| Zeile 12: | Zeile 12: | ||
* Gehen Sie zum Seitenverzeichnis und suchen Sie die entsprechende Seite. (die Seite, auf der Sie das Inhaltselement "Page Teaser Slider" einfügen möchten). | * Gehen Sie zum Seitenverzeichnis und suchen Sie die entsprechende Seite. (die Seite, auf der Sie das Inhaltselement "Page Teaser Slider" einfügen möchten). | ||
* Klicken Sie auf die entsprechende Seite im Seitenverzeichnis. | * Klicken Sie auf die entsprechende Seite im Seitenverzeichnis. | ||
| + | * Sie haben die Möglichkeit, den "Page Teaser Slider" mit oder ohne Bilder zu erstellen. | ||
=== Page Teaser Slider Mit Bilder === | === Page Teaser Slider Mit Bilder === | ||
Version vom 8. April 2024, 02:54 Uhr
Allgemeine Informationen
| Anleitung | |
|---|---|
| Informationen | |
| Betriebssystem | Alle |
| Service | TYPO3 |
| Interessant für | Angestellte |
| HilfeWiki des IMT der Uni Paderborn | |
Das Inhaltselement "Page Teaser Slider" ermöglicht es Ihnen, auf der Webseite mehrere Seiten-Vorschauen in Form eines dynamischen Sliders einzufügen. Diese dienen dazu, den Besuchern eine interaktive Möglichkeit zu bieten, verschiedene Teaser-Inhalte zu erkunden und einen schnellen Überblick über die verfügbaren Seiten zu erhalten.
Was ist zu tun?[Bearbeiten | Quelltext bearbeiten]
