Jnk (Diskussion | Beiträge) |
|||
| (6 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 4: | Zeile 4: | ||
|targetgroup=Angestellte | |targetgroup=Angestellte | ||
|hasdisambig=Nein | |hasdisambig=Nein | ||
| − | |||
| − | |||
| − | |||
}} | }} | ||
Um sicherzustellen, dass Grafiken und Bilder in Web-Elementen, wie zum Beispiel Page Teaser, korrekt angezeigt werden, müssen diese oft an das gewünschte Seitenverhältnis und die Größe angepasst werden. Durch das Hinzufügen von Freiflächen, Zuschneiden oder Skalieren können Bilder den Anforderungen des Designs entsprechend optimiert werden. In dieser Anleitung erfahren Sie, wie Sie Bilder vorbereiten und anpassen, um das gewünschte Ergebnis im Web zu erzielen. | Um sicherzustellen, dass Grafiken und Bilder in Web-Elementen, wie zum Beispiel Page Teaser, korrekt angezeigt werden, müssen diese oft an das gewünschte Seitenverhältnis und die Größe angepasst werden. Durch das Hinzufügen von Freiflächen, Zuschneiden oder Skalieren können Bilder den Anforderungen des Designs entsprechend optimiert werden. In dieser Anleitung erfahren Sie, wie Sie Bilder vorbereiten und anpassen, um das gewünschte Ergebnis im Web zu erzielen. | ||
<br> | <br> | ||
== Was ist zu tun? == | == Was ist zu tun? == | ||
| − | === | + | === Inhaltselement hinzufügen === |
| + | Hier am Beispiel '''"Page Teaser"'''. | ||
* Öffnen Sie die [http://www.upb.de/typo3 Typo3-Seite] der Universität Paderborn. | * Öffnen Sie die [http://www.upb.de/typo3 Typo3-Seite] der Universität Paderborn. | ||
* Gehen Sie zum Seitenverzeichnis und suchen Sie die entsprechende Seite. (die Seite, auf der Sie das Inhaltselement '''"Page Teaser"''' einfügen möchten). | * Gehen Sie zum Seitenverzeichnis und suchen Sie die entsprechende Seite. (die Seite, auf der Sie das Inhaltselement '''"Page Teaser"''' einfügen möchten). | ||
| Zeile 27: | Zeile 25: | ||
* Klicken Sie im Abschnitt '''"Bildbearbeitung"''' auf die Schaltfläche '''"Editor öffnen"'''. | * Klicken Sie im Abschnitt '''"Bildbearbeitung"''' auf die Schaltfläche '''"Editor öffnen"'''. | ||
| − | === Bildbearbeitung | + | === Bildbearbeitung mit TYPO3 Editor=== |
* Wählen Sie nun den passenden Bildausschnitt, der im Web-Element angezeigt werden soll. | * Wählen Sie nun den passenden Bildausschnitt, der im Web-Element angezeigt werden soll. | ||
