Boje (Diskussion | Beiträge) |
|||
| (25 dazwischenliegende Versionen von 3 Benutzern werden nicht angezeigt) | |||
| Zeile 2: | Zeile 2: | ||
|type=Anleitung | |type=Anleitung | ||
|os=Alle | |os=Alle | ||
| − | |service= | + | |service=Service:Typo3 |
|targetgroup=Angestellte, Bereiche, Studierende | |targetgroup=Angestellte, Bereiche, Studierende | ||
|hasdisambig=Nein | |hasdisambig=Nein | ||
}} | }} | ||
| − | + | Der Editor von Typo3 ermöglicht Ihnen u. a., Tabellen zu erstellen. | |
| − | |||
| + | == Was ist zu tun? == | ||
| + | * Seite vorbereiten | ||
| + | * Tabelle erstellen | ||
| + | * Inhalte eintragen | ||
| + | * Weitere Einstellungen vornehmen | ||
| + | == Schritt-für-Schritt Anleitung == | ||
| − | + | Tabellen können Sie in jenen Web-Elementen erstellen, die einen Texteditor besitzen, der die dafür notwendigen Funktionen aufweist, etwa im Inhaltselement „Text & Medien“. | |
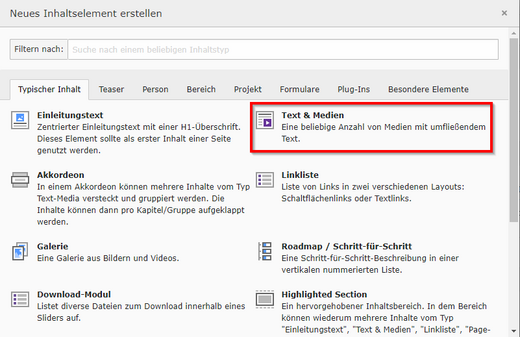
| − | + | Klicken Sie in der Ansicht „Seiteninhalt“ an der gewünschten Stelle auf „+ Inhalt“, um ein neues Inhaltselement zu erstellen. Klicken Sie auf „Text & Medien“. | |
| − | |||
| − | + | [[Datei:Screenshot_TYPO3_Tabelle_erstellen_und_gestalten_01.png|links|mini|520px|Text & Medien auswählen]] | |
| − | |||
| − | [[Datei: | ||
<br clear=all> | <br clear=all> | ||
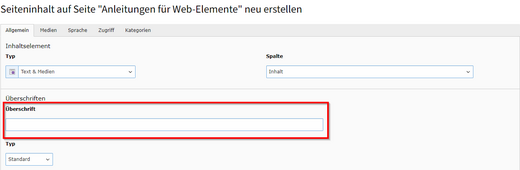
| + | Fügen Sie auf „Allgemein“ bei Bedarf eine Überschrift hinzu. | ||
| − | + | [[Datei:Screenshot_TYPO3_Tabelle_erstellen_und_gestalten_02.png|links|mini|520px|Überschrift hinzufügen]] | |
| − | [[Datei: | ||
<br clear=all> | <br clear=all> | ||
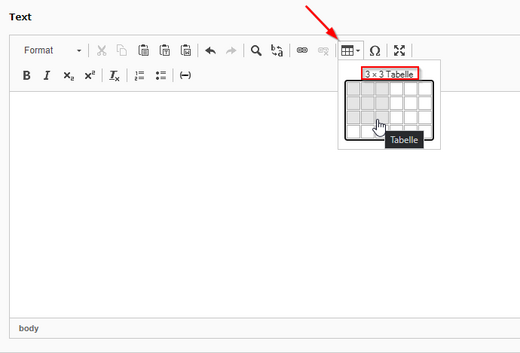
| + | Gehen Sie zum "Textfeld" und bestimmen Sie die Anzahl der Zeilen und Spalten der Tabelle. Sie können später über die rechte Maustaste noch Zeilen und Spalten hinzufügen oder wieder entfernen. | ||
| − | + | [[Datei:Screenshot_TYPO3_Tabelle_erstellen_und_gestalten_03.png|links|mini|520px|Tabelle einfügen]] | |
| − | [[Datei: | ||