- Öffnen Sie die Typo3-Seite der Universität Paderborn.
- Gehen Sie zum Seitenverzeichnis und suchen Sie die entsprechende Seite. (die Seite, auf der Sie das Inhaltselement "Page Teaser Slider" einfügen möchten).
- Klicken Sie auf die entsprechende Seite im Seitenverzeichnis.
- Sie haben die Möglichkeit, den "Page Teaser Slider" mit oder ohne Bilder zu erstellen.
[Bearbeiten | Quelltext bearbeiten]
- Klicken Sie auf die Schaltfläche
+ Inhalt, um ein neues Inhaltselement hinzuzufügen. - Wählen Sie den Tab "Teaser".
- Wählen Sie "Page Teaser Slider".
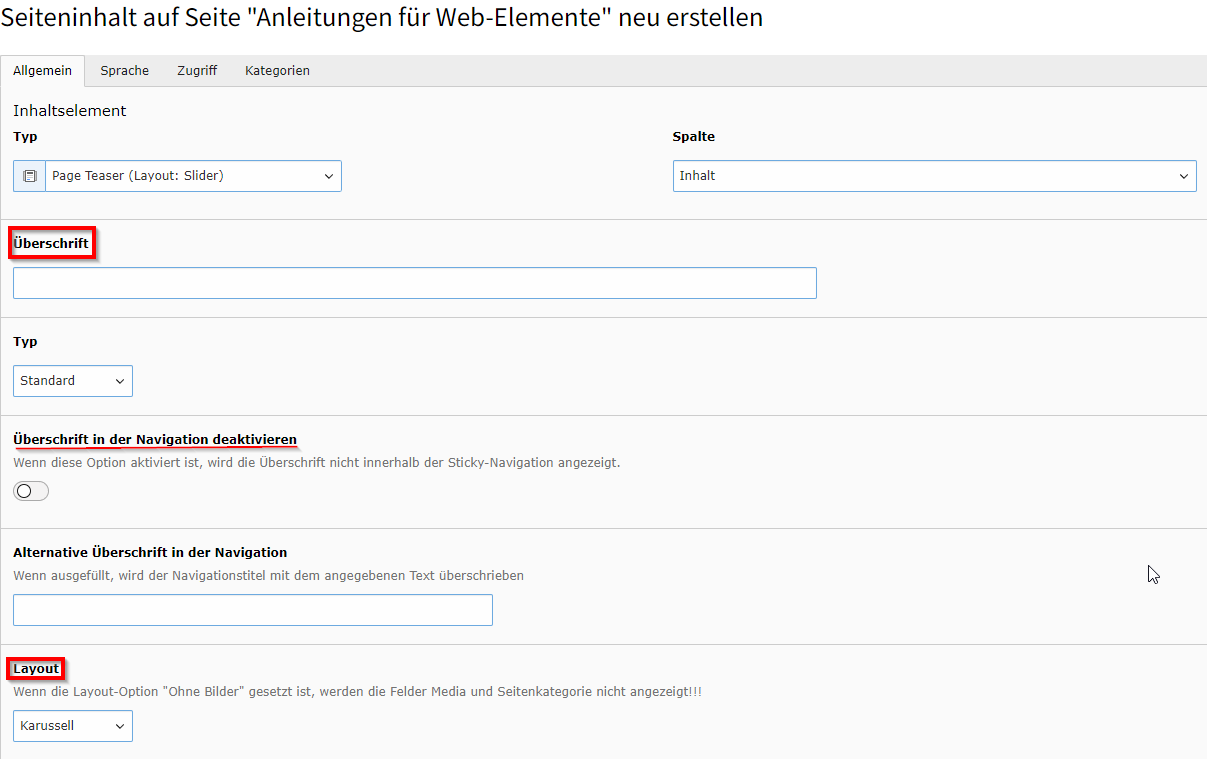
- Unter dem Tab "Allgemein" ist der Typ standardmäßig auf "Page Teaser Slider" eingestellt.
- Im Abschnitt "Überschrift" geben Sie eine Überschrift für das Inhaltselement "Page Teaser Slider".
- Im Abschnitt "Überschrift in der Navigation deaktivieren" können Sie die Überschrift in der Navigation deaktivieren.
- Im Abschnitt "alternative Überschrift in der Navigation" können Sie eine alternative Überschrift für die Navigation eingeben.
- Wählen Sie im Abschnitt "Karussell" die Option "Karussell" aus.
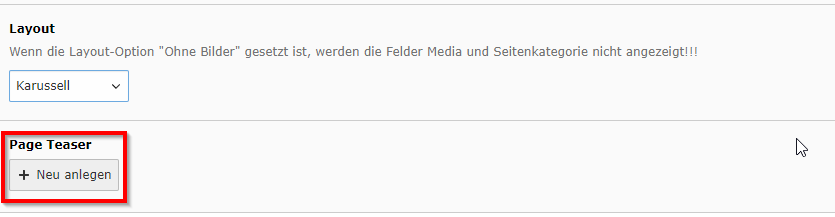
- Klicken Sie auf die Schaltfläche
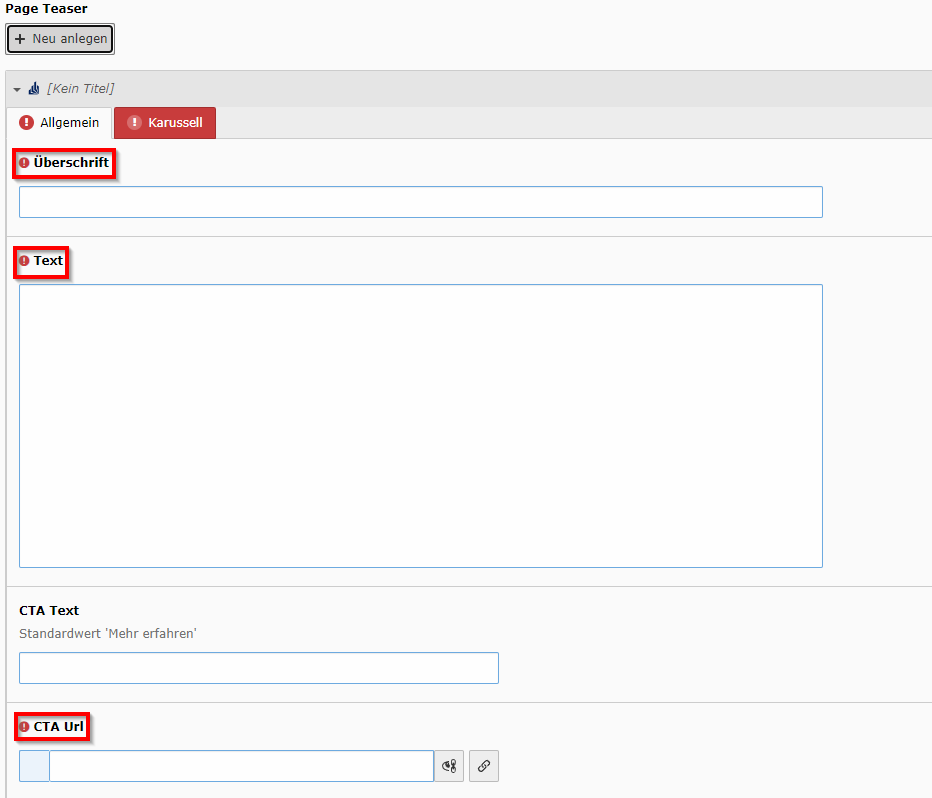