* Klicken Sie auf die Schaltfläche '''"zurücksetzen"''', falls Sie Ihre Änderungen zurücksetzen möchten. | * Klicken Sie auf die Schaltfläche '''"zurücksetzen"''', falls Sie Ihre Änderungen zurücksetzen möchten. | ||
| Zeile 55: | Zeile 53: | ||
== Schritt-für-Schritt Anleitung == | == Schritt-für-Schritt Anleitung == | ||
| − | === | + | === Inhaltselement hinzufügen === |
| − | [[Datei:Screenshot_TYPO3_URL_aktualisieren_01.png| | + | Hier am Beispiel '''"Page Teaser"'''. |
| + | [[Datei:Screenshot_TYPO3_URL_aktualisieren_01.png|450px|thumb|left|TYPO3-Anmeldeseite der Universität Paderborn]] | ||
<br> | <br> | ||
* Öffnen Sie die [http://www.upb.de/typo3 Typo3-Seite] der Universität Paderborn | * Öffnen Sie die [http://www.upb.de/typo3 Typo3-Seite] der Universität Paderborn | ||
| Zeile 62: | Zeile 61: | ||
<br clear=all> | <br clear=all> | ||
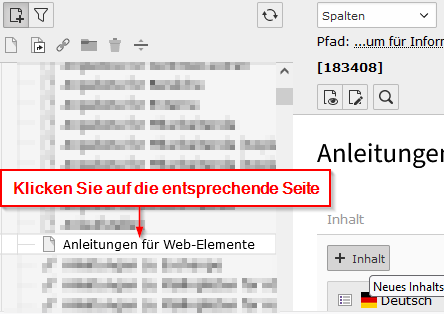
| − | [[Datei:Screenshot_TYPO3 _Einleitungstext_hinzufuegen_01.png| | + | [[Datei:Screenshot_TYPO3 _Einleitungstext_hinzufuegen_01.png|450px|thumb|left|TYPO3-Seitenverzeichnis]] |
<br> | <br> | ||
* Gehen Sie zum Seitenverzeichnis und suchen Sie die entsprechende Seite (die Seite, auf der Sie das Inhaltselement '''Page Teaser Slider''' einfügen möchten). | * Gehen Sie zum Seitenverzeichnis und suchen Sie die entsprechende Seite (die Seite, auf der Sie das Inhaltselement '''Page Teaser Slider''' einfügen möchten). | ||
| Zeile 68: | Zeile 67: | ||
<br clear=all> | <br clear=all> | ||
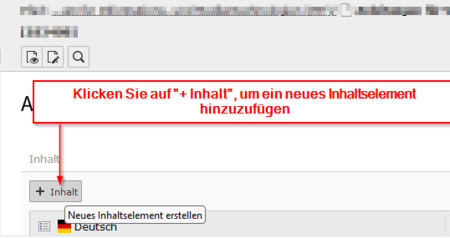
| − | [[Datei:Screenshot_TYPO3 _Einleitungstext_hinzufuegen_02.png| | + | [[Datei:Screenshot_TYPO3 _Einleitungstext_hinzufuegen_02.png|450px|thumb|left|Neues Inhaltselement erstellen]] |
<br> | <br> | ||
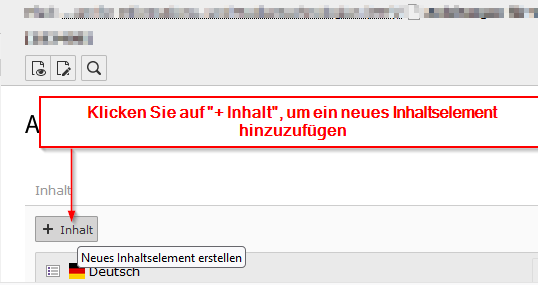
* Klicken Sie auf <code>+ Inhalt</code>, um ein neues Inhaltselement hinzuzufügen. | * Klicken Sie auf <code>+ Inhalt</code>, um ein neues Inhaltselement hinzuzufügen. | ||
<br clear=all> | <br clear=all> | ||
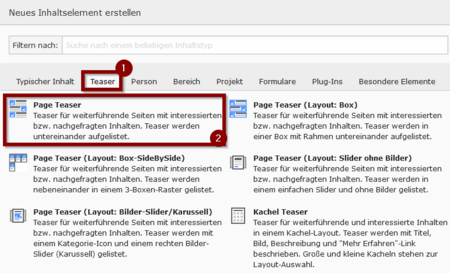
| − | [[Datei:Typo3-page-teaser-01.png| | + | [[Datei:Typo3-page-teaser-01.png|450px|thumb|left|Page Teaser auswählen]] |
<br> | <br> | ||
* Wählen Sie den Tab '''"Teaser"''' | * Wählen Sie den Tab '''"Teaser"''' | ||
| Zeile 79: | Zeile 78: | ||
<br clear=all> | <br clear=all> | ||
