Jnk (Diskussion | Beiträge) |
Jnk (Diskussion | Beiträge) |
||
| (29 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 5: | Zeile 5: | ||
|hasdisambig=Nein | |hasdisambig=Nein | ||
}} | }} | ||
| − | + | Um sicherzustellen, dass Grafiken und Bilder in Web-Elementen, wie zum Beispiel Page Teaser, korrekt angezeigt werden, müssen diese oft an das gewünschte Seitenverhältnis und die Größe angepasst werden. Durch das Hinzufügen von Freiflächen, Zuschneiden oder Skalieren können Bilder den Anforderungen des Designs entsprechend optimiert werden. In dieser Anleitung erfahren Sie, wie Sie Bilder vorbereiten und anpassen, um das gewünschte Ergebnis im Web zu erzielen. | |
| − | |||
| − | |||
| − | |||
<br> | <br> | ||
| + | == Was ist zu tun? == | ||
| + | === Inhaltselement hinzufügen === | ||
| + | Hier am Beispiel '''"Page Teaser"'''. | ||
| + | * Öffnen Sie die [http://www.upb.de/typo3 Typo3-Seite] der Universität Paderborn. | ||
| + | * Gehen Sie zum Seitenverzeichnis und suchen Sie die entsprechende Seite. (die Seite, auf der Sie das Inhaltselement '''"Page Teaser"''' einfügen möchten). | ||
| + | * Klicken Sie auf die entsprechende Seite im Seitenverzeichnis. | ||
| + | * Klicken Sie auf <code>+ Inhalt</code>, um ein neues Inhaltselement hinzuzufügen. | ||
| + | * Wählen Sie den Tab '''"Teaser"'''. | ||
| + | * Wählen Sie '''"Page Teaser"'''. | ||
| + | * Wählen Sie den Tab '''"Allgemein"'''. | ||
| + | * Geben Sie eine '''Überschrift''' ein. | ||
| + | * Klicken Sie auf die Schaltfläche <code>+ Neu anlegen</code> im Abschnitt '''"Teaser"''', um einen neuen Teaser hinzuzufügen. | ||
| + | * Geben Sie eine Überschrift ein. | ||
| + | * Geben Sie einen Beschreibungstext ein. | ||
| + | * Fügen Sie über <code> Mediendatei hinzufügen </code> ein Bild hinzu. | ||
| + | * Klicken Sie im Abschnitt '''"Bild"''' auf das hochgeladene Bild. | ||
| + | * Klicken Sie im Abschnitt '''"Bildbearbeitung"''' auf die Schaltfläche '''"Editor öffnen"'''. | ||
| − | + | === Bildbearbeitung mit TYPO3 Editor=== | |
| + | * Wählen Sie nun den passenden Bildausschnitt, der im Web-Element angezeigt werden soll. | ||
| + | * Klicken Sie auf die Schaltfläche '''"zurücksetzen"''', falls Sie Ihre Änderungen zurücksetzen möchten. | ||
| + | * Klicken Sie auf die Schaltfläche '''"Akzeptieren"''', um Ihre Änderungen vorzunehmen. | ||