<br clear=all> | <br clear=all> | ||
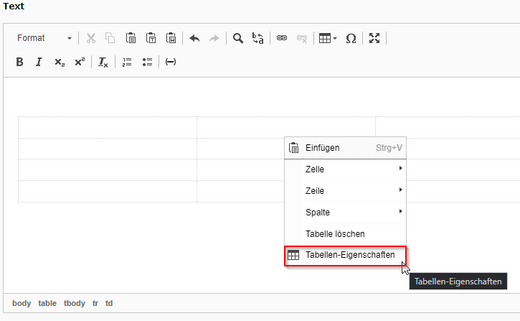
| + | Sie können die Tabelleneigenschaften bearbeiten und u. a. eine Kopfzeile erstellen. Gehen Sie dazu im Editor mit dem Mauszeiger auf die Tabelle und rufen Sie über die rechte Maustaste „Tabellen-Eigenschaften“ auf. | ||
| − | + | [[Datei:Screenshot_TYPO3_Tabelle_erstellen_und_gestalten_04.png|links|mini|520px|Tabellen-Eigenschaften]] | |
| − | [[Datei: | ||
<br clear=all> | <br clear=all> | ||
| + | [[Datei:Screenshot_TYPO3_Tabelle_erstellen_und_gestalten_05.png|links|mini|520px|Kopfzeile einfügen]] | ||
| + | <br clear=all> | ||
| − | + | In dem Fenster, das dann erscheint, können Sie u. a. eine Kopfzeile oder zwei Kopfzeilen festlegen. Hier wird die erste Zeile zur Kopfzeile bestimmt. | |
| − | |||
<br clear=all> | <br clear=all> | ||
| + | Im Web erscheint die erste Zeile nun in einem etwas dunkleren Blauton. | ||
| − | + | [[Datei:Screenshot_TYPO3_Tabelle_erstellen_und_gestalten_06.png|links|mini|520px|Kopfzeile im Web]] | |
| − | [[Datei: | ||
<br clear=all> | <br clear=all> | ||
| + | Um einen vollständigeren Eindruck vom Aussehen der Tabelle, vom Schriftbild und von den Unterschieden zwischen der Kopfzeile und den übrigen Zeilen zu gewinnen, wird die Tabelle realitätsnah mit Text gefüllt und anschließend gespeichert. | ||
| − | + | [[Datei:Screenshot_TYPO3_Tabelle_erstellen_und_gestalten_07.png|links|mini|520px|]] | |
| − | [[Datei: | ||
<br clear=all> | <br clear=all> | ||
| + | Im Web ist zu sehen, dass sich Schriftart und -schnitt der Kopfzeile und der übrigen Zeilen voneinander unterscheiden. Ferner fällt auf, dass in der Spalte „Uhrzeit“ die nicht sehr umfangreichen Angaben zweizeilig dargestellt werden und in der Spalte „Person(en)“ bei einem Namen zwischen Vor- und Nachnamen umgebrochen wird: | ||
| − | + | [[Datei:Screenshot_TYPO3_Tabelle_erstellen_und_gestalten_08.png|links|mini|520px|]] | |
| − | [[Datei: | ||
<br clear=all> | <br clear=all> | ||
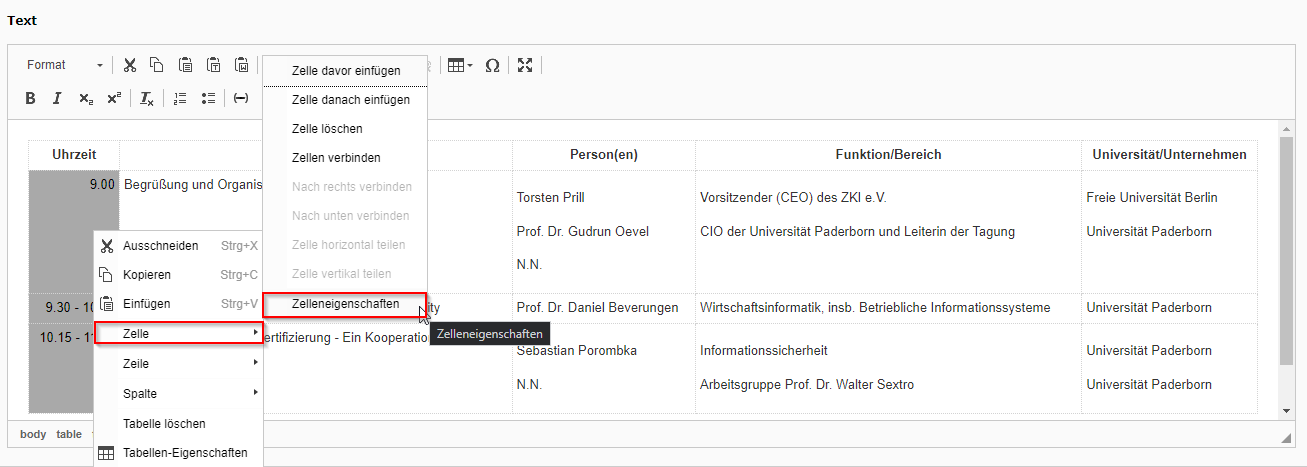