| − | [[Datei:Typo3-page-teaser-02.png| | + | [[Datei:Typo3-page-teaser-02.png|450px|thumb|left|Inhaltselement "Page Teaser" bearbeiten]] |
<br> | <br> | ||
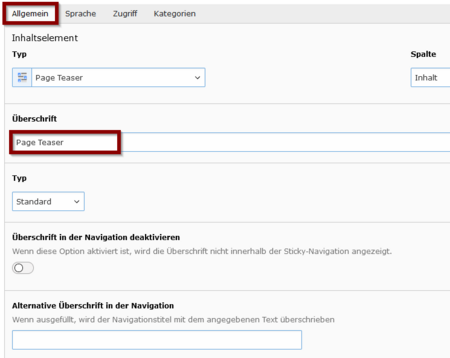
* Öffnen Sie den Tab '''"Allgemein"'''. | * Öffnen Sie den Tab '''"Allgemein"'''. | ||
| Zeile 86: | Zeile 85: | ||
<br clear=all> | <br clear=all> | ||
| − | [[Datei:Typo3-page-teaser-03.png| | + | [[Datei:Typo3-page-teaser-03.png|450px|thumb|left|Neuen "Teaser" anlegen]] |
<br> | <br> | ||
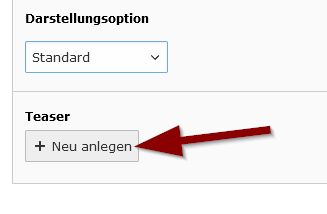
* Klicken Sie auf <code> + Neu anlegen </code>, um einen neuen Teaser zu erstellen. | * Klicken Sie auf <code> + Neu anlegen </code>, um einen neuen Teaser zu erstellen. | ||
<br clear=all> | <br clear=all> | ||
| − | [[Datei:Typo3-page-teaser-04.png| | + | [[Datei:Typo3-page-teaser-04.png|450px|thumb|left|"Teaser" Bearbeiten]] |
<br> | <br> | ||
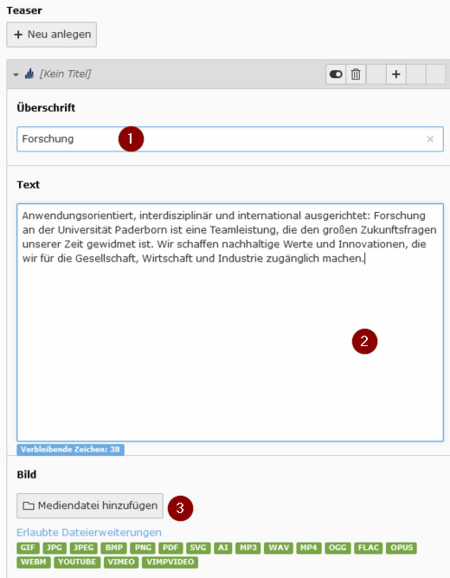
* Geben Sie eine Überschrift ein. | * Geben Sie eine Überschrift ein. | ||
| Zeile 99: | Zeile 98: | ||
<br clear=all> | <br clear=all> | ||
| − | === Bildbearbeitung | + | === Bildbearbeitung mit TYPO3 Editor=== |
| − | [[Datei:Screenshot_TYPO3_Grafiken_anpassen_01.png| | + | [[Datei:Screenshot_TYPO3_Grafiken_anpassen_01.png|450px|thumb|left|Metadaten des hochgeladenen Bilds anzeigen]] |
<br> | <br> | ||
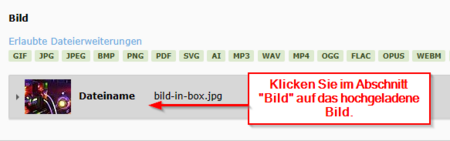
* Klicken Sie im Abschnitt '''"Bild"''' auf das hochgeladene Bild. | * Klicken Sie im Abschnitt '''"Bild"''' auf das hochgeladene Bild. | ||
<br clear=all> | <br clear=all> | ||
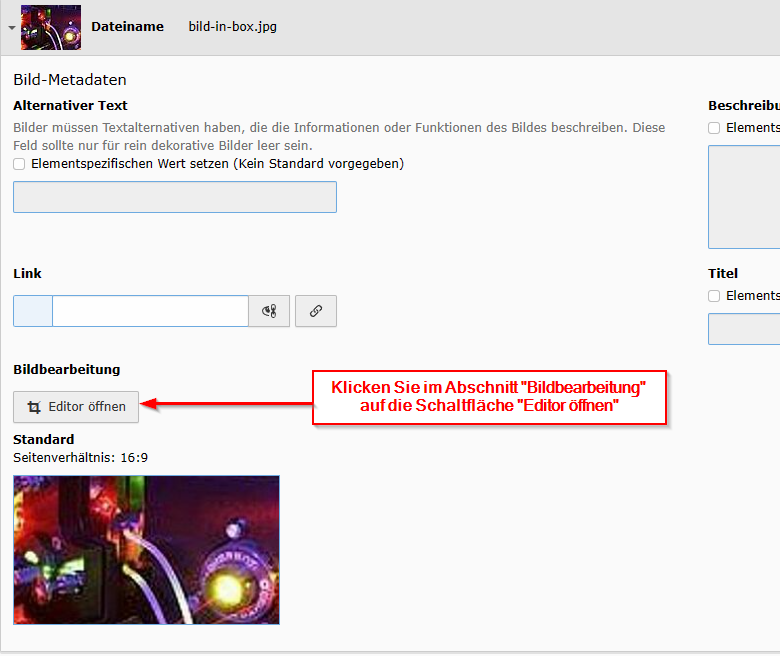
| − | [[Datei:Screenshot_TYPO3_Grafiken_anpassen_02.png| | + | [[Datei:Screenshot_TYPO3_Grafiken_anpassen_02.png|450px|thumb|left|Editor öffnen]] |
<br> | <br> | ||
* Klicken Sie im Abschnitt '''"Bildbearbeitung"''' auf die Schaltfläche '''"Editor öffnen"'''. | * Klicken Sie im Abschnitt '''"Bildbearbeitung"''' auf die Schaltfläche '''"Editor öffnen"'''. | ||
<br clear=all> | <br clear=all> | ||
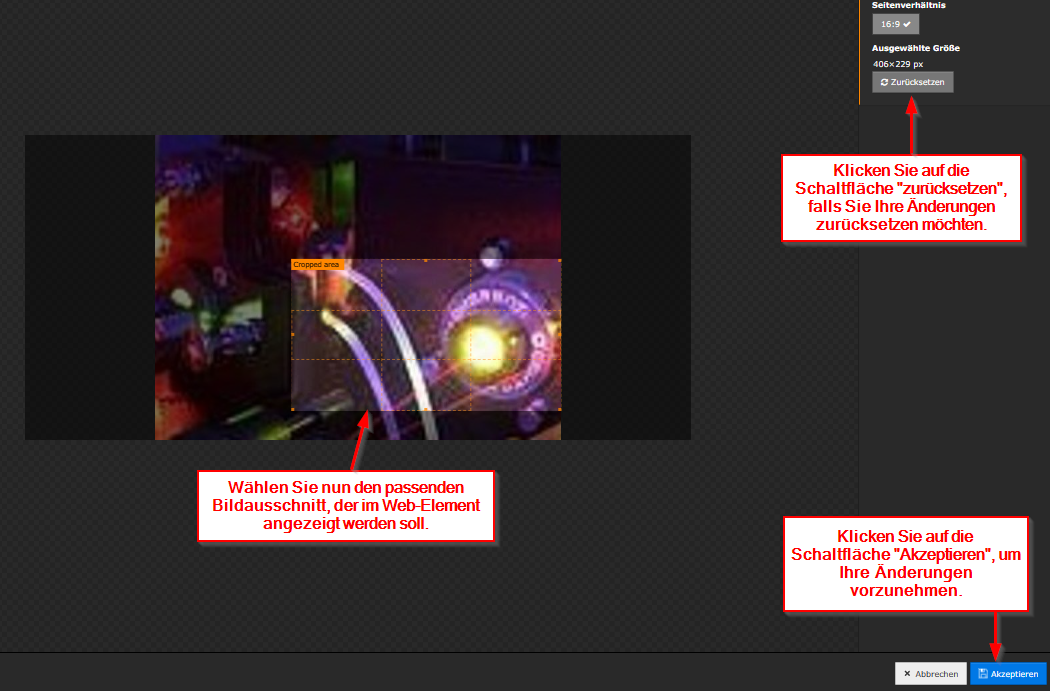
| − | [[Datei:Screenshot_TYPO3_Grafiken_anpassen_03.png| | + | [[Datei:Screenshot_TYPO3_Grafiken_anpassen_03.png|450px|thumb|left|Bild im Editor bearbeiten]] |
<br> | <br> | ||
* Wählen Sie nun den passenden Bildausschnitt, der im Web-Element angezeigt werden soll. | * Wählen Sie nun den passenden Bildausschnitt, der im Web-Element angezeigt werden soll. | ||
| Zeile 117: | Zeile 116: | ||
