Allgemeine Informationen
| Anleitung | |
|---|---|
| Informationen | |
| Betriebssystem | Alle |
| Service | TYPO3 |
| Interessant für | Angestellte |
| HilfeWiki des ZIM der Uni Paderborn | |
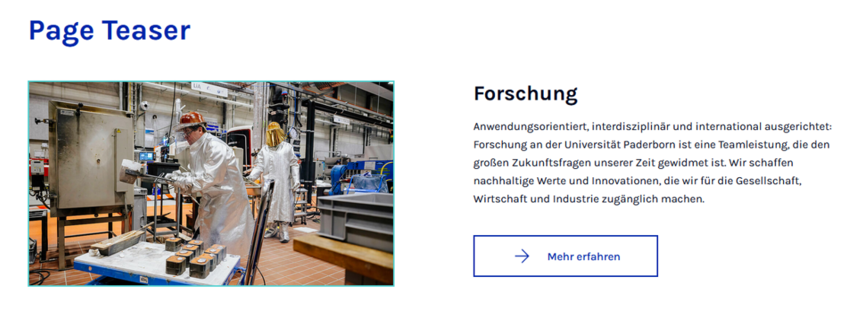
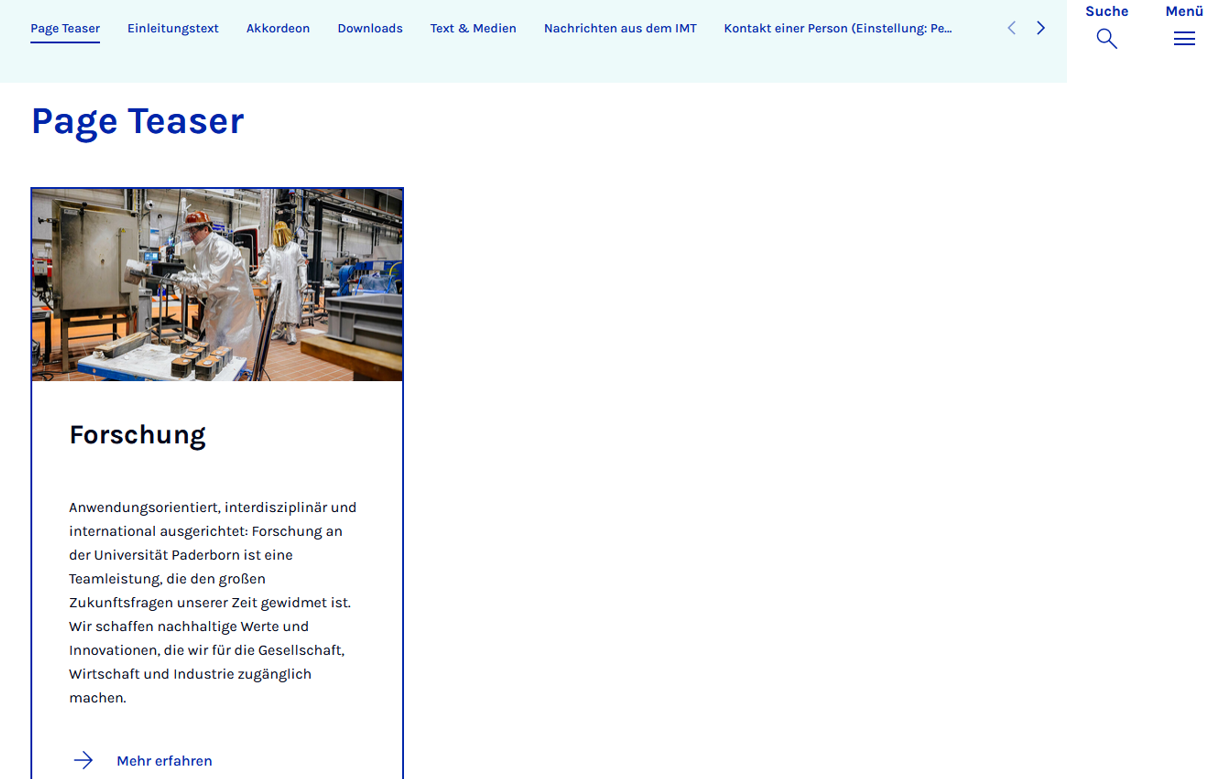
Diese Anleitung erklärt das Einfügen der Elemente Page Teaser in TYPO3. Die Elemente sind dafür geeignet, wichtige oder interessante Themen oder Personen mit Bild und Text kurz vorzustellen (anteasern) und dann auf eine Unterseite zu verweisen.
