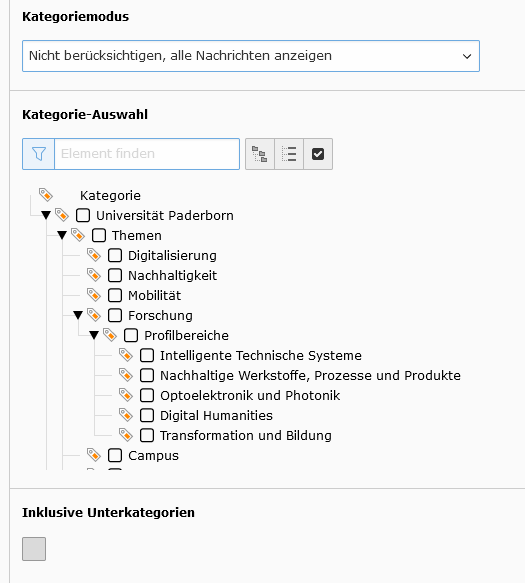
- Nehmen Sie Kontakt mit dem Webmaster Ihres Bereiches oder der Universität Paderborn auf, damit dieser die entsprechenden Seiten (Ordner für Veranstaltungen, Veranstaltungen-Liste, Ausgabeseite) konfiguriert und das oder die Häkchen bei "Kategorie-Auswahl" setzt
- Im Abschnitt "Archiv" können Sie Veranstaltungen filtern. Sie haben folgende Optionen: keine Einschränkungen, nur aktive (nicht archivierte) Nachrichten anzeigen oder nur archivierte Nachrichten anzeigen.
- Im Abschnitt "Nachrichtendatum später als:" können Sie Veranstaltungen anzeigen, die nach einem bestimmten Datum veröffentlicht wurden. Bitte geben Sie das Datum im Format "TT.MM.JJJJ" ein.
- Im Abschnitt "Nachrichtendatum früher als:" können Sie Veranstaltungen anzeigen, die vor einem bestimmten Datum veröffentlicht wurden. Bitte geben Sie das Datum im Format "TT.MM.JJJJ" ein.
- Um selbst konfigurierte Veranstaltungen anzuzeigen, Wählen Sie im Abschnitt "Ausgangspunkt" eine Seite als Ausgangpunkt aus, auf der Sie die Datensätze der Veranstaltungen eingelegt haben. Das Erstellen von Veranstaltungen wird in der Anleitung TYPO3 - Veranstaltungen erklärt.
- Im Abschnitt "Erweiterungsoptionen" Wechseln Sie in den Tab "Weitere Einstellungen".
- Um alle anderen selbst konfigurierten Veranstaltungen mit einem Klick auf den Button "Weitere Veranstaltungen" anzuzeigen, wählen Sie im Abschnitt "Seiten-ID für Listenansicht" eine Seite aus, auf der Sie die Datensätze der Veranstaltungen eingelegt haben. Wenn die weiteren Veranstaltungen der Universität Paderborn angezeigt werden sollen, lassen Sie bitte dieses Feld leer.
- Wählen Sie im Abschnitt 'Seiten-ID für "Zurück"-Link' die Seite aus, zu der Sie zurückgeleitet werden, wenn Sie in der Detailansicht eines Veranstaltungsdatensatzes auf "Zurück" klicken.
- Im Abschnitt "Maximale Anzahl anzuzeigender Datensätze" geben Sie hier die Anzahl anzuzeigender Veranstaltungen in dem PlugIn.
- Im Abschnitt "Beginnend mit Nachrichtenelement #" geben Sie die Nummer des Veranstaltungselements ein, ab dem die Detailansicht angezeigt werden soll. Bitte beachten Sie, dass die erste Veranstaltung die Nummer 0 hat.
- Im Abschnitt "Erweiterungsoptionen" Wechseln Sie in den Tab "Vorlage"
- Im Abschnitt "Template-Layout" können Sie das Template-Layout "Eventsslider" auswählen. Alternativ können Sie auch auf die Auswahl eines Designs unter "Template-Layout" verzichten.
- Schließlich speichern Sie Ihre Änderungen, indem Sie auf die Schaltfläche "Speichern" klicken.
Übersicht auf der Webseite[Bearbeiten | Quelltext bearbeiten]
Die Darstellung des Eventssliders im Web sieht so aus:
Siehe auch[Bearbeiten | Quelltext bearbeiten]