+ Neu anlegenim Abschnitt "Page Teaser", um einen neuen Page Teaser hinzuzufügen. - Im Tab "Allgemein" geben Sie eine Überschrift für den erstellten Page Teaser, einen kurzen Text und ein Linkziel (CTA Url) ein. Optional können Sie auch einen neuen Linkbeschriftung (CTA-Text) auswählen.
- Bei "CTA Url" können Sie eine interne Webseite der Universität Paderborn auswählen, indem Sie die ID der Webseite eingeben oder Sie können wie folgt eine externe URL eingeben.
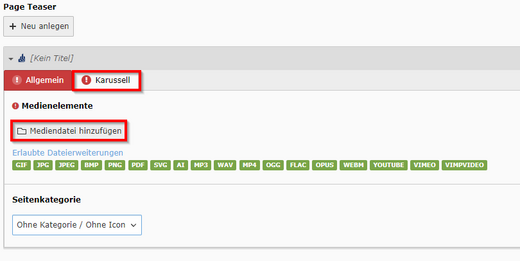
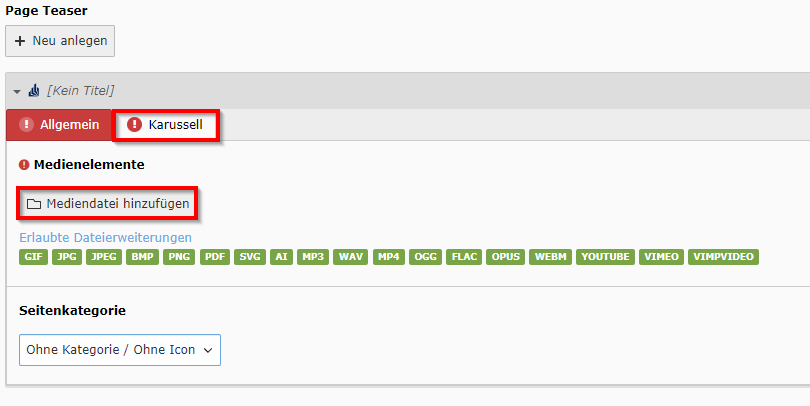
- Im Tab "Karussell" klicken Sie im Anschnitt "Medienelemente" auf die Schaltfläche "Mediendatei hinzufügen", um ein Bild auszuwählen.
- Wählen Sie im Dialog "Dateiauswahl" das gewünschte Bild aus.
- Klicken Sie auf die Schaltfläche "Auswahl importieren", um das ausgewählte Bild zu importieren.
- Fügen Sie, falls nicht bereits voreingestellt, einen "Alternativen Text" hinzu.
- Bei Bedarf können Sie über die Schaltfläche "Editor öffnen" im Anschnitt "Bildbearbeitung" einen passenden Ausschnitt für das Web aus dem ausgewählten Bild festlegen (Beachten Sie, dass für das Layout "Karussell" ein quadratisches Bild benötigt).
- Beachten Sie, dass es mindestens zwei weitere Page Teaser benötigt werden, um einen Slider zu erstellen.