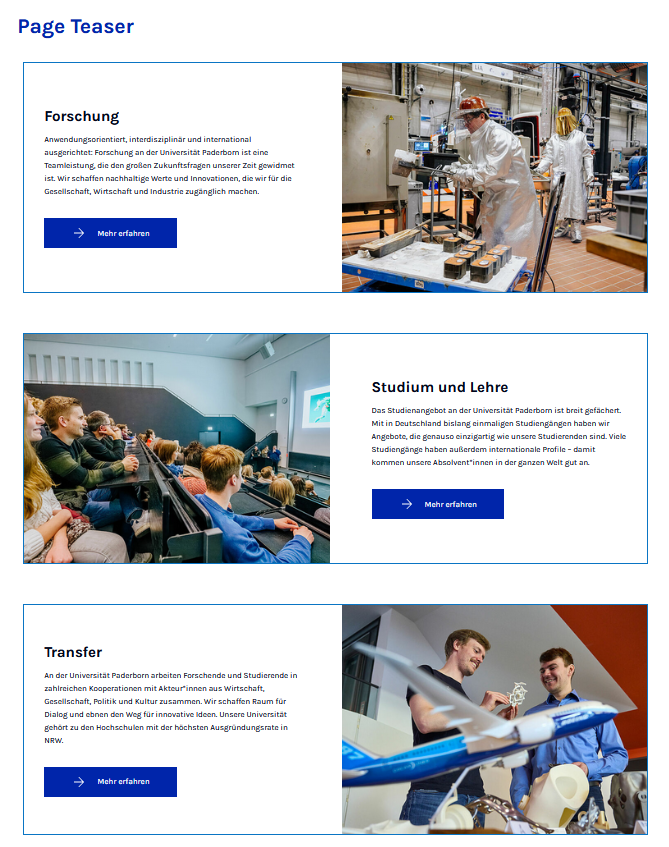
Im Element Page Teaser werden die Inhalte standardmäßig horizontal untereinander dargestellt, im Element Page Teaser (Layout Box) werden die Elemente ebenfalls horizontal untereinander, aber mit Rahmen dargestellt, das Element Page Teaser (Layout Box-SidebySide) stellt die Elemente vertikal nebeneinander dar. Die Darstellungsformen lassen sich in jedem Element wie unten beschrieben einfach anpassen, so dass die Darstellungsform jederzeit nach der Erstellung auch geändert werden kann.
Was ist zu tun?[Bearbeiten | Quelltext bearbeiten]
- Seite öffnen → + Inhalt → „Teaser“ → „Page Teaser“ auswählen.
- Überschrift eingeben, optional in der Navigation deaktivieren.
- Teaser erstellen: + Neu anlegen und Inhalte wie Text und Bild hinzufügen.
- Darstellungsoptionen auswählen: (Standard, Box, Box - Side by Side) .
- Speichern.
Schritt-für-Schritt Anleitung[Bearbeiten | Quelltext bearbeiten]
[Bearbeiten | Quelltext bearbeiten]
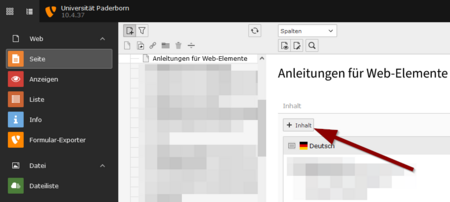
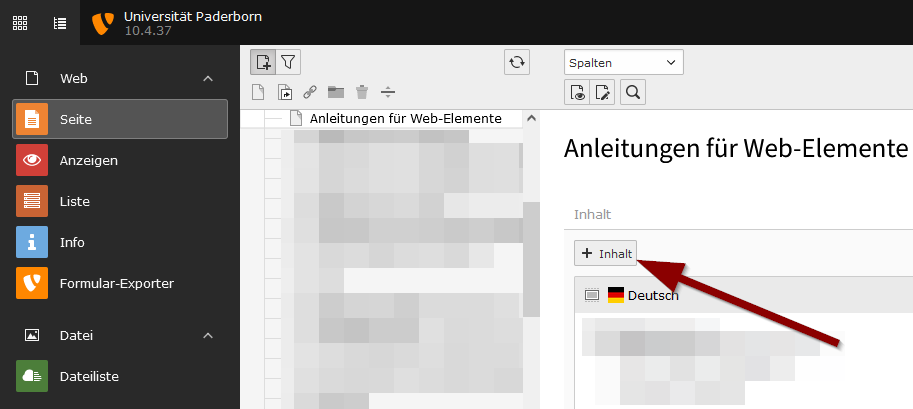
Öffnen Sie die Seite, auf der Sie das Inhaltselement einfügen möchten.
- Klicken Sie auf
+ Inhalt, um ein neues Inhaltselement hinzuzufügen.
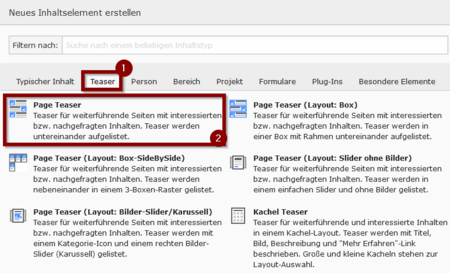
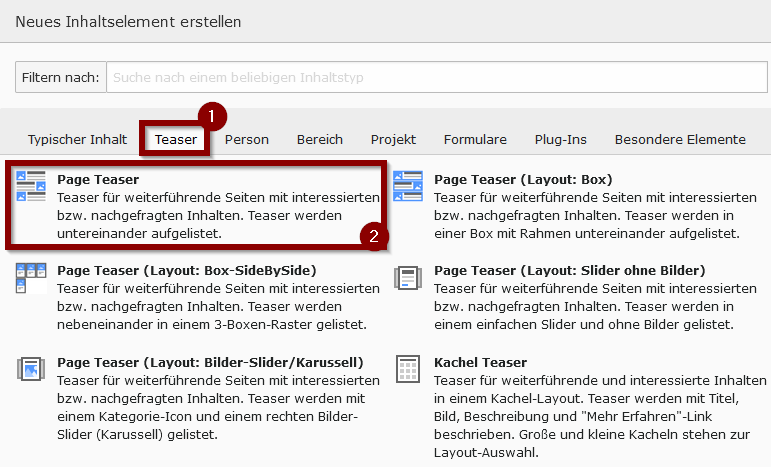
- Öffnen Sie den Tab "Teaser"
- Wählen Sie "Page Teaser".