<br clear=all> | <br clear=all> | ||
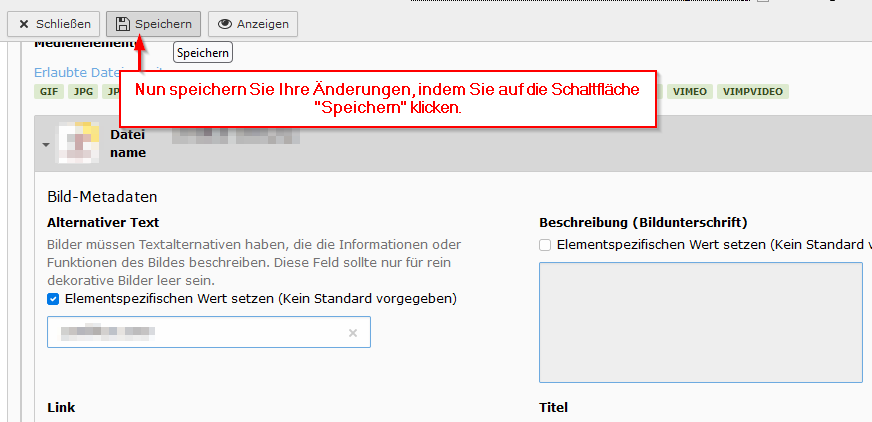
| − | [[Datei:Screenshot_TYPO3_Page_Teaser_Slider_V2_11.png| | + | [[Datei:Screenshot_TYPO3_Page_Teaser_Slider_V2_11.png|450px|thumb|left|Änderungen speichern]] |
<br> | <br> | ||
* Schließlich speichern Sie Ihre Änderungen, indem Sie auf die Schaltfläche '''"Speichern"''' klicken. | * Schließlich speichern Sie Ihre Änderungen, indem Sie auf die Schaltfläche '''"Speichern"''' klicken. | ||
| Zeile 128: | Zeile 127: | ||
<br clear=all> | <br clear=all> | ||
| − | === Freiflächen | + | === Freiflächen hinzufügen === |
'''Wenn Sie keinen Ausschnitt möchten, verwenden Sie ein Grafikprogramm, um Freiflächen oben, unten, links oder rechts hinzuzufügen.''' | '''Wenn Sie keinen Ausschnitt möchten, verwenden Sie ein Grafikprogramm, um Freiflächen oben, unten, links oder rechts hinzuzufügen.''' | ||
| − | [[Datei:Screenshot_TYPO3_Grafiken_anpassen_04.png| | + | [[Datei:Screenshot_TYPO3_Grafiken_anpassen_04.png|450px|thumb|left|Bild mittels Corel bearbeiten]] |
<br> | <br> | ||
* Importieren Sie das Bild in das Programm '''Corel'''. | * Importieren Sie das Bild in das Programm '''Corel'''. | ||
| Zeile 138: | Zeile 137: | ||
<br clear=all> | <br clear=all> | ||
| − | [[Datei:Screenshot_TYPO3_Grafiken_anpassen_05.png| | + | [[Datei:Screenshot_TYPO3_Grafiken_anpassen_05.png|450px|thumb|left|Bild mittels Corel bearbeiten]] |
<br> | <br> | ||
* Geben Sie in dem Popup-Fenster unter dem Abschnitt "Neu:" die neue Breite sowie die neue Höhe des Bildes ein. | * Geben Sie in dem Popup-Fenster unter dem Abschnitt "Neu:" die neue Breite sowie die neue Höhe des Bildes ein. | ||
Aktuelle Version vom 8. Mai 2024, 12:33 Uhr
Allgemeine Informationen
| Anleitung | |
|---|---|
| Informationen | |
| Betriebssystem | Alle |
| Service | TYPO3 |
| Interessant für | Angestellte |
| HilfeWiki des ZIM der Uni Paderborn | |
Um sicherzustellen, dass Grafiken und Bilder in Web-Elementen, wie zum Beispiel Page Teaser, korrekt angezeigt werden, müssen diese oft an das gewünschte Seitenverhältnis und die Größe angepasst werden. Durch das Hinzufügen von Freiflächen, Zuschneiden oder Skalieren können Bilder den Anforderungen des Designs entsprechend optimiert werden. In dieser Anleitung erfahren Sie, wie Sie Bilder vorbereiten und anpassen, um das gewünschte Ergebnis im Web zu erzielen.