| + | * Wenn Sie keinen Ausschnitt möchten, verwenden Sie ein Grafikprogramm, um Freiflächen oben, unten, links oder rechts hinzuzufügen. | ||
| + | |||
| + | === Freiflächen Hinzufügen === | ||
| + | Hier wurde das Programm Corel verwendet. Für weitere Informationen über die Lizenzen besuchen Sie die folgende Seite [https://imt.uni-paderborn.de/software/lizenz-corel Corel]. | ||
| + | * Importieren Sie das Bild in das Programm '''Corel'''. | ||
| + | * Wählen Sie im Menü "Bild" die Option "Seitengröße". | ||
| + | * Berechnen Sie beispielweise bei den Darstellungsoptionen '''"Standard"''' und '''"Box – side by side"''' des Inhaltselements '''"Page Teaser"''' die neue Höhe. Das Seitenverhältnis bei diesen Darstellungsoptionen ist 16:9, wobei 16 die Bildbreite und 9 Die Bildhöhe ist. die Berechnung geht wie folgt: neue Bildhöhe = 9 (Standardhöhe für Darstellungsoptionen '''"Standard"''' und '''"Box – side by side"'''), multipliziert mit Bildbreite in Pixel (in unserem Fall 310 Pixel ), dividiert durch 16 (Standardbreite für Darstellungsoptionen '''"Standard"''' und '''"Box – side by side"'''). | ||
| + | * Geben Sie in dem Popup-Fenster unter dem Abschnitt "Neu:" die neue Breite sowie die neue Höhe des Bildes ein. | ||
| + | * Achten Sie darauf, dass die Proportionen korrekt bleiben und das Bild nicht verzerrt wird. | ||
| + | * klicken Sie auf die Schaltfläche '''"Ok"''' in dem Popup-Fenster. | ||
| + | * Exportieren Sie das Bild im benötigten Format (z. B. JPEG oder PNG). | ||
| + | * Achten Sie darauf, das Bild unter einem neuen Namen zu speichern, um das Originalbild nicht zu überschreiben. | ||
| + | * Laden Sie das neue Bild in das Web-Element hoch. '''''Für weitere Informationen lesen Sie bitte die Anleitung [[TYPO3 Dateien hochladen]]'''''. | ||
| + | * Überprüfen Sie das Bild auf der Webseite, um sicherzustellen, dass es korrekt angezeigt wird. | ||
| + | * Passen Sie bei Bedarf das Bild weiter an. | ||
| + | * Beispiele für Bildgrößen der verschiedenen Inhaltselemente | ||
| + | ** "Page Teaser" - Standard: 522 x 291 Pixel. | ||
| + | ** "Page Teaser" - Box: 610 x 457 Pixel. | ||
| + | ** "Page Teaser" - Box side by side: 404 x 210 Pixel. | ||
| + | ** "Galerie": 231 x 166 Pixel. | ||
| + | |||