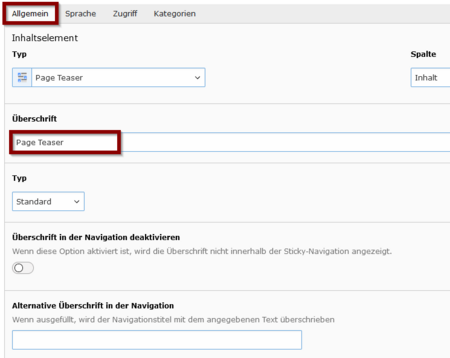
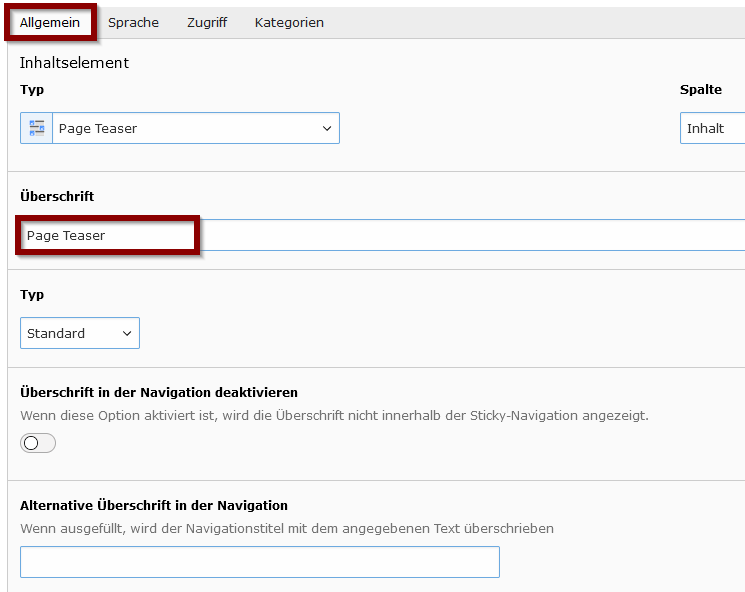
- Öffnen Sie den Tab "Allgemein".
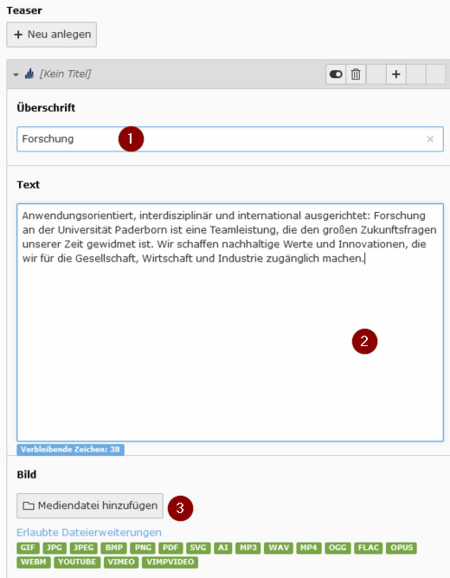
- Geben Sie eine Überschrift ein.
- Optional können Sie die Anzeige der Überschrift in der Navigation deaktivieren oder eine alternative Überschrift für die Navigation wählen.
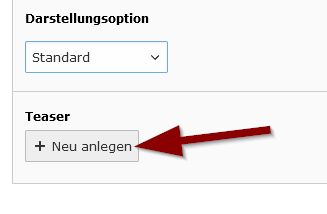
- Klicken Sie auf
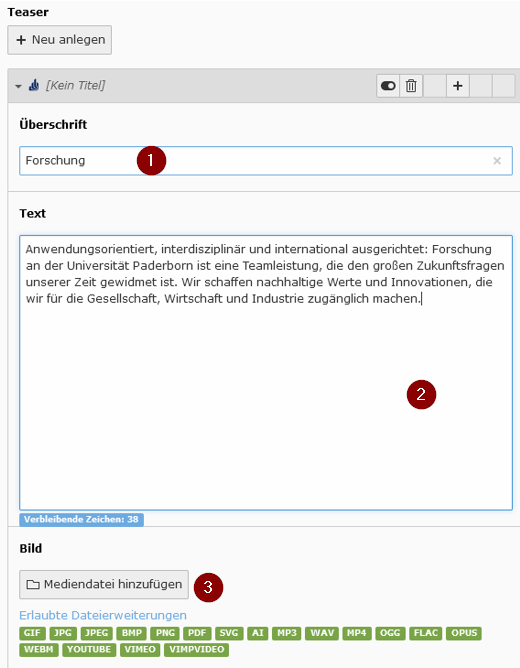
+ Neu anlegen, um einen neuen Teaser zu erstellen.
- Geben Sie eine Überschrift ein.
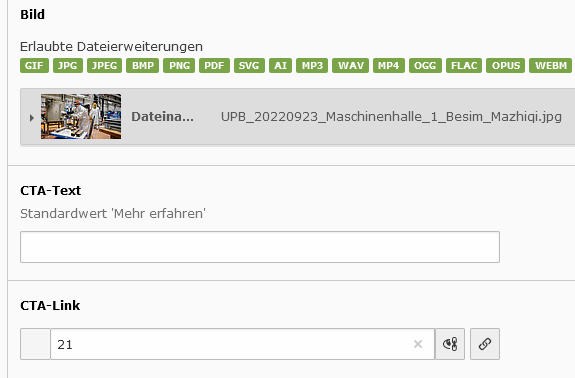
- Geben Sie einen Beschreibungstext ein.
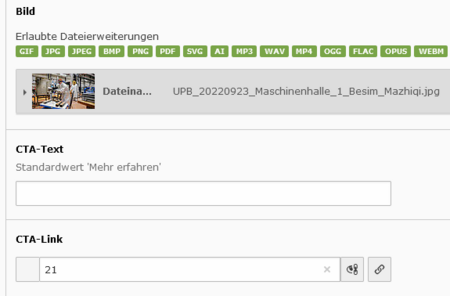
- Fügen Sie über
Mediendatei hinzufügenein Bild hinzu. - Im diesem Beispiel verwenden wir Bilder im Seitenverhältnis 16:9.
- Seiten der Uni Paderborn können Sie über die Interne ID verlinken.
- Mehr dazu unter TYPO3 - Interne Verlinkung
Klicken Sie auf Speichern , um die Änderungen zu übernehmen.
Weitere Einstellungen[Bearbeiten | Quelltext bearbeiten]
- Sie können zwischen drei verschiedenen Darstellungsoptionen wählen:
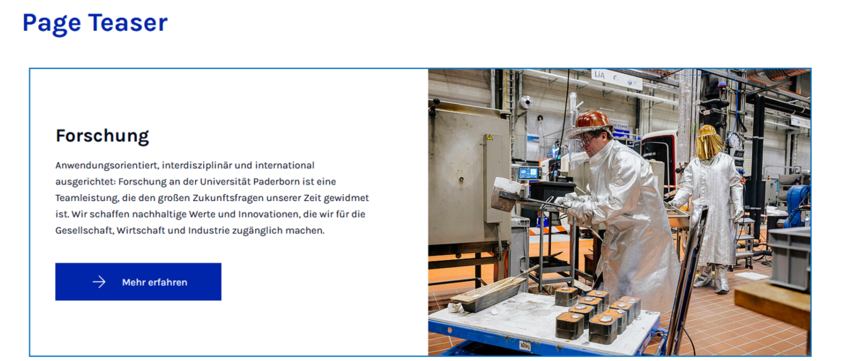
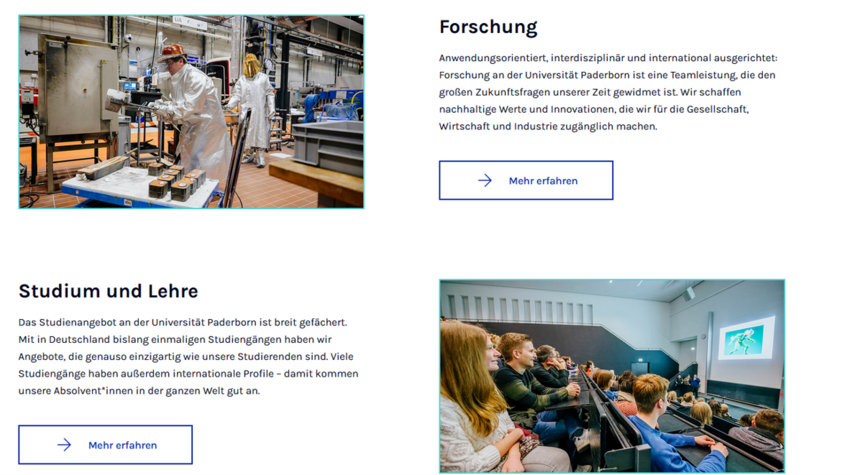
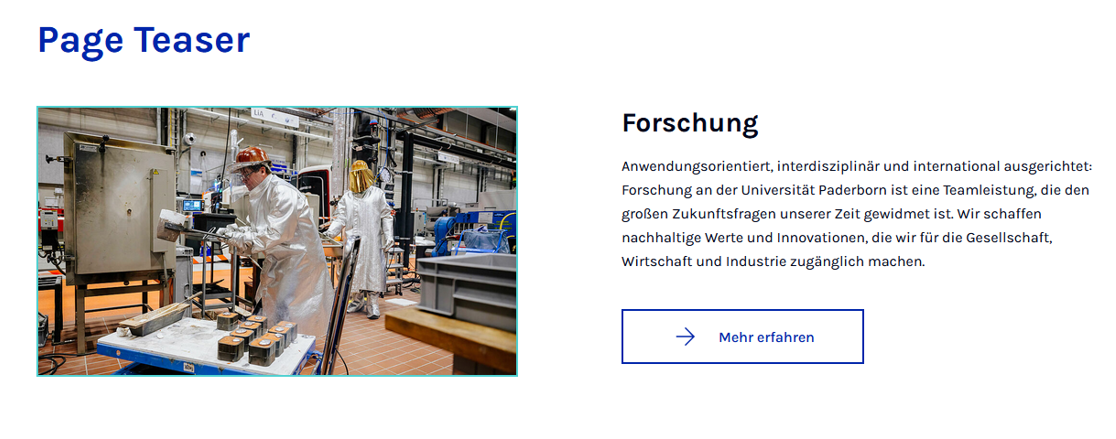
- Standard
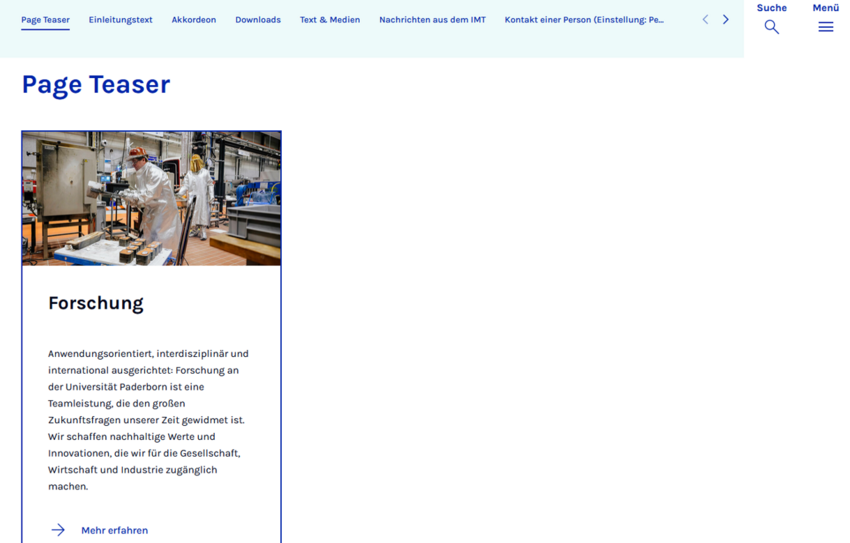
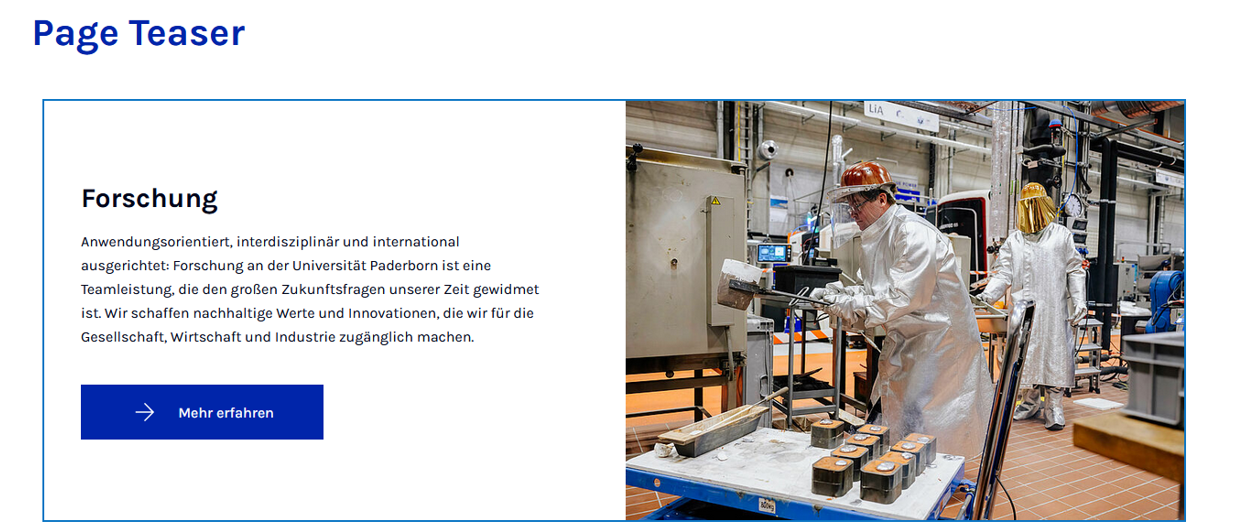
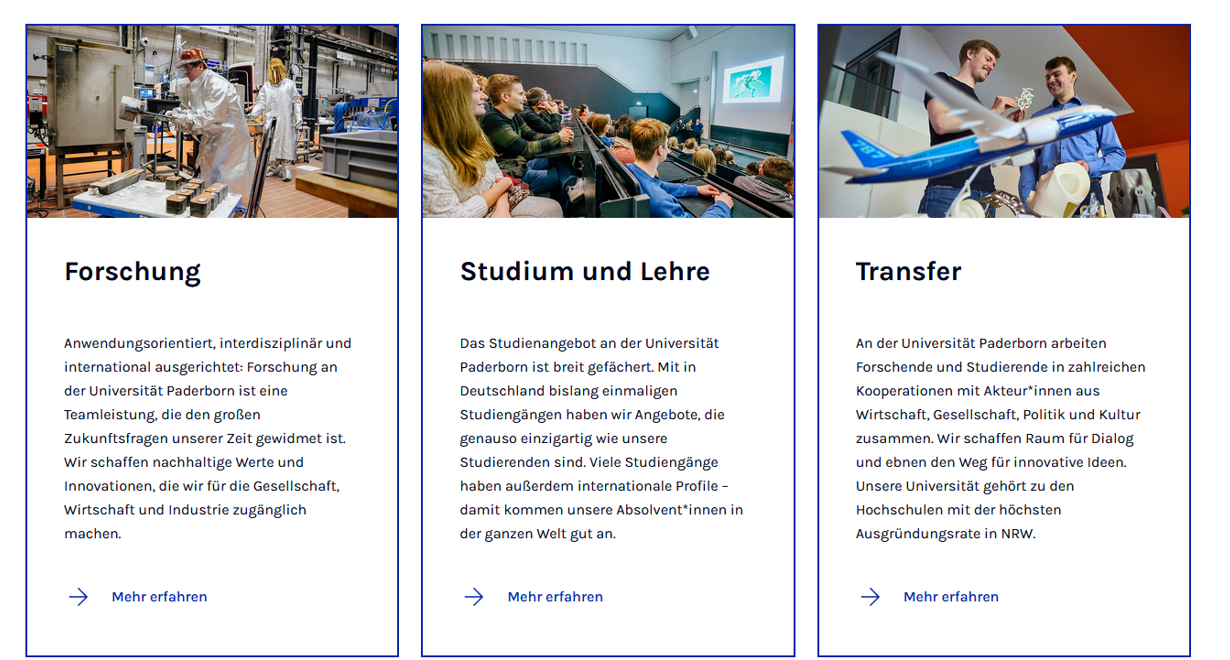
- Box
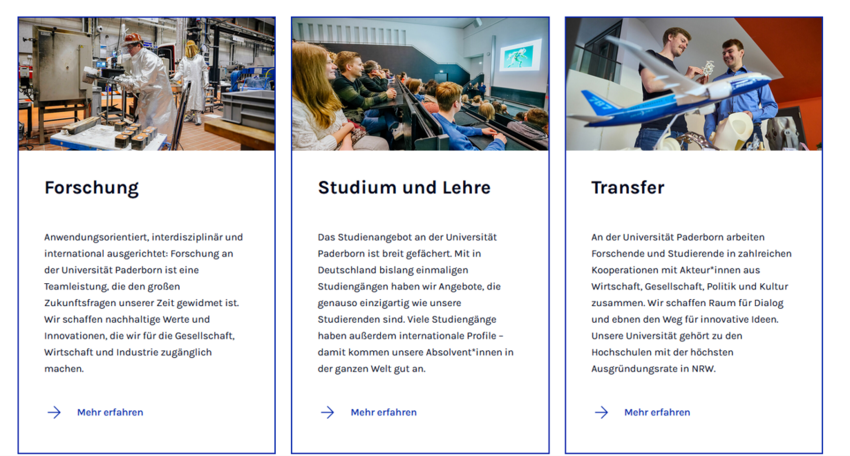
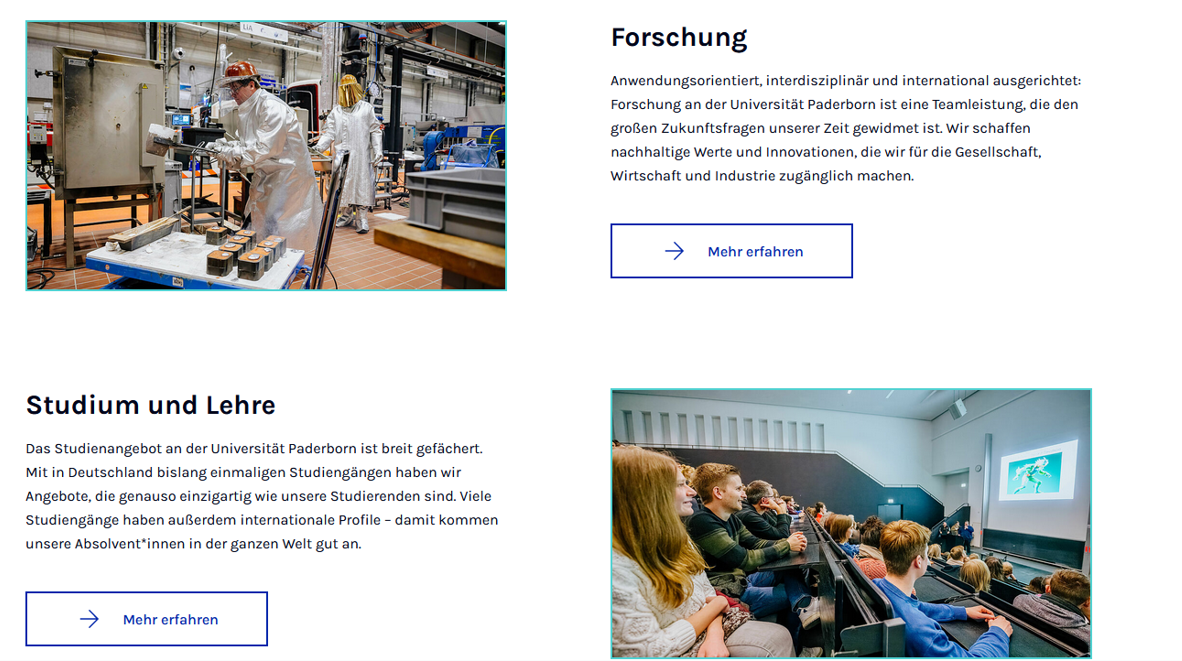
- Box - side by side
- Über die Schaltfläche
+ Neu anlegenkönnen Sie weitere Teaser hinzufügen.
Beispiele[Bearbeiten | Quelltext bearbeiten]
Die Darstellungsoption "Box - side by side" eignet sich für die kompakte Darstellung mehrerer Teaser.
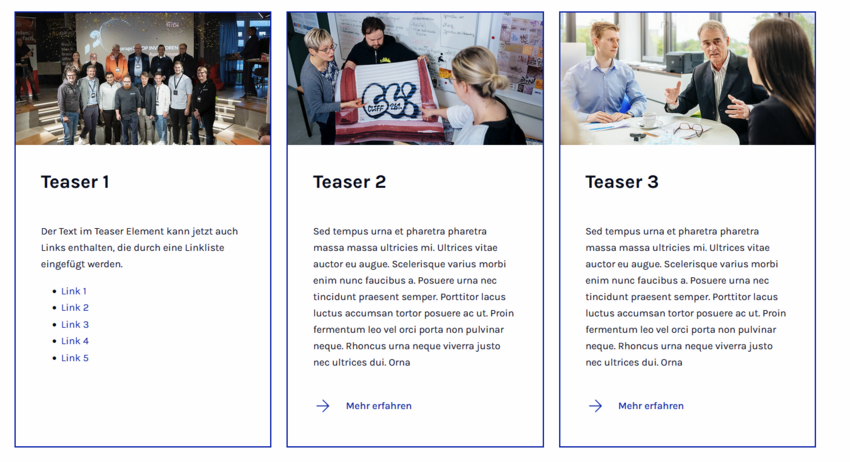
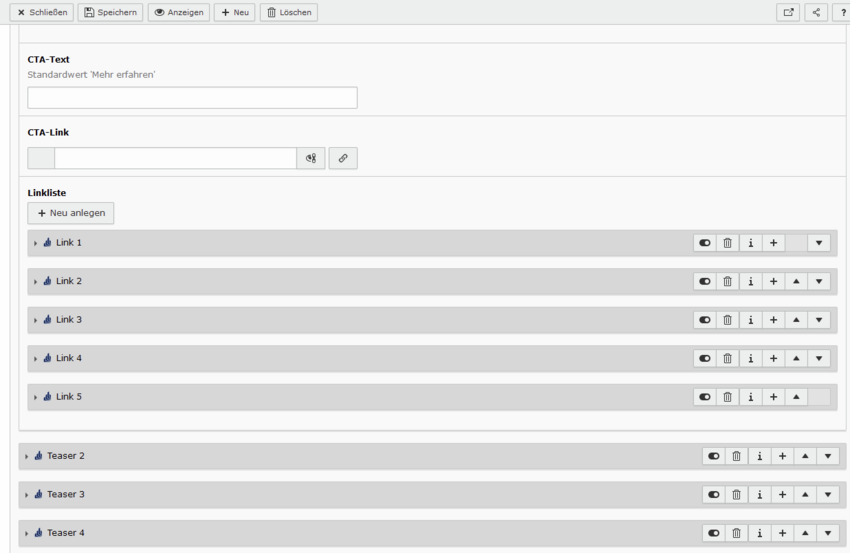
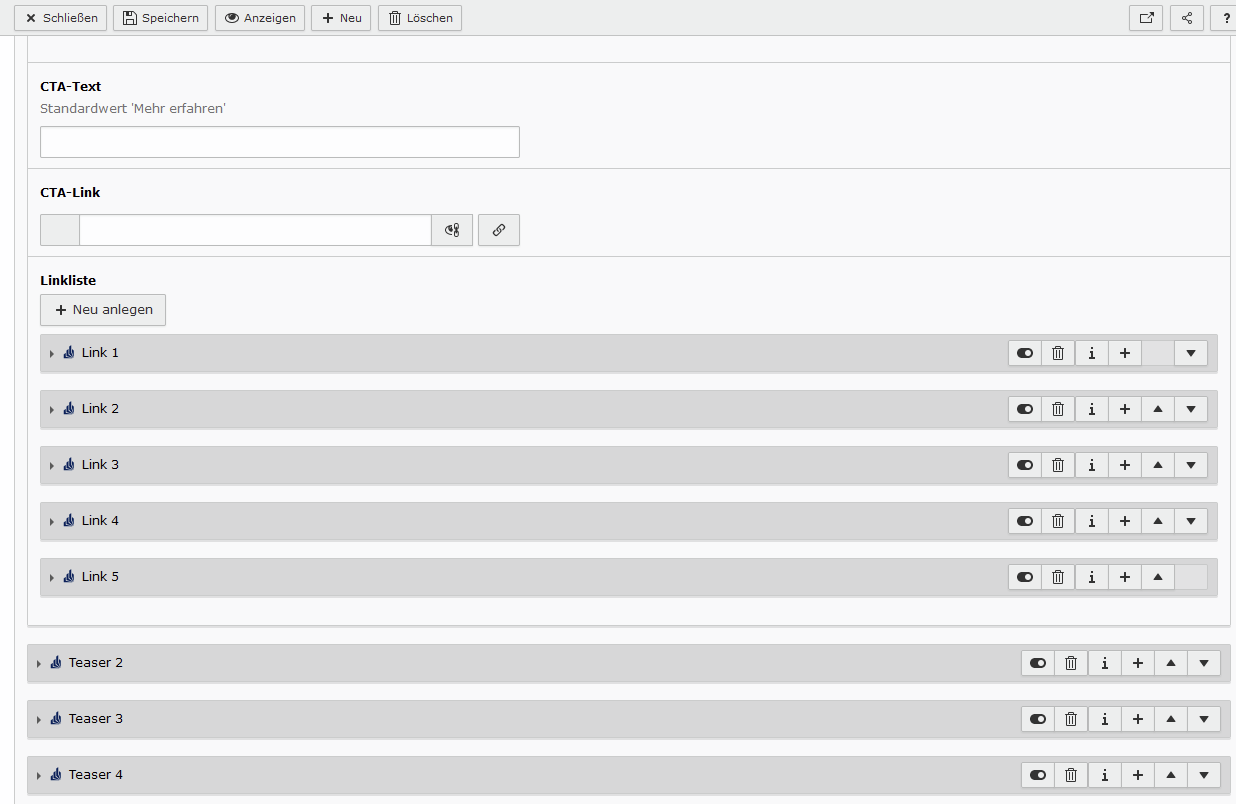
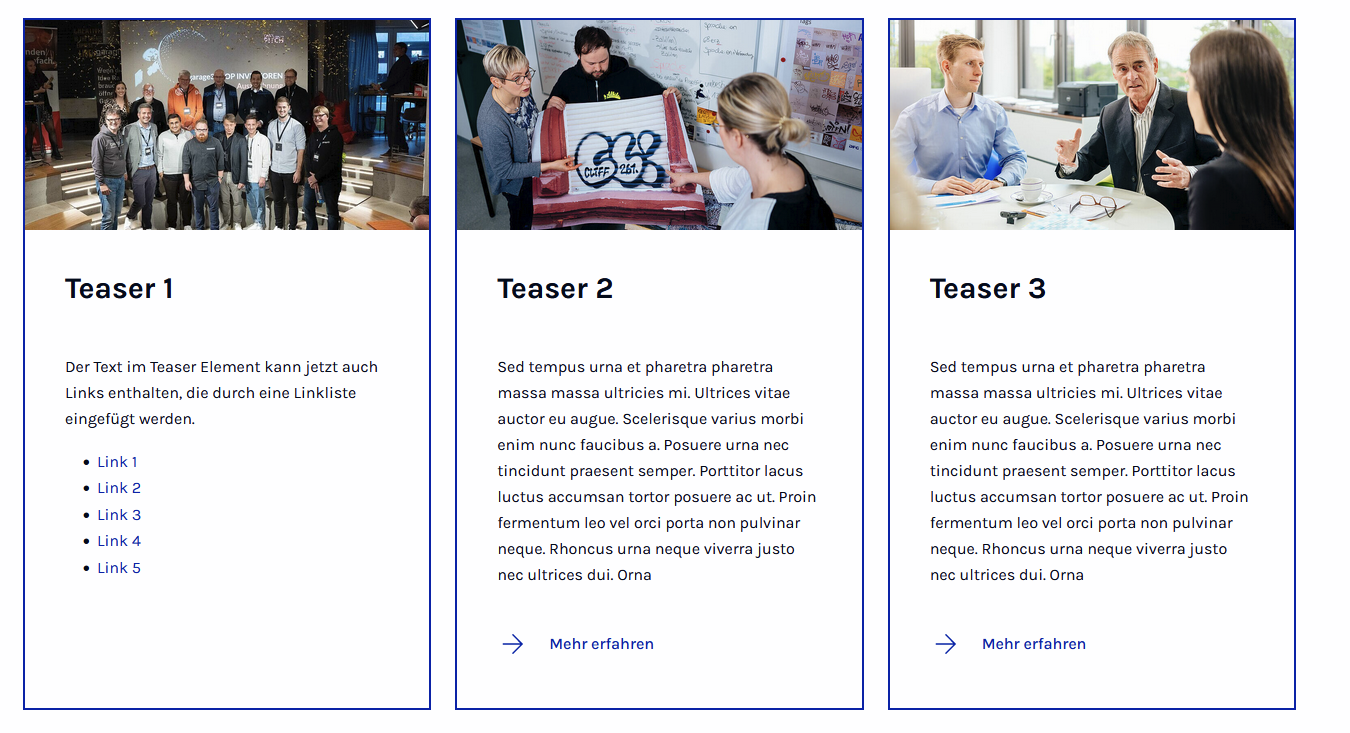
Sie können statt oder zusätzlich zu dem Link "Mehr erfahren" über eine Linkliste einen Link oder mehrere Links eingeben.