Was ist zu tun?[Bearbeiten | Quelltext bearbeiten]
Inhaltselement hinzufügen[Bearbeiten | Quelltext bearbeiten]
Hier am Beispiel "Page Teaser".
- Öffnen Sie die Typo3-Seite der Universität Paderborn.
- Gehen Sie zum Seitenverzeichnis und suchen Sie die entsprechende Seite. (die Seite, auf der Sie das Inhaltselement "Page Teaser" einfügen möchten).
- Klicken Sie auf die entsprechende Seite im Seitenverzeichnis.
- Klicken Sie auf
+ Inhalt, um ein neues Inhaltselement hinzuzufügen. - Wählen Sie den Tab "Teaser".
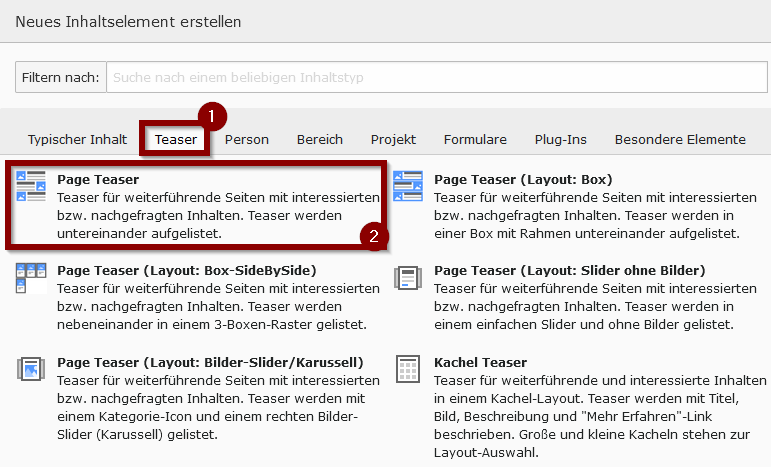
- Wählen Sie "Page Teaser".
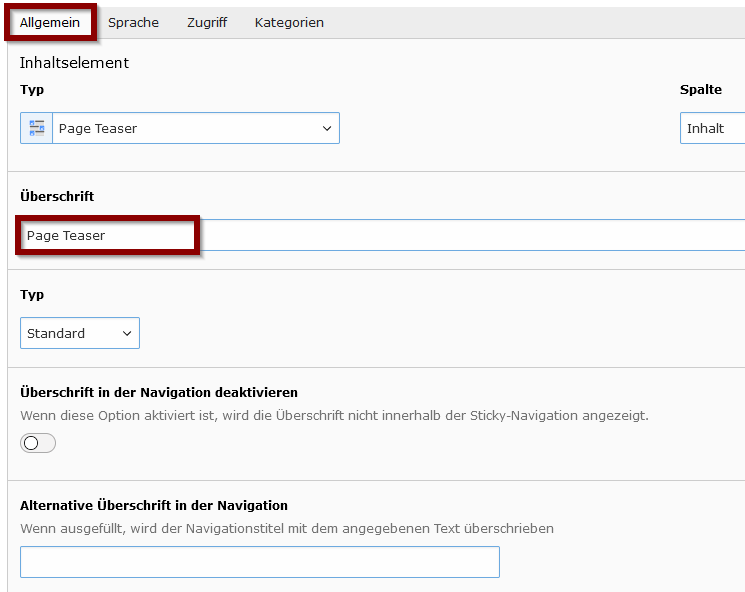
- Wählen Sie den Tab "Allgemein".
- Geben Sie eine Überschrift ein.
- Klicken Sie auf die Schaltfläche
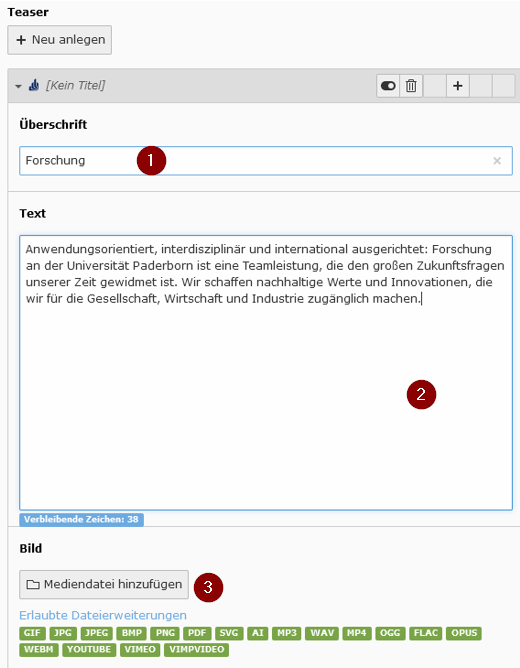
+ Neu anlegenim Abschnitt "Teaser", um einen neuen Teaser hinzuzufügen. - Geben Sie eine Überschrift ein.