| + | '''Beachten Sie, dass es wichtig ist, das Seitenverhältnis anzupassen, um Bilder korrekt in Web-Elementen wie 'Box' oder 'Galerie' darzustellen, da sonst Teile des Bildes abgeschnitten werden oder es zu Verzerrungen kommt.''' | ||
| + | |||
| + | == Schritt-für-Schritt Anleitung == | ||
| + | === Inhaltselement hinzufügen === | ||
| + | Hier am Beispiel '''"Page Teaser"'''. | ||
| + | [[Datei:Screenshot_TYPO3_URL_aktualisieren_01.png|450px|thumb|left|TYPO3-Anmeldeseite der Universität Paderborn]] | ||
| + | <br> | ||
| + | * Öffnen Sie die [http://www.upb.de/typo3 Typo3-Seite] der Universität Paderborn | ||
| + | * Geben Sie ihren Benutzernamen und Ihr Passwort ein. | ||
| + | <br clear=all> | ||
| + | |||
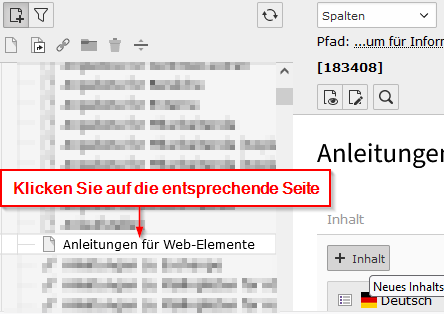
| + | [[Datei:Screenshot_TYPO3 _Einleitungstext_hinzufuegen_01.png|450px|thumb|left|TYPO3-Seitenverzeichnis]] | ||
| + | <br> | ||
| + | * Gehen Sie zum Seitenverzeichnis und suchen Sie die entsprechende Seite (die Seite, auf der Sie das Inhaltselement '''Page Teaser Slider''' einfügen möchten). | ||
| + | * Klicken Sie auf die entsprechende Seite im Seitenverzeichnis. | ||
| + | <br clear=all> | ||
| + | |||
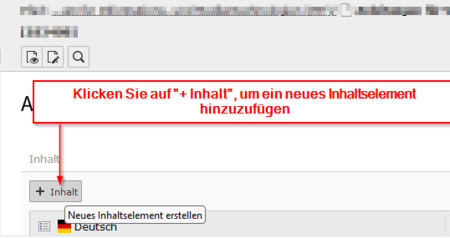
| + | [[Datei:Screenshot_TYPO3 _Einleitungstext_hinzufuegen_02.png|450px|thumb|left|Neues Inhaltselement erstellen]] | ||
| + | <br> | ||
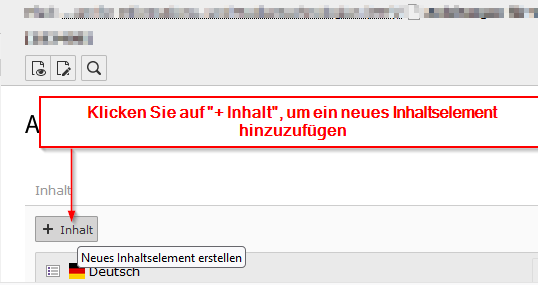
| + | * Klicken Sie auf <code>+ Inhalt</code>, um ein neues Inhaltselement hinzuzufügen. | ||
| + | <br clear=all> | ||
| + | |||
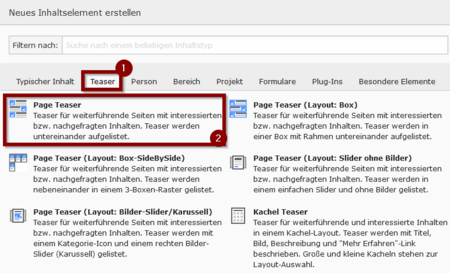
| + | [[Datei:Typo3-page-teaser-01.png|450px|thumb|left|Page Teaser auswählen]] | ||
| + | <br> | ||
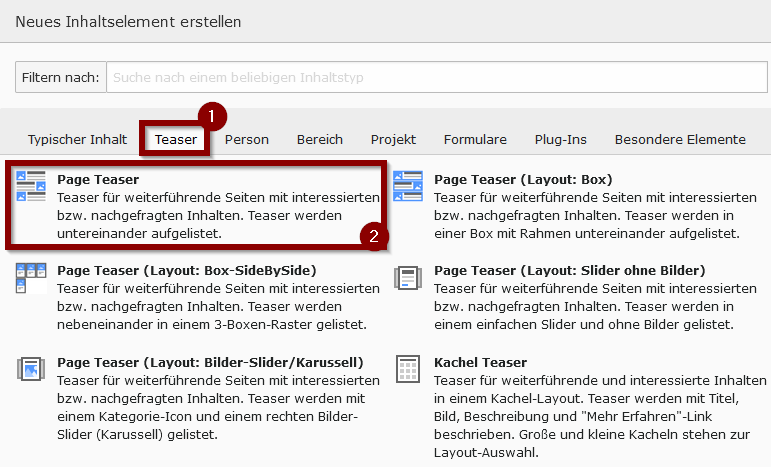
| + | * Wählen Sie den Tab '''"Teaser"''' | ||
| + | * Wählen Sie '''"Page Teaser"'''. | ||
| + | <br clear=all> | ||
| + | |||
| + | [[Datei:Typo3-page-teaser-02.png|450px|thumb|left|Inhaltselement "Page Teaser" bearbeiten]] | ||
<br> | <br> | ||
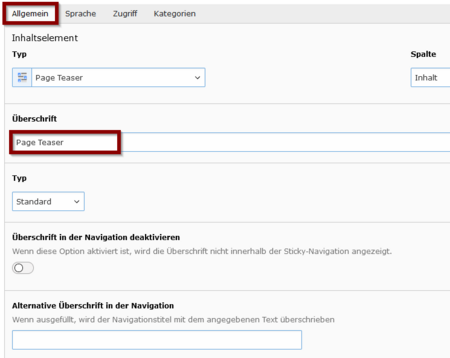
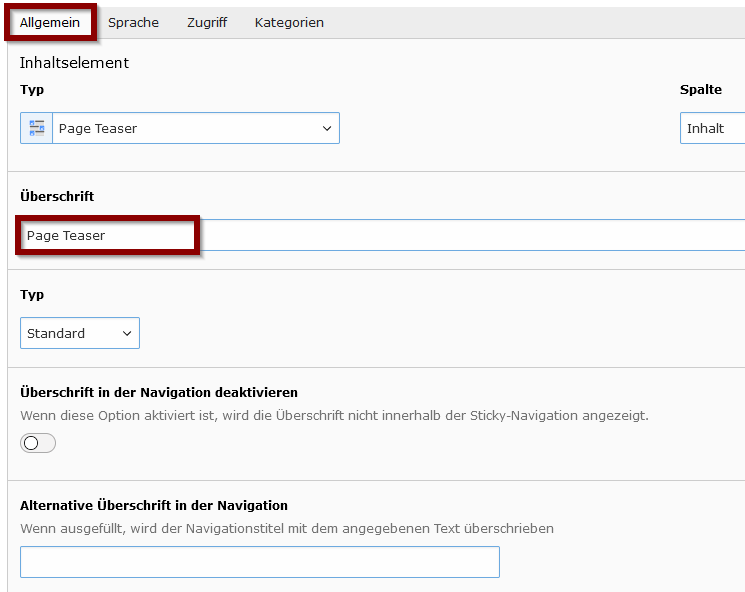
| + | * Öffnen Sie den Tab '''"Allgemein"'''. | ||
| + | * Geben Sie eine '''Überschrift''' ein. | ||
| + | * Optional können Sie die Anzeige der Überschrift in der Navigation deaktivieren oder eine alternative Überschrift für die Navigation wählen. | ||
| + | <br clear=all> | ||
| − | [[Datei:Typo3- | + | [[Datei:Typo3-page-teaser-03.png|450px|thumb|left|Neuen "Teaser" anlegen]] |
