Jnk (Diskussion | Beiträge) (Die Seite wurde neu angelegt: „{{article |type=Anleitung |service=Service:Typo3 |targetgroup=Angestellte |hasdisambig=Nein }} {{template caller |marker=Draft }} Kurzer Einleitungstext…“) |
Jnk (Diskussion | Beiträge) |
||
| (3 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 8: | Zeile 8: | ||
|marker=Draft | |marker=Draft | ||
}} | }} | ||
| − | + | Wenn Sie Web-Elemente benutzen, die Bilder mit bestimmten Seitenverhältnissen verlangen, z. B. das Element „Page Teaser“, müssen Sie in der Regel Grafiken/Bilder an diese Seitenverhältnisse anpassen, sei es durch die Wahl eines geeigneten Ausschnittes, sei es durch Hinzufügen von Freiflächen oberhalb und/oder unterhalb oder links und/oder rechts vom ursprünglichen Bild. | |
| + | <br> | ||
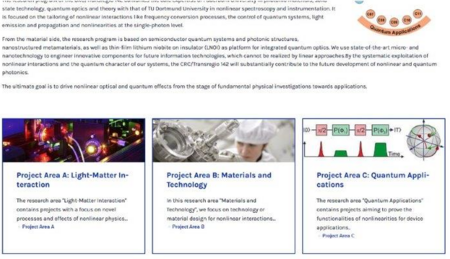
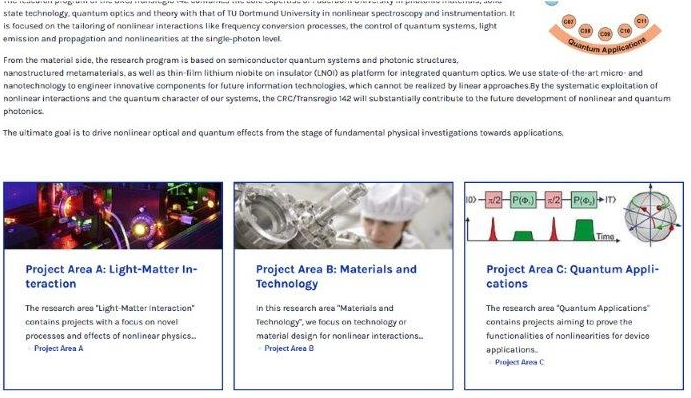
| − | + | Bei der Erstellung von Web-Elementen des neuen Designs unter Verwendung von Bildern, die bereits in Web-Elementen des Übergangsdesigns genutzt wurden, werden Sie häufiger entsprechende Anpassungen vornehmen müssen. Wenn Sie z. B. die drei Bilder auf der nachfolgend abgebildeten Seite im Übergangsdesign … | |
| − | + | <br> | |
| − | |||
| − | + | [[Datei:Typo3-grafiken_anpassen-01.png|links|mini|ohne|450px]] | |
| − | + | <br> | |
| + | * unangepasst für funktional vergleichbare Web-Elemente vom Typ „Page Teaser“ in den Darstellungsoptionen „Standard“, „Box“ und „Box – side by side“ verwenden, … | ||
| + | <br clear=all> | ||
| − | + | == Siehe auch== | |
| − | + | * [[TYPO3]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | == Siehe auch == | ||
| − | |||
Version vom 2. Februar 2024, 14:05 Uhr
Allgemeine Informationen
| Anleitung | |
|---|---|
| Informationen | |
| Betriebssystem | Alle |
| Service | TYPO3 |
| Interessant für | Angestellte |
| HilfeWiki des ZIM der Uni Paderborn | |
This article is only a draft. Information provided here is most possibly incomplete and/or imprecise. Feel free to help us by expanding it. |
Wenn Sie Web-Elemente benutzen, die Bilder mit bestimmten Seitenverhältnissen verlangen, z. B. das Element „Page Teaser“, müssen Sie in der Regel Grafiken/Bilder an diese Seitenverhältnisse anpassen, sei es durch die Wahl eines geeigneten Ausschnittes, sei es durch Hinzufügen von Freiflächen oberhalb und/oder unterhalb oder links und/oder rechts vom ursprünglichen Bild.
Bei der Erstellung von Web-Elementen des neuen Designs unter Verwendung von Bildern, die bereits in Web-Elementen des Übergangsdesigns genutzt wurden, werden Sie häufiger entsprechende Anpassungen vornehmen müssen. Wenn Sie z. B. die drei Bilder auf der nachfolgend abgebildeten Seite im Übergangsdesign …
- unangepasst für funktional vergleichbare Web-Elemente vom Typ „Page Teaser“ in den Darstellungsoptionen „Standard“, „Box“ und „Box – side by side“ verwenden, …