- Geben Sie einen Beschreibungstext ein.
- Fügen Sie über
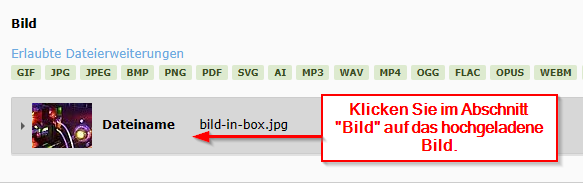
Mediendatei hinzufügenein Bild hinzu. - Klicken Sie im Abschnitt "Bild" auf das hochgeladene Bild.
- Klicken Sie im Abschnitt "Bildbearbeitung" auf die Schaltfläche "Editor öffnen".
Bildbearbeitung mit TYPO3 Editor[Bearbeiten | Quelltext bearbeiten]
- Wählen Sie nun den passenden Bildausschnitt, der im Web-Element angezeigt werden soll.
- Klicken Sie auf die Schaltfläche "zurücksetzen", falls Sie Ihre Änderungen zurücksetzen möchten.
- Klicken Sie auf die Schaltfläche "Akzeptieren", um Ihre Änderungen vorzunehmen.
- Wenn Sie keinen Ausschnitt möchten, verwenden Sie ein Grafikprogramm, um Freiflächen oben, unten, links oder rechts hinzuzufügen.
Freiflächen Hinzufügen[Bearbeiten | Quelltext bearbeiten]
Hier wurde das Programm Corel verwendet. Für weitere Informationen über die Lizenzen besuchen Sie die folgende Seite Corel.
- Importieren Sie das Bild in das Programm Corel.
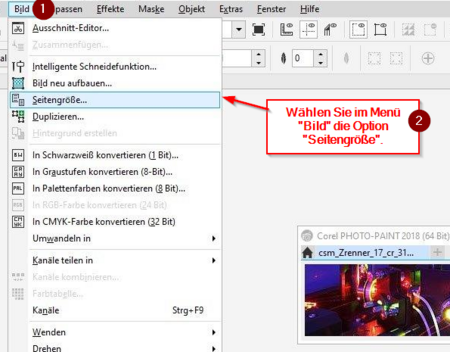
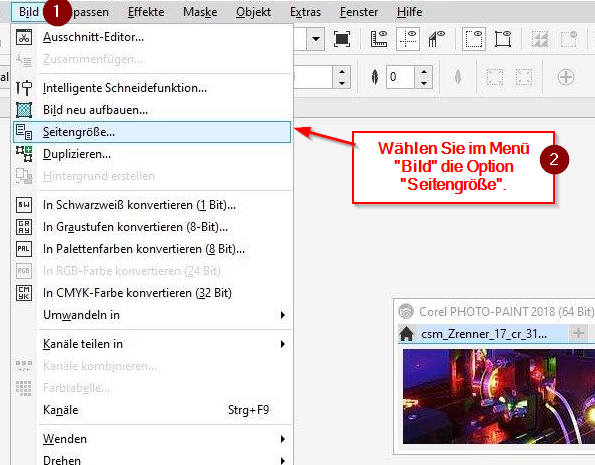
- Wählen Sie im Menü "Bild" die Option "Seitengröße".
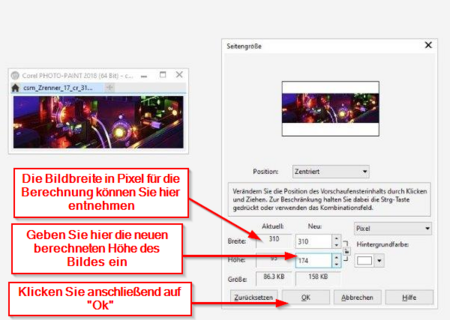
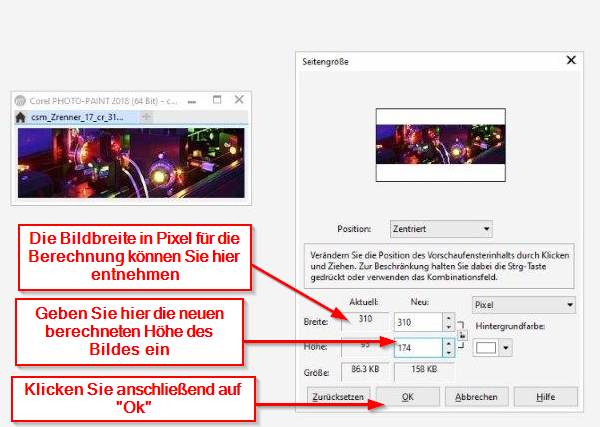
- Berechnen Sie beispielweise bei den Darstellungsoptionen "Standard" und "Box – side by side" des Inhaltselements "Page Teaser" die neue Höhe. Das Seitenverhältnis bei diesen Darstellungsoptionen ist 16:9, wobei 16 die Bildbreite und 9 Die Bildhöhe ist. die Berechnung geht wie folgt: neue Bildhöhe = 9 (Standardhöhe für Darstellungsoptionen "Standard" und "Box – side by side"), multipliziert mit Bildbreite in Pixel (in unserem Fall 310 Pixel ), dividiert durch 16 (Standardbreite für Darstellungsoptionen "Standard" und "Box – side by side").