<br> | <br> | ||
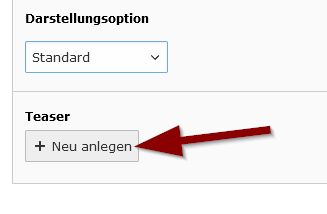
| − | * | + | * Klicken Sie auf <code> + Neu anlegen </code>, um einen neuen Teaser zu erstellen. |
| + | <br clear=all> | ||
| + | |||
| + | [[Datei:Typo3-page-teaser-04.png|450px|thumb|left|"Teaser" Bearbeiten]] | ||
| + | <br> | ||
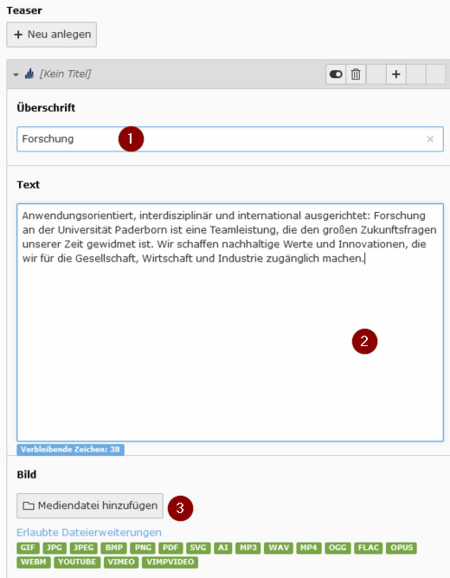
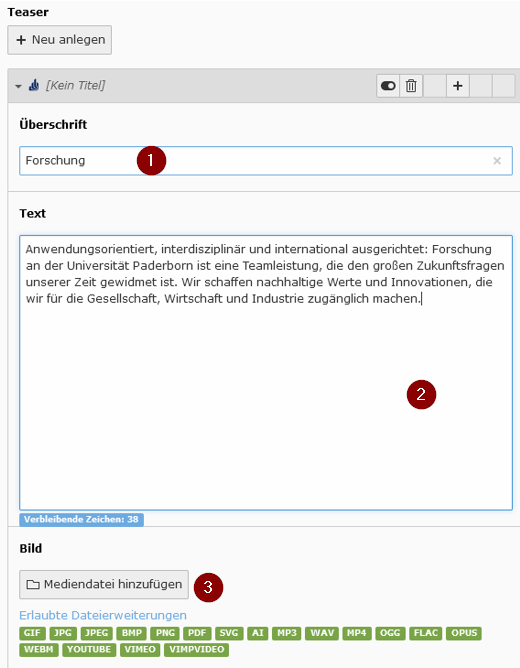
| + | * Geben Sie eine Überschrift ein. | ||
| + | * Geben Sie einen Beschreibungstext ein. | ||
| + | * Fügen Sie über <code> Mediendatei hinzufügen </code> ein Bild hinzu. | ||
| + | * Im diesem Beispiel verwenden wir Bilder im Seitenverhältnis 16:9. | ||
| + | <br clear=all> | ||
| + | |||
| + | === Bildbearbeitung mit TYPO3 Editor=== | ||
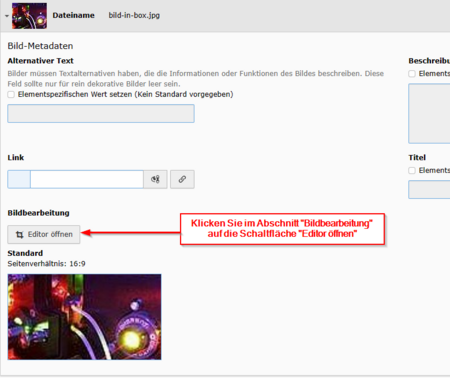
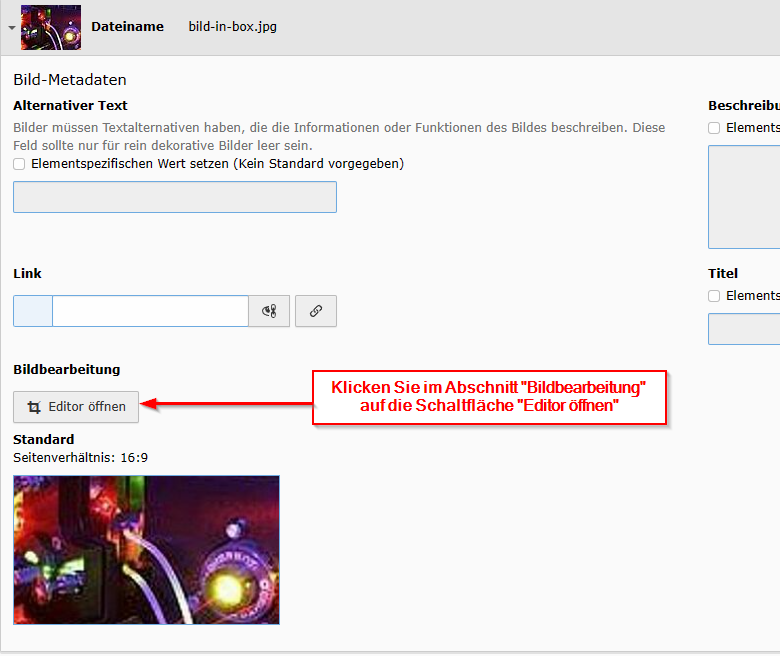
| + | [[Datei:Screenshot_TYPO3_Grafiken_anpassen_01.png|450px|thumb|left|Metadaten des hochgeladenen Bilds anzeigen]] | ||
| + | <br> | ||
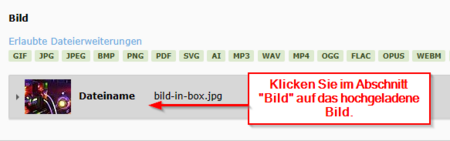
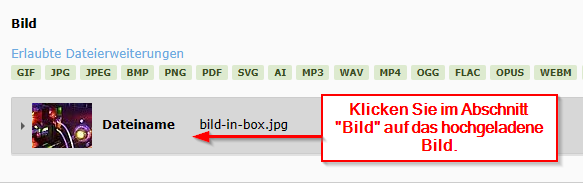
| + | * Klicken Sie im Abschnitt '''"Bild"''' auf das hochgeladene Bild. | ||
| + | <br clear=all> | ||
| + | |||
| + | [[Datei:Screenshot_TYPO3_Grafiken_anpassen_02.png|450px|thumb|left|Editor öffnen]] | ||
| + | <br> | ||
| + | * Klicken Sie im Abschnitt '''"Bildbearbeitung"''' auf die Schaltfläche '''"Editor öffnen"'''. | ||
| + | <br clear=all> | ||
| + | |||
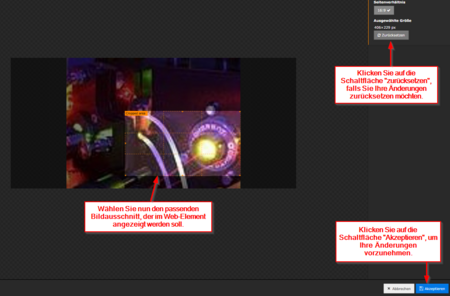
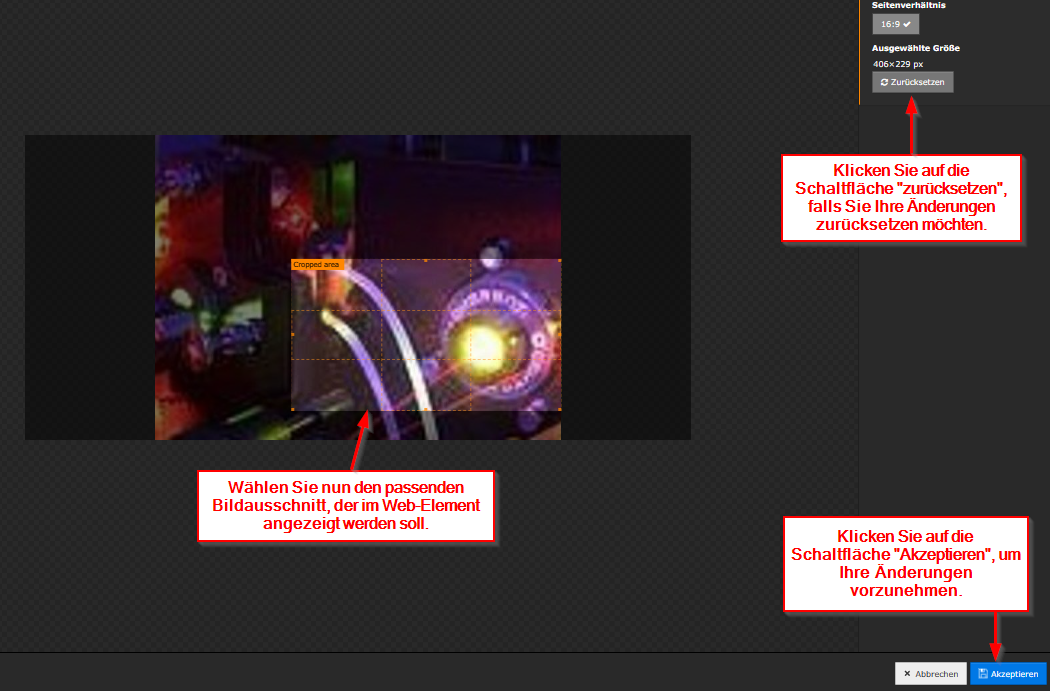
| + | [[Datei:Screenshot_TYPO3_Grafiken_anpassen_03.png|450px|thumb|left|Bild im Editor bearbeiten]] | ||
| + | <br> | ||
| + | * Wählen Sie nun den passenden Bildausschnitt, der im Web-Element angezeigt werden soll. | ||
| + | * Klicken Sie auf die Schaltfläche '''"zurücksetzen"''', falls Sie Ihre Änderungen zurücksetzen möchten. | ||
| + | * Klicken Sie auf die Schaltfläche '''"Akzeptieren"''', um Ihre Änderungen vorzunehmen. | ||
| + | <br clear=all> | ||
| + | |||
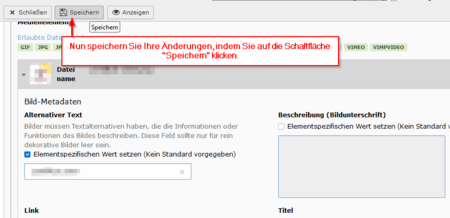
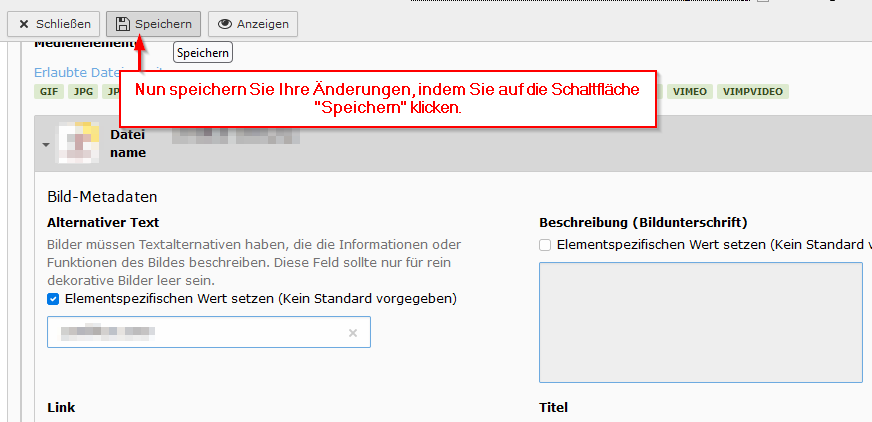
| + | [[Datei:Screenshot_TYPO3_Page_Teaser_Slider_V2_11.png|450px|thumb|left|Änderungen speichern]] | ||
| + | <br> | ||
| + | * Schließlich speichern Sie Ihre Änderungen, indem Sie auf die Schaltfläche '''"Speichern"''' klicken. | ||
| + | <br clear=all> | ||
| + | |||
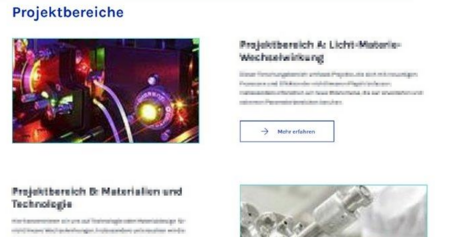
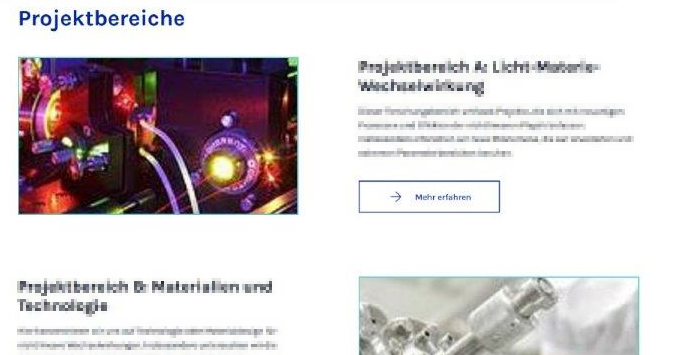
| + | Nach dem Speichern erscheint das Bild in dem Inhaltselement "Page Teaser" mit der Darstellungsoptionen '''"Standard"''' und '''"Box – side by side"''' genauso, wie es im Bild dargestellt ist. | ||
| + | [[Datei:Screenshot_TYPO3_Grafiken_anpassen_10.png|450px|thumb|left|Übersicht auf der Webseite: Darstellungsoption Box – side by side]] | ||
| + | [[Datei:Screenshot_TYPO3_Grafiken_anpassen_08.png|450px|thumb|left|Übersicht auf der Webseite: Darstellungsoption Standard]] | ||
| + | [[Datei:Screenshot_TYPO3_Grafiken_anpassen_09.png|450px|thumb|left|Übersicht auf der Webseite: Box]] | ||
| + | <br clear=all> | ||
| + | |||
| + | === Freiflächen hinzufügen === | ||
| + | '''Wenn Sie keinen Ausschnitt möchten, verwenden Sie ein Grafikprogramm, um Freiflächen oben, unten, links oder rechts hinzuzufügen.''' | ||
| + | |||
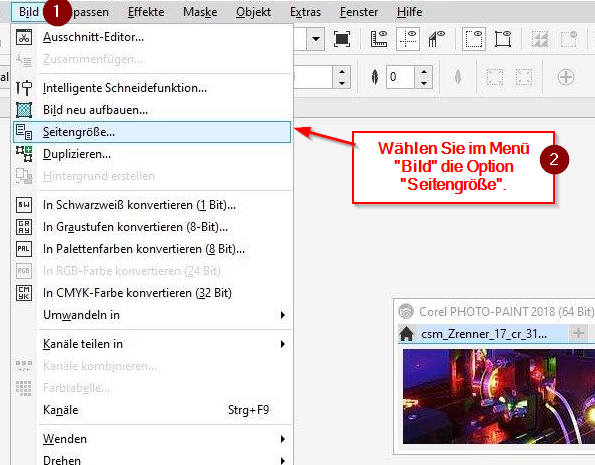
| + | [[Datei:Screenshot_TYPO3_Grafiken_anpassen_04.png|450px|thumb|left|Bild mittels Corel bearbeiten]] | ||
| + | <br> | ||
| + | * Importieren Sie das Bild in das Programm '''Corel'''. | ||
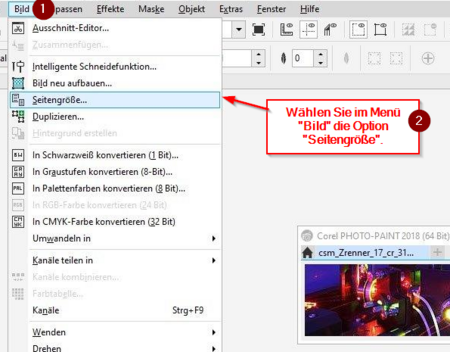
| + | * Wählen Sie im Menü "Bild" die Option "Seitengröße". | ||
| + | * Berechnen Sie beispielweise bei den Darstellungsoptionen '''"Standard"''' und '''"Box – side by side"''' des Inhaltselements '''"Page Teaser"''' die neue Höhe. Das Seitenverhältnis bei diesen Darstellungsoptionen ist 16:9, wobei 16 die Bildbreite und 9 Die Bildhöhe ist. die Berechnung geht wie folgt: neue Bildhöhe = 9 (Standardhöhe für Darstellungsoptionen '''"Standard"''' und '''"Box – side by side"'''), multipliziert mit Bildbreite in Pixel (in unserem Fall 310 Pixel ), dividiert durch 16 (Standardbreite für Darstellungsoptionen '''"Standard"''' und '''"Box – side by side"'''). | ||
| + | <br clear=all> | ||
| + | |||
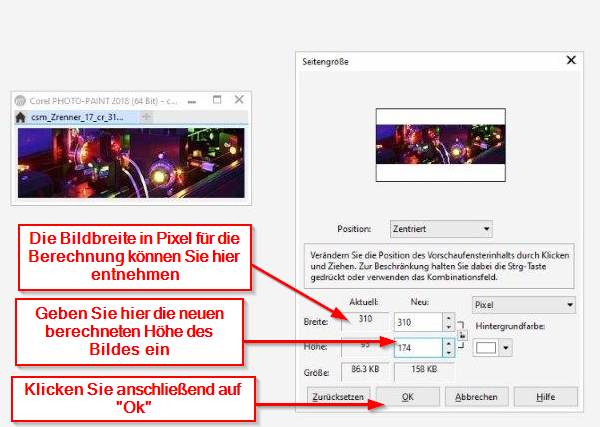
| + | [[Datei:Screenshot_TYPO3_Grafiken_anpassen_05.png|450px|thumb|left|Bild mittels Corel bearbeiten]] | ||
| + | <br> | ||
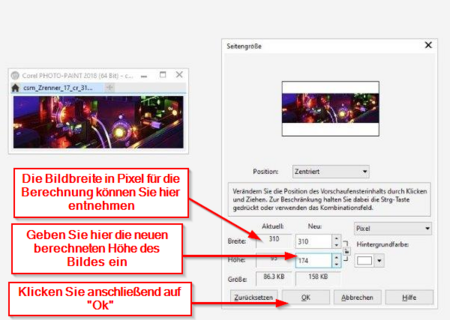
| + | * Geben Sie in dem Popup-Fenster unter dem Abschnitt "Neu:" die neue Breite sowie die neue Höhe des Bildes ein. | ||
| + | * Achten Sie darauf, dass die Proportionen korrekt bleiben und das Bild nicht verzerrt wird. | ||
| + | * klicken Sie auf die Schaltfläche '''"Ok"''' in dem Popup-Fenster. | ||
| + | * Exportieren Sie das Bild im benötigten Format (z. B. JPEG oder PNG). | ||
| + | * Achten Sie darauf, das Bild unter einem neuen Namen zu speichern, um das Originalbild nicht zu überschreiben. | ||
| + | * Laden Sie das neue Bild in das Web-Element hoch. '''''Für weitere Informationen lesen Sie bitte die Anleitung [[TYPO3 Dateien hochladen]]'''''. | ||
| + | * Überprüfen Sie das Bild auf der Webseite, um sicherzustellen, dass es korrekt angezeigt wird. | ||
| + | * Passen Sie bei Bedarf das Bild weiter an. | ||
| + | <br clear=all> | ||
| + | |||
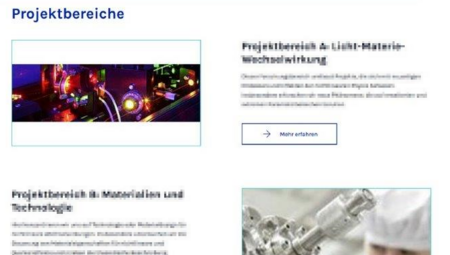
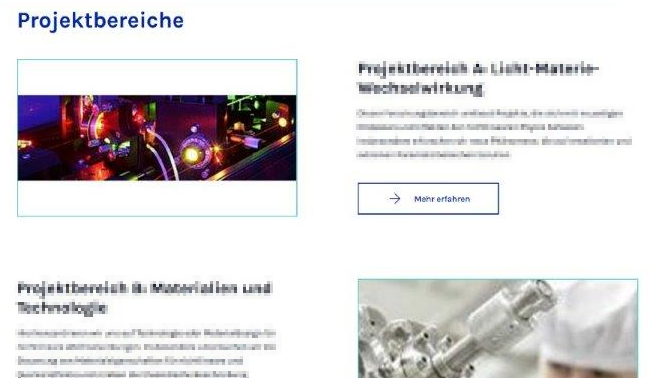
| + | Nach dem Speichern erscheint das Bild in dem Inhaltselement "Page Teaser" mit der Darstellungsoptionen '''"Standard"''' und '''"Box – side by side"''' genauso, wie es im Bild dargestellt ist. | ||
| + | [[Datei:Screenshot_TYPO3_Grafiken_anpassen_06.png|450px|thumb|left|Übersicht auf der Webseite: Darstellungsoption Box – side by side]] | ||
| + | |||
| + | [[Datei:Screenshot_TYPO3_Grafiken_anpassen_07.png|450px|thumb|left|Übersicht auf der Webseite: Darstellungsoption Standard]] | ||
<br clear=all> | <br clear=all> | ||
| − | == Siehe auch== | + | == Siehe auch == |
| + | * [[TYPO3]] | ||
| + | * [[TYPO3 Dateien hochladen]] | ||
| + | * [[TYPO3 - Seite uebersetzen]] | ||
| + | * [[TYPO3 - Teaser - Page Teaser]] | ||
| + | * [https://imt.uni-paderborn.de/software/lizenz-corel Corel] | ||
Aktuelle Version vom 8. Mai 2024, 12:33 Uhr
Allgemeine Informationen
| Anleitung | |
|---|---|
| Informationen | |
| Betriebssystem | Alle |
| Service | TYPO3 |
| Interessant für | Angestellte |
| HilfeWiki des ZIM der Uni Paderborn | |
Um sicherzustellen, dass Grafiken und Bilder in Web-Elementen, wie zum Beispiel Page Teaser, korrekt angezeigt werden, müssen diese oft an das gewünschte Seitenverhältnis und die Größe angepasst werden. Durch das Hinzufügen von Freiflächen, Zuschneiden oder Skalieren können Bilder den Anforderungen des Designs entsprechend optimiert werden. In dieser Anleitung erfahren Sie, wie Sie Bilder vorbereiten und anpassen, um das gewünschte Ergebnis im Web zu erzielen.
Was ist zu tun?[Bearbeiten | Quelltext bearbeiten]
Inhaltselement hinzufügen[Bearbeiten | Quelltext bearbeiten]
Hier am Beispiel "Page Teaser".
- Öffnen Sie die Typo3-Seite der Universität Paderborn.
- Gehen Sie zum Seitenverzeichnis und suchen Sie die entsprechende Seite. (die Seite, auf der Sie das Inhaltselement "Page Teaser" einfügen möchten).
- Klicken Sie auf die entsprechende Seite im Seitenverzeichnis.
- Klicken Sie auf
+ Inhalt, um ein neues Inhaltselement hinzuzufügen. - Wählen Sie den Tab "Teaser".
- Wählen Sie "Page Teaser".
- Wählen Sie den Tab "Allgemein".
- Geben Sie eine Überschrift ein.
- Klicken Sie auf die Schaltfläche
+ Neu anlegenim Abschnitt "Teaser", um einen neuen Teaser hinzuzufügen. - Geben Sie eine Überschrift ein.
- Geben Sie einen Beschreibungstext ein.
- Fügen Sie über
Mediendatei hinzufügenein Bild hinzu. - Klicken Sie im Abschnitt "Bild" auf das hochgeladene Bild.
- Klicken Sie im Abschnitt "Bildbearbeitung" auf die Schaltfläche "Editor öffnen".
Bildbearbeitung mit TYPO3 Editor[Bearbeiten | Quelltext bearbeiten]
- Wählen Sie nun den passenden Bildausschnitt, der im Web-Element angezeigt werden soll.
- Klicken Sie auf die Schaltfläche "zurücksetzen", falls Sie Ihre Änderungen zurücksetzen möchten.
- Klicken Sie auf die Schaltfläche "Akzeptieren", um Ihre Änderungen vorzunehmen.
- Wenn Sie keinen Ausschnitt möchten, verwenden Sie ein Grafikprogramm, um Freiflächen oben, unten, links oder rechts hinzuzufügen.
Freiflächen Hinzufügen[Bearbeiten | Quelltext bearbeiten]
Hier wurde das Programm Corel verwendet. Für weitere Informationen über die Lizenzen besuchen Sie die folgende Seite Corel.
- Importieren Sie das Bild in das Programm Corel.
- Wählen Sie im Menü "Bild" die Option "Seitengröße".
- Berechnen Sie beispielweise bei den Darstellungsoptionen "Standard" und "Box – side by side" des Inhaltselements "Page Teaser" die neue Höhe. Das Seitenverhältnis bei diesen Darstellungsoptionen ist 16:9, wobei 16 die Bildbreite und 9 Die Bildhöhe ist. die Berechnung geht wie folgt: neue Bildhöhe = 9 (Standardhöhe für Darstellungsoptionen "Standard" und "Box – side by side"), multipliziert mit Bildbreite in Pixel (in unserem Fall 310 Pixel ), dividiert durch 16 (Standardbreite für Darstellungsoptionen "Standard" und "Box – side by side").
- Geben Sie in dem Popup-Fenster unter dem Abschnitt "Neu:" die neue Breite sowie die neue Höhe des Bildes ein.
- Achten Sie darauf, dass die Proportionen korrekt bleiben und das Bild nicht verzerrt wird.
- klicken Sie auf die Schaltfläche "Ok" in dem Popup-Fenster.
- Exportieren Sie das Bild im benötigten Format (z. B. JPEG oder PNG).
- Achten Sie darauf, das Bild unter einem neuen Namen zu speichern, um das Originalbild nicht zu überschreiben.
- Laden Sie das neue Bild in das Web-Element hoch. Für weitere Informationen lesen Sie bitte die Anleitung TYPO3 - Dateien hochladen.
- Überprüfen Sie das Bild auf der Webseite, um sicherzustellen, dass es korrekt angezeigt wird.
- Passen Sie bei Bedarf das Bild weiter an.
- Beispiele für Bildgrößen der verschiedenen Inhaltselemente
- "Page Teaser" - Standard: 522 x 291 Pixel.
- "Page Teaser" - Box: 610 x 457 Pixel.
- "Page Teaser" - Box side by side: 404 x 210 Pixel.
- "Galerie": 231 x 166 Pixel.
Beachten Sie, dass es wichtig ist, das Seitenverhältnis anzupassen, um Bilder korrekt in Web-Elementen wie 'Box' oder 'Galerie' darzustellen, da sonst Teile des Bildes abgeschnitten werden oder es zu Verzerrungen kommt.
Schritt-für-Schritt Anleitung[Bearbeiten | Quelltext bearbeiten]
Inhaltselement hinzufügen[Bearbeiten | Quelltext bearbeiten]
Hier am Beispiel "Page Teaser".
- Öffnen Sie die Typo3-Seite der Universität Paderborn
- Geben Sie ihren Benutzernamen und Ihr Passwort ein.
- Gehen Sie zum Seitenverzeichnis und suchen Sie die entsprechende Seite (die Seite, auf der Sie das Inhaltselement Page Teaser Slider einfügen möchten).
- Klicken Sie auf die entsprechende Seite im Seitenverzeichnis.
- Klicken Sie auf
+ Inhalt, um ein neues Inhaltselement hinzuzufügen.
- Wählen Sie den Tab "Teaser"
- Wählen Sie "Page Teaser".
- Öffnen Sie den Tab "Allgemein".
- Geben Sie eine Überschrift ein.
- Optional können Sie die Anzeige der Überschrift in der Navigation deaktivieren oder eine alternative Überschrift für die Navigation wählen.
- Klicken Sie auf
+ Neu anlegen, um einen neuen Teaser zu erstellen.
- Geben Sie eine Überschrift ein.
- Geben Sie einen Beschreibungstext ein.
- Fügen Sie über
Mediendatei hinzufügenein Bild hinzu. - Im diesem Beispiel verwenden wir Bilder im Seitenverhältnis 16:9.
Bildbearbeitung mit TYPO3 Editor[Bearbeiten | Quelltext bearbeiten]
- Klicken Sie im Abschnitt "Bild" auf das hochgeladene Bild.
- Klicken Sie im Abschnitt "Bildbearbeitung" auf die Schaltfläche "Editor öffnen".
- Wählen Sie nun den passenden Bildausschnitt, der im Web-Element angezeigt werden soll.
- Klicken Sie auf die Schaltfläche "zurücksetzen", falls Sie Ihre Änderungen zurücksetzen möchten.
- Klicken Sie auf die Schaltfläche "Akzeptieren", um Ihre Änderungen vorzunehmen.
- Schließlich speichern Sie Ihre Änderungen, indem Sie auf die Schaltfläche "Speichern" klicken.
Nach dem Speichern erscheint das Bild in dem Inhaltselement "Page Teaser" mit der Darstellungsoptionen "Standard" und "Box – side by side" genauso, wie es im Bild dargestellt ist.
Freiflächen hinzufügen[Bearbeiten | Quelltext bearbeiten]
Wenn Sie keinen Ausschnitt möchten, verwenden Sie ein Grafikprogramm, um Freiflächen oben, unten, links oder rechts hinzuzufügen.
- Importieren Sie das Bild in das Programm Corel.
- Wählen Sie im Menü "Bild" die Option "Seitengröße".
- Berechnen Sie beispielweise bei den Darstellungsoptionen "Standard" und "Box – side by side" des Inhaltselements "Page Teaser" die neue Höhe. Das Seitenverhältnis bei diesen Darstellungsoptionen ist 16:9, wobei 16 die Bildbreite und 9 Die Bildhöhe ist. die Berechnung geht wie folgt: neue Bildhöhe = 9 (Standardhöhe für Darstellungsoptionen "Standard" und "Box – side by side"), multipliziert mit Bildbreite in Pixel (in unserem Fall 310 Pixel ), dividiert durch 16 (Standardbreite für Darstellungsoptionen "Standard" und "Box – side by side").
- Geben Sie in dem Popup-Fenster unter dem Abschnitt "Neu:" die neue Breite sowie die neue Höhe des Bildes ein.
- Achten Sie darauf, dass die Proportionen korrekt bleiben und das Bild nicht verzerrt wird.
- klicken Sie auf die Schaltfläche "Ok" in dem Popup-Fenster.
- Exportieren Sie das Bild im benötigten Format (z. B. JPEG oder PNG).
- Achten Sie darauf, das Bild unter einem neuen Namen zu speichern, um das Originalbild nicht zu überschreiben.
- Laden Sie das neue Bild in das Web-Element hoch. Für weitere Informationen lesen Sie bitte die Anleitung TYPO3 - Dateien hochladen.
- Überprüfen Sie das Bild auf der Webseite, um sicherzustellen, dass es korrekt angezeigt wird.
- Passen Sie bei Bedarf das Bild weiter an.
Nach dem Speichern erscheint das Bild in dem Inhaltselement "Page Teaser" mit der Darstellungsoptionen "Standard" und "Box – side by side" genauso, wie es im Bild dargestellt ist.