- Klicken Sie auf die Schaltfläche
+ Neu anlegenim Abschnitt "Page Teaser", um einen neuen Page Teaser hinzuzufügen und wiederholen Sie die entsprechenden Schritte. - Nun speichern Sie Ihre Änderungen, indem Sie auf die Schaltfläche "Speichern" klicken.
- Nach dem Speichern der erstellten Page Teasers werden die erstellten Page Teasers im Abschnitt "Page Teaser" aufgelistet.
[Bearbeiten | Quelltext bearbeiten]
- Klicken Sie auf die Schaltfläche
+ Inhalt, um ein neues Inhaltselement hinzuzufügen. - Wählen Sie den Tab "Teaser".
- Wählen Sie "Page Teaser Slider".
- Unter dem Tab "Allgemein" ist der Typ standardmäßig auf "Page Teaser Slider" eingestellt.
- Im Abschnitt "Überschrift" geben Sie eine Überschrift für das Inhaltselement "Page Teaser Slider".
- Im Abschnitt "Überschrift in der Navigation deaktivieren" können Sie die Überschrift in der Navigation deaktivieren.
- Im Abschnitt "alternative Überschrift in der Navigation" können Sie eine alternative Überschrift für die Navigation eingeben.
- Wählen Sie im Abschnitt "Layout" die Option "Ohne Bilder" aus.
- Klicken Sie auf die Schaltfläche
+ Neu anlegenim Abschnitt "Page Teaser", um einen neuen Page Teaser hinzuzufügen. - Im Tab "Allgemein" geben Sie eine Überschrift für den erstellten Page Teaser, einen kurzen Text und ein Linkziel (CTA Url) ein. Optional können Sie auch einen neuen Linkbeschriftung (CTA-Text) auswählen.