| + | Solche Umbrüche lassen sich verhindern. Markieren Sie dazu die entsprechenden Zellen bzw. die ganze Spalte, hier zunächst unter „Uhrzeit“, und rufen Sie über die rechte Maustaste „Zelleneigenschaften“ auf. | ||
| − | + | [[Datei:Screenshot_TYPO3_Tabelle_erstellen_und_gestalten_09.png|links|mini|520px|Zelleneingenschaften]] | |
| − | [[Datei: | ||
<br clear=all> | <br clear=all> | ||
| + | Schalten Sie in dem sich öffnenden Fenster bei „Zeilenumbruch“ von „Ja“ auf „Nein“ um und klicken Sie dann auf „OK“. Die Anfangs- und Endzeitpunkte der Programmpunkte werden jetzt jeweils in einer Zeile dargestellt. | ||
| − | + | [[Datei:Screenshot_TYPO3_Tabelle_erstellen_und_gestalten_10.png|links|mini|520px|Zeilenumbruch einfügen]] | |
| − | [[Datei: | ||
<br clear=all> | <br clear=all> | ||
| + | Genauso können Sie auch in den anderen Spalten verfahren. | ||
| + | <br clear=all> | ||
| − | + | Die Zelleninhalte werden in der Tabelle standardmäßig linksbündig angezeigt. Bei manchen Angaben ist jedoch eine rechtsbündige Anordnung üblich und sinnvoll, etwa bei Spalten mit Preisangaben. Um Inhalte rechtsbündig anzuordnen, markieren Sie die entsprechenden Zellen, hier die Zellen unter „Uhrzeit“, und rufen über die rechte Maustaste „Zelleneigenschaften“ auf. | |
| − | |||
| − | |||
| + | In dem sich öffnenden Fenster legen Sie als „Horizontale Ausrichtung“ „Rechts“ fest und klicken dann auf „OK“. | ||
| − | + | [[Datei:Screenshot_TYPO3_Tabelle_erstellen_und_gestalten_11.png|links|mini|520px|Horizontale Ausrichtung]] | |
| − | [[Datei: | ||
<br clear=all> | <br clear=all> | ||
| + | |||
| + | ==Siehe auch== | ||
| + | * [[TYPO3]] | ||
Aktuelle Version vom 8. März 2024, 13:44 Uhr
Allgemeine Informationen
| Anleitung | |
|---|---|
| Informationen | |
| Betriebssystem | Alle |
| Service | TYPO3 |
| Interessant für | Angestellte, Bereiche und Studierende |
| HilfeWiki des IMT der Uni Paderborn | |
Der Editor von Typo3 ermöglicht Ihnen u. a., Tabellen zu erstellen.
Was ist zu tun?[Bearbeiten | Quelltext bearbeiten]
- Seite vorbereiten
- Tabelle erstellen
- Inhalte eintragen
- Weitere Einstellungen vornehmen
Schritt-für-Schritt Anleitung[Bearbeiten | Quelltext bearbeiten]
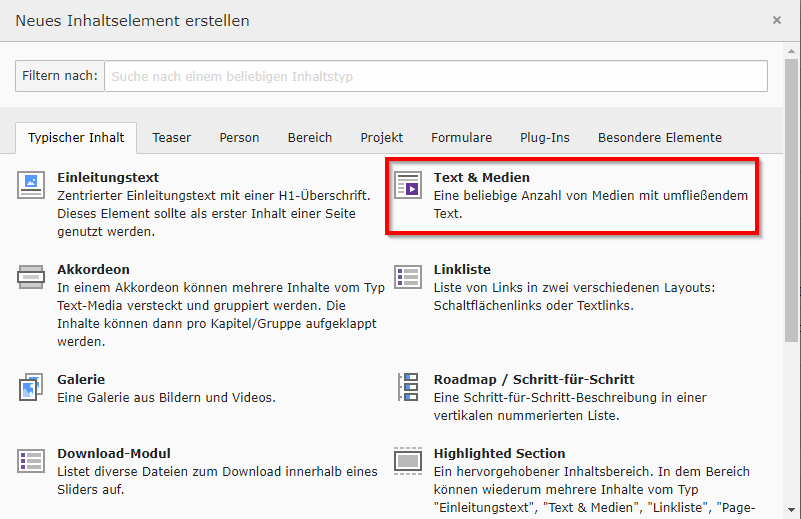
Tabellen können Sie in jenen Web-Elementen erstellen, die einen Texteditor besitzen, der die dafür notwendigen Funktionen aufweist, etwa im Inhaltselement „Text & Medien“. Klicken Sie in der Ansicht „Seiteninhalt“ an der gewünschten Stelle auf „+ Inhalt“, um ein neues Inhaltselement zu erstellen. Klicken Sie auf „Text & Medien“.
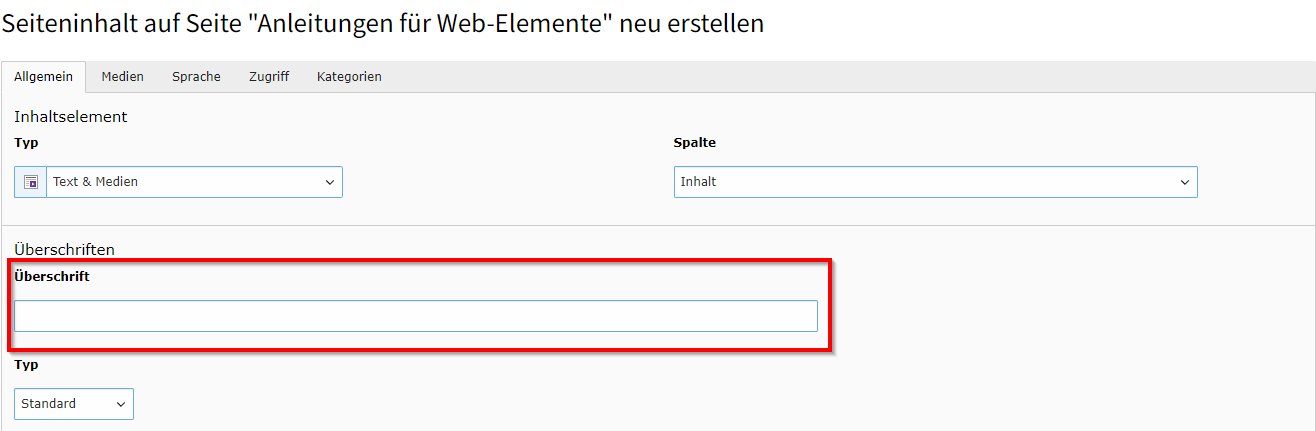
Fügen Sie auf „Allgemein“ bei Bedarf eine Überschrift hinzu.
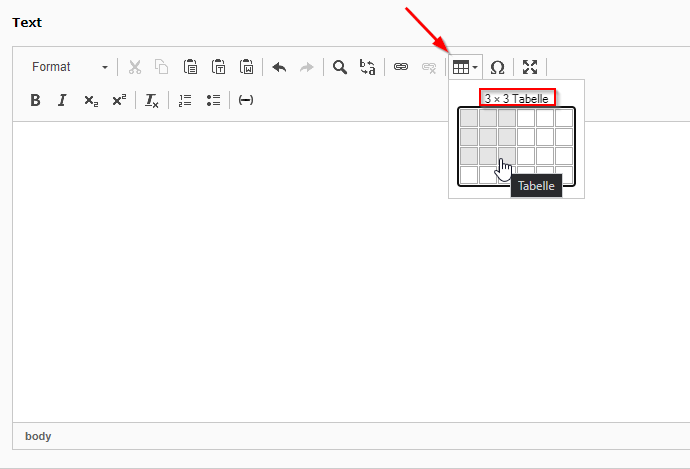
Gehen Sie zum "Textfeld" und bestimmen Sie die Anzahl der Zeilen und Spalten der Tabelle. Sie können später über die rechte Maustaste noch Zeilen und Spalten hinzufügen oder wieder entfernen.
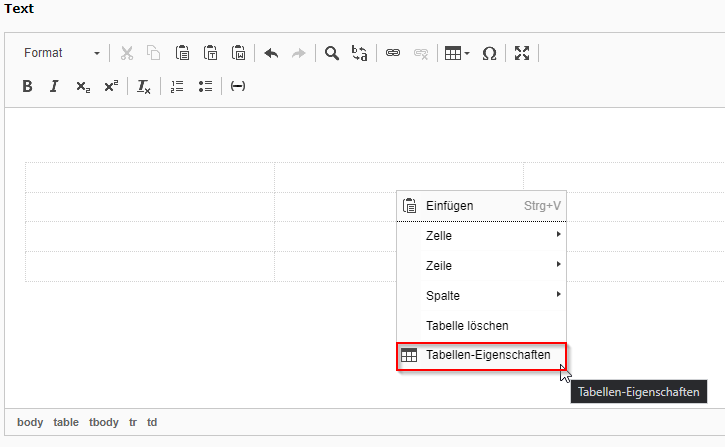
Sie können die Tabelleneigenschaften bearbeiten und u. a. eine Kopfzeile erstellen. Gehen Sie dazu im Editor mit dem Mauszeiger auf die Tabelle und rufen Sie über die rechte Maustaste „Tabellen-Eigenschaften“ auf.
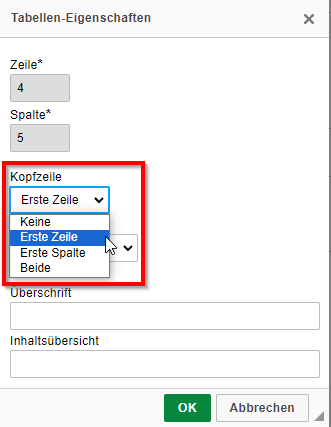
In dem Fenster, das dann erscheint, können Sie u. a. eine Kopfzeile oder zwei Kopfzeilen festlegen. Hier wird die erste Zeile zur Kopfzeile bestimmt.
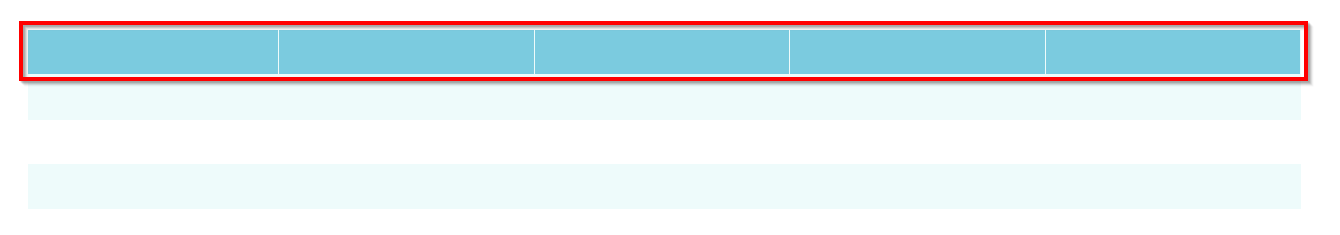
Im Web erscheint die erste Zeile nun in einem etwas dunkleren Blauton.
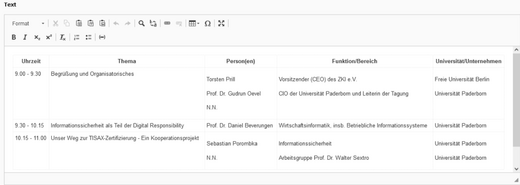
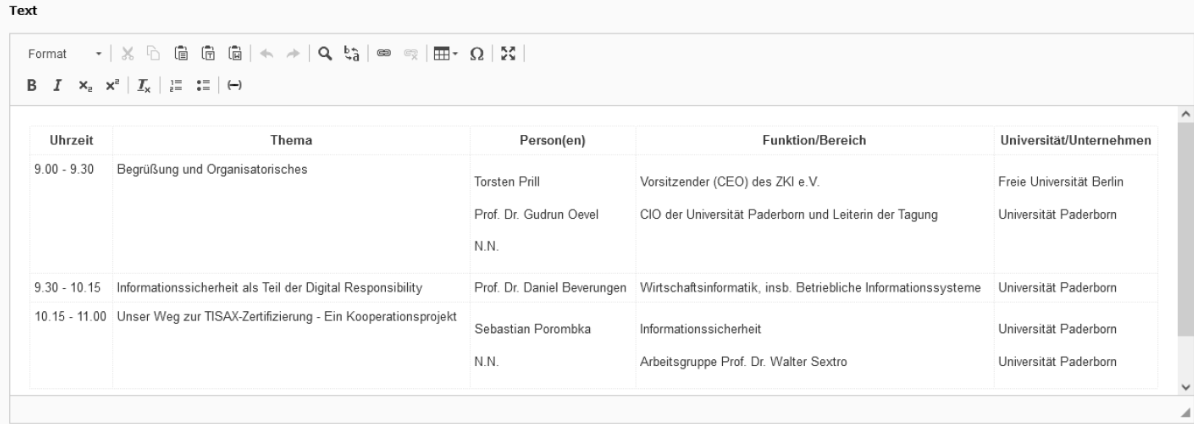
Um einen vollständigeren Eindruck vom Aussehen der Tabelle, vom Schriftbild und von den Unterschieden zwischen der Kopfzeile und den übrigen Zeilen zu gewinnen, wird die Tabelle realitätsnah mit Text gefüllt und anschließend gespeichert.
Im Web ist zu sehen, dass sich Schriftart und -schnitt der Kopfzeile und der übrigen Zeilen voneinander unterscheiden. Ferner fällt auf, dass in der Spalte „Uhrzeit“ die nicht sehr umfangreichen Angaben zweizeilig dargestellt werden und in der Spalte „Person(en)“ bei einem Namen zwischen Vor- und Nachnamen umgebrochen wird:
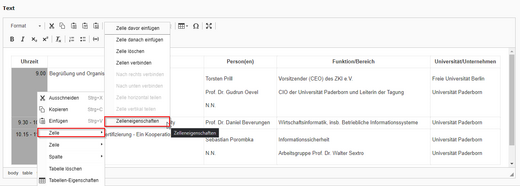
Solche Umbrüche lassen sich verhindern. Markieren Sie dazu die entsprechenden Zellen bzw. die ganze Spalte, hier zunächst unter „Uhrzeit“, und rufen Sie über die rechte Maustaste „Zelleneigenschaften“ auf.
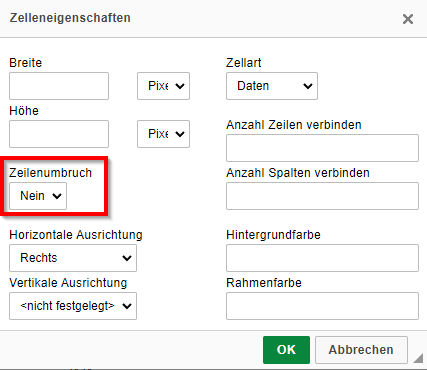
Schalten Sie in dem sich öffnenden Fenster bei „Zeilenumbruch“ von „Ja“ auf „Nein“ um und klicken Sie dann auf „OK“. Die Anfangs- und Endzeitpunkte der Programmpunkte werden jetzt jeweils in einer Zeile dargestellt.
Genauso können Sie auch in den anderen Spalten verfahren.
Die Zelleninhalte werden in der Tabelle standardmäßig linksbündig angezeigt. Bei manchen Angaben ist jedoch eine rechtsbündige Anordnung üblich und sinnvoll, etwa bei Spalten mit Preisangaben. Um Inhalte rechtsbündig anzuordnen, markieren Sie die entsprechenden Zellen, hier die Zellen unter „Uhrzeit“, und rufen über die rechte Maustaste „Zelleneigenschaften“ auf.
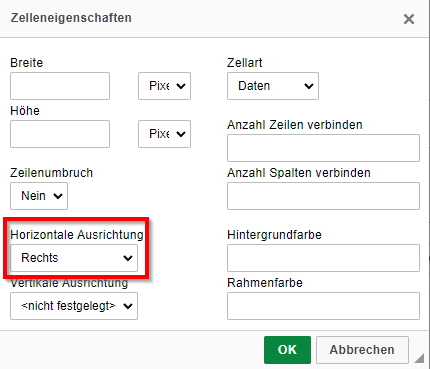
In dem sich öffnenden Fenster legen Sie als „Horizontale Ausrichtung“ „Rechts“ fest und klicken dann auf „OK“.