- Geben Sie in dem Popup-Fenster unter dem Abschnitt "Neu:" die neue Breite sowie die neue Höhe des Bildes ein.
- Achten Sie darauf, dass die Proportionen korrekt bleiben und das Bild nicht verzerrt wird.
- klicken Sie auf die Schaltfläche "Ok" in dem Popup-Fenster.
- Exportieren Sie das Bild im benötigten Format (z. B. JPEG oder PNG).
- Achten Sie darauf, das Bild unter einem neuen Namen zu speichern, um das Originalbild nicht zu überschreiben.
- Laden Sie das neue Bild in das Web-Element hoch. Für weitere Informationen lesen Sie bitte die Anleitung TYPO3 - Dateien hochladen.
- Überprüfen Sie das Bild auf der Webseite, um sicherzustellen, dass es korrekt angezeigt wird.
- Passen Sie bei Bedarf das Bild weiter an.
- Beispiele für Bildgrößen der verschiedenen Inhaltselemente
- "Page Teaser" - Standard: 522 x 291 Pixel.
- "Page Teaser" - Box: 610 x 457 Pixel.
- "Page Teaser" - Box side by side: 404 x 210 Pixel.
- "Galerie": 231 x 166 Pixel.
Beachten Sie, dass es wichtig ist, das Seitenverhältnis anzupassen, um Bilder korrekt in Web-Elementen wie 'Box' oder 'Galerie' darzustellen, da sonst Teile des Bildes abgeschnitten werden oder es zu Verzerrungen kommt.
Schritt-für-Schritt Anleitung[Bearbeiten | Quelltext bearbeiten]
Inhaltselement hinzufügen[Bearbeiten | Quelltext bearbeiten]
Hier am Beispiel "Page Teaser".
- Öffnen Sie die Typo3-Seite der Universität Paderborn
- Geben Sie ihren Benutzernamen und Ihr Passwort ein.
- Gehen Sie zum Seitenverzeichnis und suchen Sie die entsprechende Seite (die Seite, auf der Sie das Inhaltselement Page Teaser Slider einfügen möchten).
- Klicken Sie auf die entsprechende Seite im Seitenverzeichnis.
- Klicken Sie auf
+ Inhalt, um ein neues Inhaltselement hinzuzufügen.
- Wählen Sie den Tab "Teaser"
- Wählen Sie "Page Teaser".
- Öffnen Sie den Tab "Allgemein".
- Geben Sie eine Überschrift ein.
- Optional können Sie die Anzeige der Überschrift in der Navigation deaktivieren oder eine alternative Überschrift für die Navigation wählen.
- Klicken Sie auf
+ Neu anlegen, um einen neuen Teaser zu erstellen.
- Geben Sie eine Überschrift ein.
- Geben Sie einen Beschreibungstext ein.
- Fügen Sie über
Mediendatei hinzufügenein Bild hinzu. - Im diesem Beispiel verwenden wir Bilder im Seitenverhältnis 16:9.
Bildbearbeitung mit TYPO3 Editor[Bearbeiten | Quelltext bearbeiten]
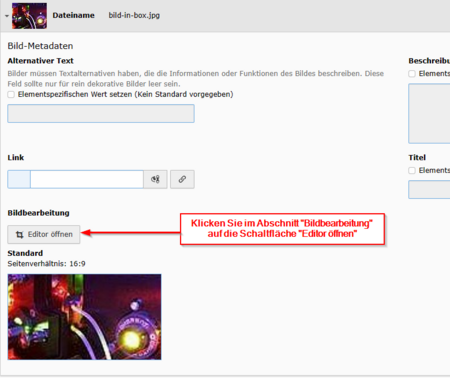
- Klicken Sie im Abschnitt "Bild" auf das hochgeladene Bild.
- Klicken Sie im Abschnitt "Bildbearbeitung" auf die Schaltfläche "Editor öffnen".
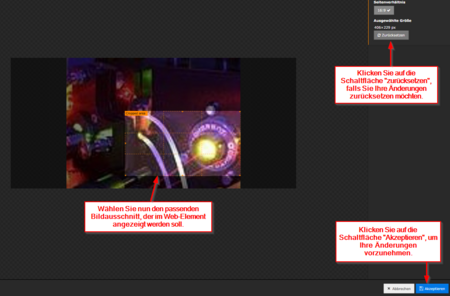
- Wählen Sie nun den passenden Bildausschnitt, der im Web-Element angezeigt werden soll.
- Klicken Sie auf die Schaltfläche "zurücksetzen", falls Sie Ihre Änderungen zurücksetzen möchten.
- Klicken Sie auf die Schaltfläche "Akzeptieren", um Ihre Änderungen vorzunehmen.
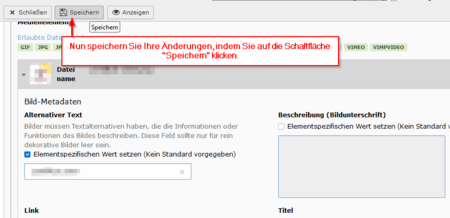
- Schließlich speichern Sie Ihre Änderungen, indem Sie auf die Schaltfläche "Speichern" klicken.
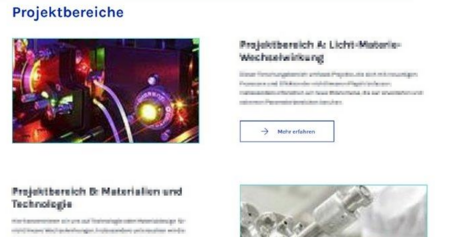
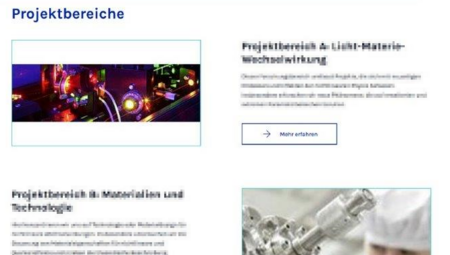
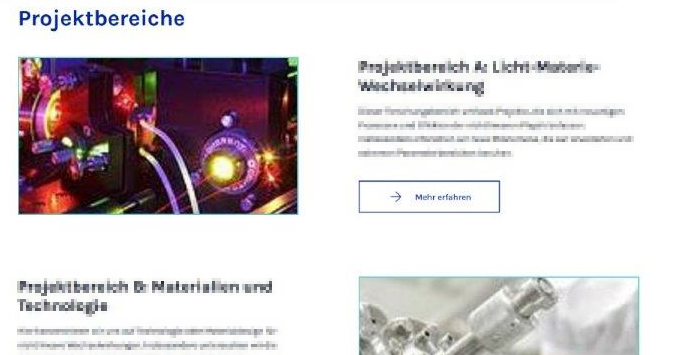
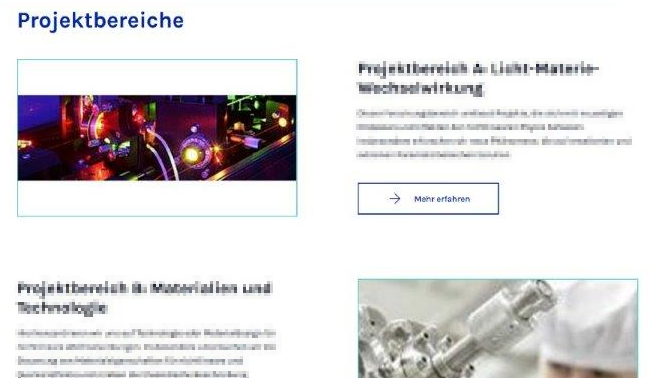
Nach dem Speichern erscheint das Bild in dem Inhaltselement "Page Teaser" mit der Darstellungsoptionen "Standard" und "Box – side by side" genauso, wie es im Bild dargestellt ist.
Freiflächen hinzufügen[Bearbeiten | Quelltext bearbeiten]
Wenn Sie keinen Ausschnitt möchten, verwenden Sie ein Grafikprogramm, um Freiflächen oben, unten, links oder rechts hinzuzufügen.
- Importieren Sie das Bild in das Programm Corel.
- Wählen Sie im Menü "Bild" die Option "Seitengröße".
- Berechnen Sie beispielweise bei den Darstellungsoptionen "Standard" und "Box – side by side" des Inhaltselements "Page Teaser" die neue Höhe. Das Seitenverhältnis bei diesen Darstellungsoptionen ist 16:9, wobei 16 die Bildbreite und 9 Die Bildhöhe ist. die Berechnung geht wie folgt: neue Bildhöhe = 9 (Standardhöhe für Darstellungsoptionen "Standard" und "Box – side by side"), multipliziert mit Bildbreite in Pixel (in unserem Fall 310 Pixel ), dividiert durch 16 (Standardbreite für Darstellungsoptionen "Standard" und "Box – side by side").
- Geben Sie in dem Popup-Fenster unter dem Abschnitt "Neu:" die neue Breite sowie die neue Höhe des Bildes ein.
- Achten Sie darauf, dass die Proportionen korrekt bleiben und das Bild nicht verzerrt wird.
- klicken Sie auf die Schaltfläche "Ok" in dem Popup-Fenster.
- Exportieren Sie das Bild im benötigten Format (z. B. JPEG oder PNG).
- Achten Sie darauf, das Bild unter einem neuen Namen zu speichern, um das Originalbild nicht zu überschreiben.
- Laden Sie das neue Bild in das Web-Element hoch. Für weitere Informationen lesen Sie bitte die Anleitung TYPO3 - Dateien hochladen.
- Überprüfen Sie das Bild auf der Webseite, um sicherzustellen, dass es korrekt angezeigt wird.
- Passen Sie bei Bedarf das Bild weiter an.
Nach dem Speichern erscheint das Bild in dem Inhaltselement "Page Teaser" mit der Darstellungsoptionen "Standard" und "Box – side by side" genauso, wie es im Bild dargestellt ist.