- Bei "CTA Url" können Sie eine interne Webseite der Universität Paderborn auswählen, indem Sie die ID der Webseite eingeben oder Sie können wie folgt eine externe URL eingeben.
- Beachten Sie, dass es mindestens drei weitere Page Teaser benötigt werden, um einen Slider zu erstellen.
- Klicken Sie auf die Schaltfläche
+ Neu anlegenim Abschnitt "Page Teaser", um einen neuen Page Teaser hinzuzufügen und wiederholen Sie die entsprechenden Schritte. - Nun speichern Sie Ihre Änderungen, indem Sie auf die Schaltfläche "Speichern" klicken.
- Nach dem Speichern der erstellten Page Teasers werden die erstellten Page Teasers im Abschnitt "Page Teaser" aufgelistet.
Schritt-für-Schritt Anleitung[Bearbeiten | Quelltext bearbeiten]
Klicken Sie in der Ansicht „Seiteninhalt“ an der gewünschten Stelle auf „+ Inhalt“, um ein neues Inhaltselement zu erstellen.
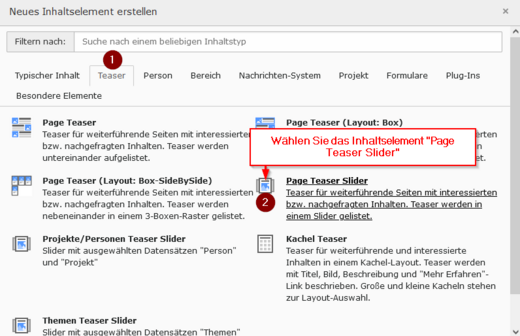
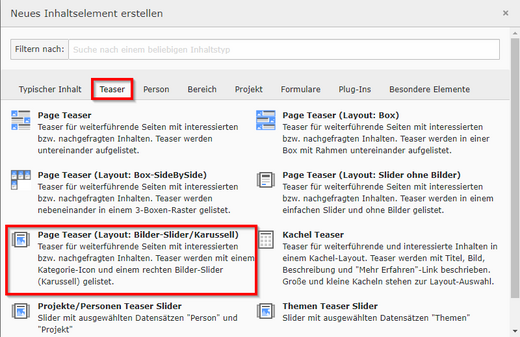
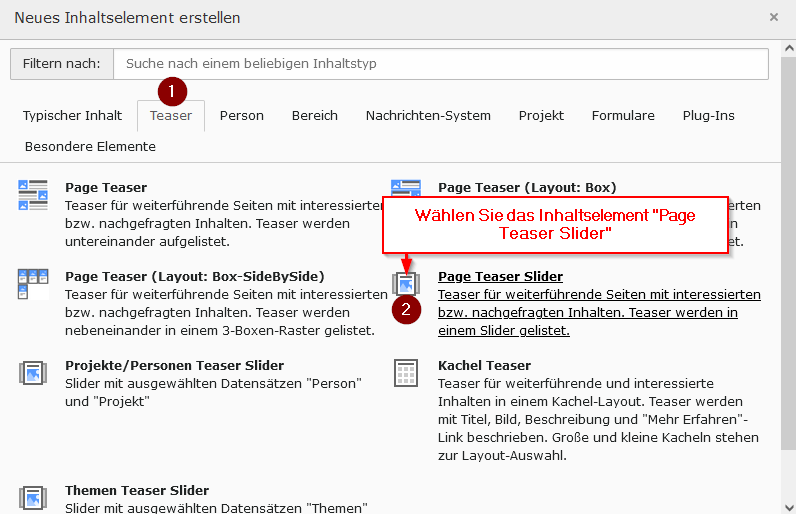
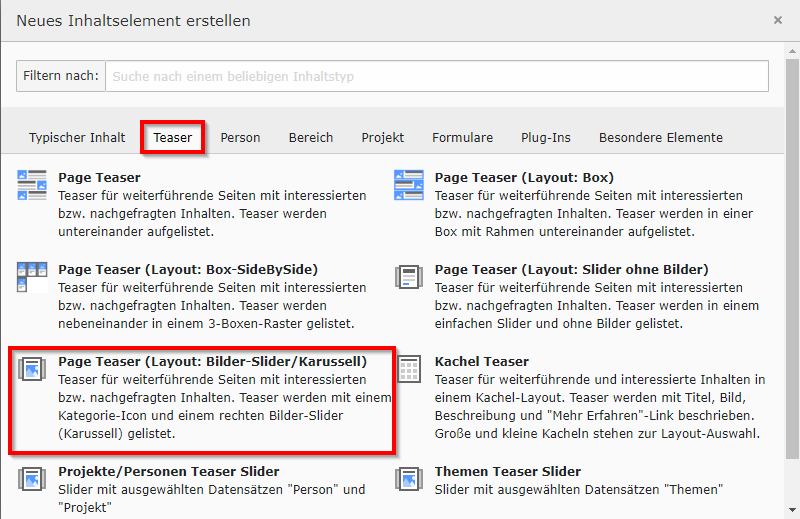
Klicken Sie auf „Page Teaser (Layout: Bilder-Slider/Karussell)“
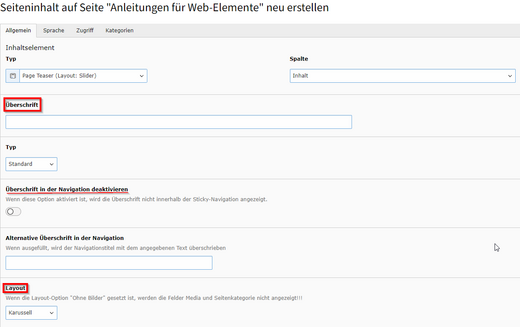
Auf „Allgemein“ ist als Typ „Page Teaser (Layout: Slider)“ voreingestellt. Fügen Sie eine Überschrift ein. Sie können die Überschrift in der Navigation deaktivieren oder eine alternative Überschrift für die Navigation festlegen. Das geschieht hier nicht. Bei „Layout“ ist „Karussell“ voreingestellt.
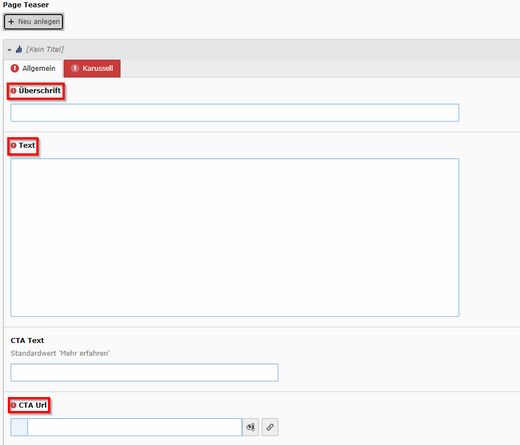
Fügen Sie über „+ Neu anlegen“ unter „Page Teaser“ einen Page Teaser hinzu:
Für den Page Teaser müssen Sie auf „Allgemein“ eine Überschrift, einen kurzen Text und ein Linkziel (CTA Url) sowie optional eine neue Linkbeschriftung (CTA Text) eingeben bzw. auswählen:
Sie können bei „CTA Url“ eine interne Webseite auswählen oder eine externe URL eingeben. Geben Sie, wenn Sie auf eine Seite der Universität Paderborn verlinken möchten, die nicht in jenem Webbereich liegt, den Sie selbst in TYPO3 bearbeiten können, die ID der Webseite an (siehe die Anleitung „Interne Verlinkung setzen“).
Auf „Karussell“ müssen Sie über „Mediendatei hinzufügen“ ein Bild auswählen:
Für einen Slider reicht ein einziges Element aber nicht aus. Erstellen Sie über „+ Neu anlegen“ noch mindestens zwei weitere Elemente.
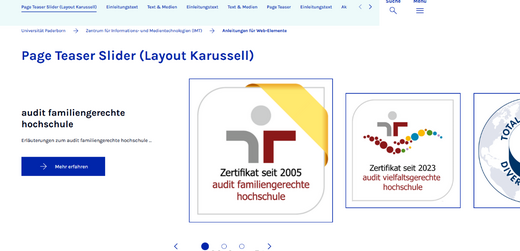
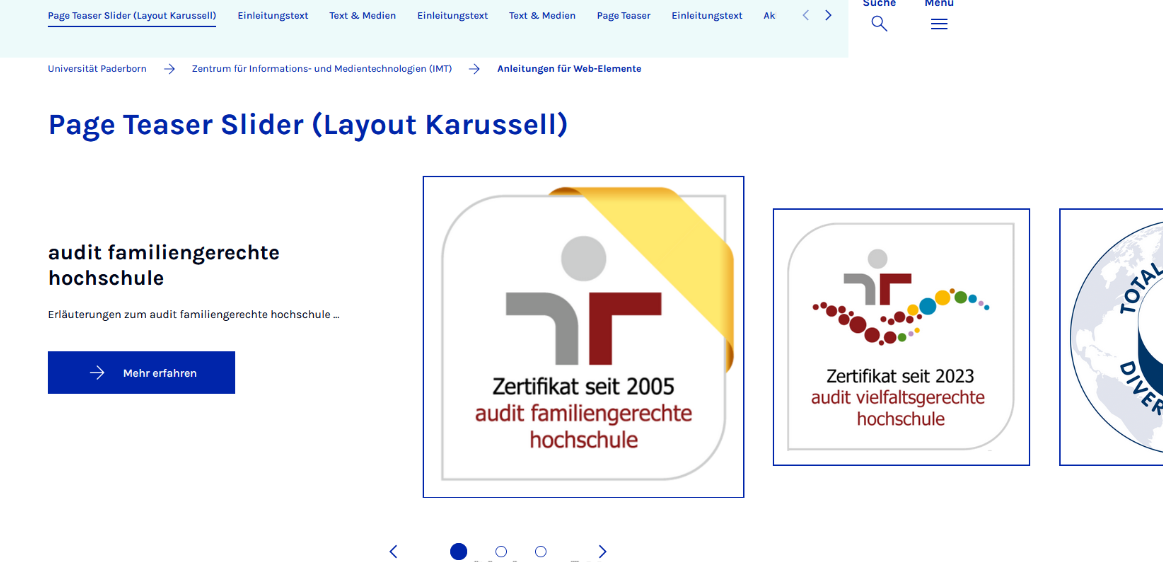
So könnte der Page Teaser Slider im Web aussehen: