Jnk (Diskussion | Beiträge) |
|||
| Zeile 128: | Zeile 128: | ||
<br clear=all> | <br clear=all> | ||
| − | === Freiflächen | + | === Freiflächen hinzufügen === |
'''Wenn Sie keinen Ausschnitt möchten, verwenden Sie ein Grafikprogramm, um Freiflächen oben, unten, links oder rechts hinzuzufügen.''' | '''Wenn Sie keinen Ausschnitt möchten, verwenden Sie ein Grafikprogramm, um Freiflächen oben, unten, links oder rechts hinzuzufügen.''' | ||
Version vom 8. Mai 2024, 12:16 Uhr
Allgemeine Informationen
| Anleitung | |
|---|---|
| Informationen | |
| Betriebssystem | Alle |
| Service | TYPO3 |
| Interessant für | Angestellte |
| HilfeWiki des ZIM der Uni Paderborn | |
This article is only a draft. Information provided here is most possibly incomplete and/or imprecise. Feel free to help us by expanding it. |
Um sicherzustellen, dass Grafiken und Bilder in Web-Elementen, wie zum Beispiel Page Teaser, korrekt angezeigt werden, müssen diese oft an das gewünschte Seitenverhältnis und die Größe angepasst werden. Durch das Hinzufügen von Freiflächen, Zuschneiden oder Skalieren können Bilder den Anforderungen des Designs entsprechend optimiert werden. In dieser Anleitung erfahren Sie, wie Sie Bilder vorbereiten und anpassen, um das gewünschte Ergebnis im Web zu erzielen.
Was ist zu tun?[Bearbeiten | Quelltext bearbeiten]
[Bearbeiten | Quelltext bearbeiten]
- Öffnen Sie die Typo3-Seite der Universität Paderborn.
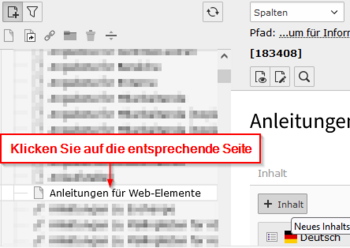
- Gehen Sie zum Seitenverzeichnis und suchen Sie die entsprechende Seite. (die Seite, auf der Sie das Inhaltselement "Page Teaser" einfügen möchten).
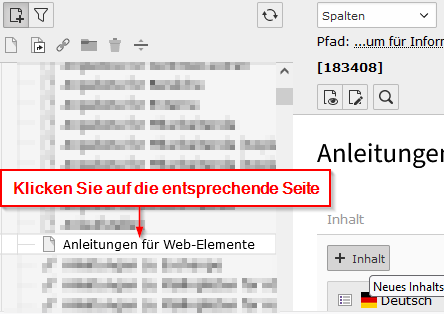
- Klicken Sie auf die entsprechende Seite im Seitenverzeichnis.
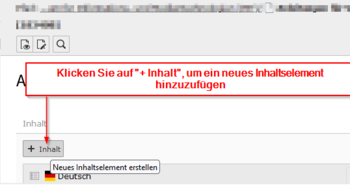
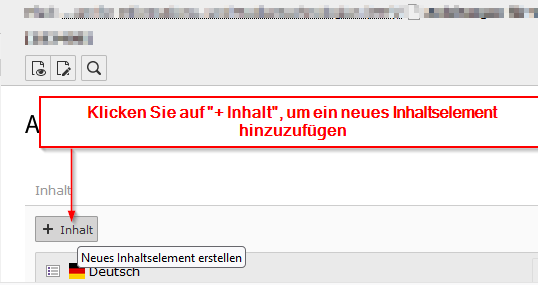
- Klicken Sie auf
+ Inhalt, um ein neues Inhaltselement hinzuzufügen. - Wählen Sie den Tab "Teaser".
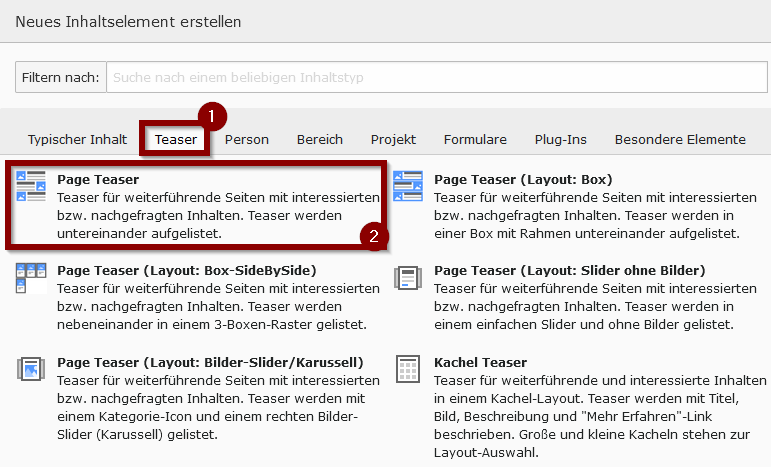
- Wählen Sie "Page Teaser".
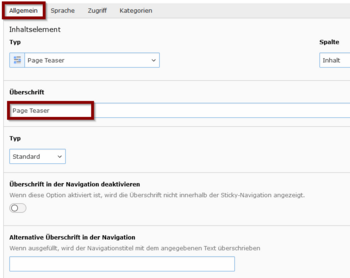
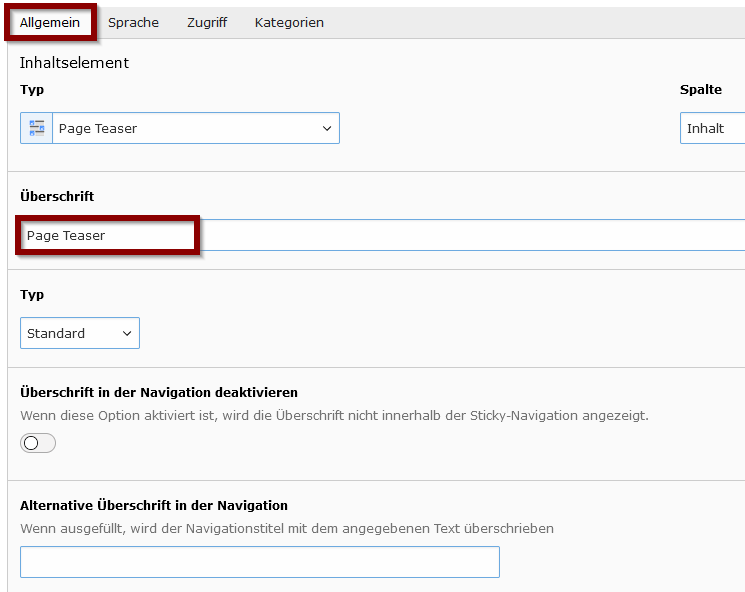
- Wählen Sie den Tab "Allgemein".
- Geben Sie eine Überschrift ein.
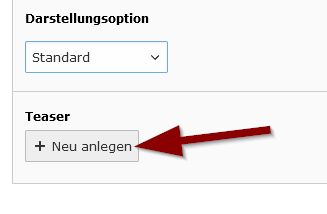
- Klicken Sie auf die Schaltfläche
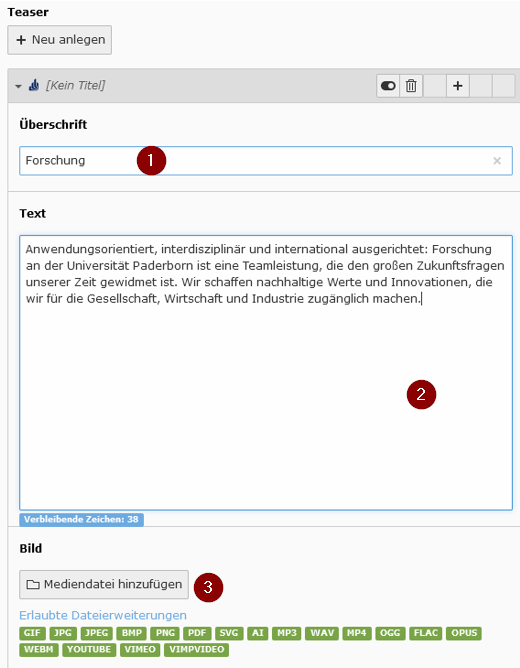
+ Neu anlegenim Abschnitt "Teaser", um einen neuen Teaser hinzuzufügen. - Geben Sie eine Überschrift ein.
- Geben Sie einen Beschreibungstext ein.
- Fügen Sie über
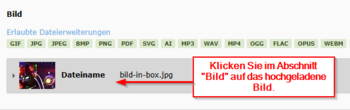
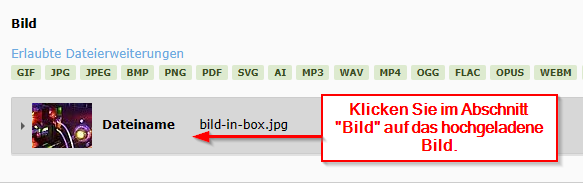
Mediendatei hinzufügenein Bild hinzu. - Klicken Sie im Abschnitt "Bild" auf das hochgeladene Bild.
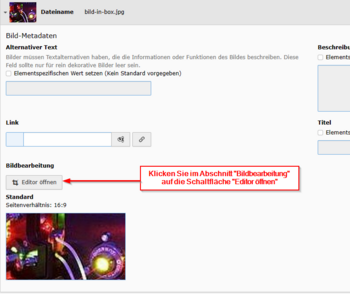
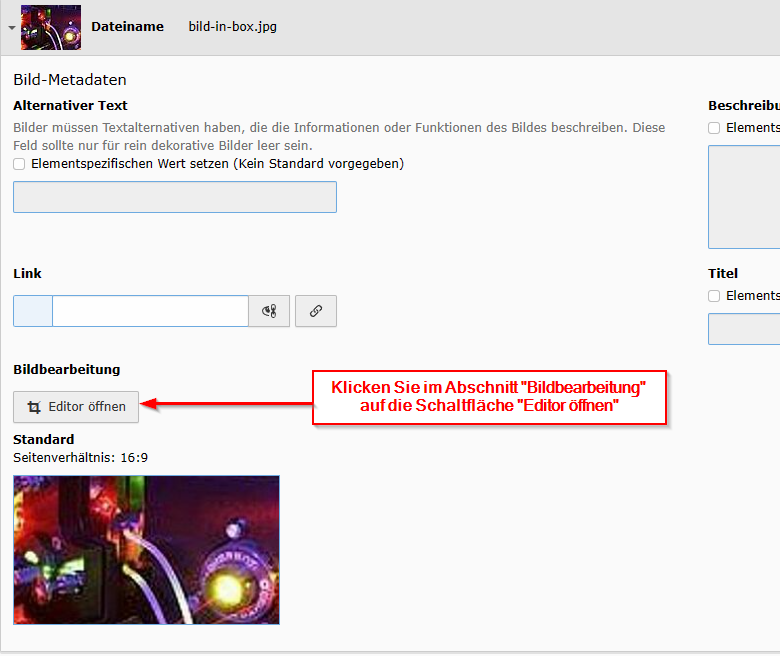
- Klicken Sie im Abschnitt "Bildbearbeitung" auf die Schaltfläche "Editor öffnen".
Bildbearbeitung mittels eingebautes Editors[Bearbeiten | Quelltext bearbeiten]
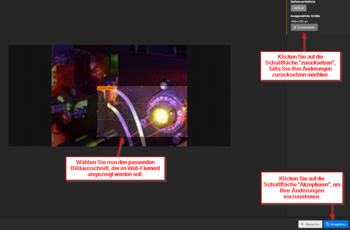
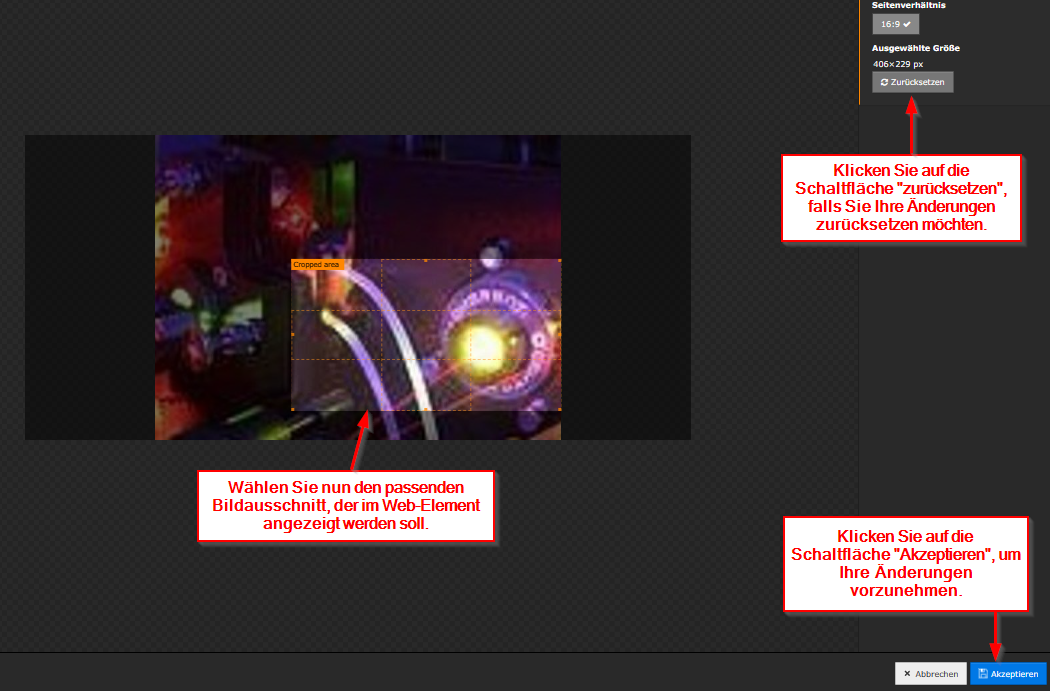
- Wählen Sie nun den passenden Bildausschnitt, der im Web-Element angezeigt werden soll.
- Klicken Sie auf die Schaltfläche "zurücksetzen", falls Sie Ihre Änderungen zurücksetzen möchten.
- Klicken Sie auf die Schaltfläche "Akzeptieren", um Ihre Änderungen vorzunehmen.
- Wenn Sie keinen Ausschnitt möchten, verwenden Sie ein Grafikprogramm, um Freiflächen oben, unten, links oder rechts hinzuzufügen.
Freiflächen Hinzufügen[Bearbeiten | Quelltext bearbeiten]
Hier wurde das Programm Corel verwendet. Für weitere Informationen über die Lizenzen besuchen Sie die folgende Seite Corel.
- Importieren Sie das Bild in das Programm Corel.
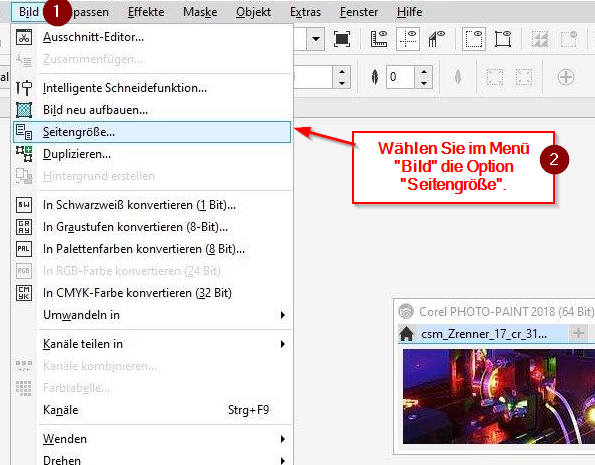
- Wählen Sie im Menü "Bild" die Option "Seitengröße".
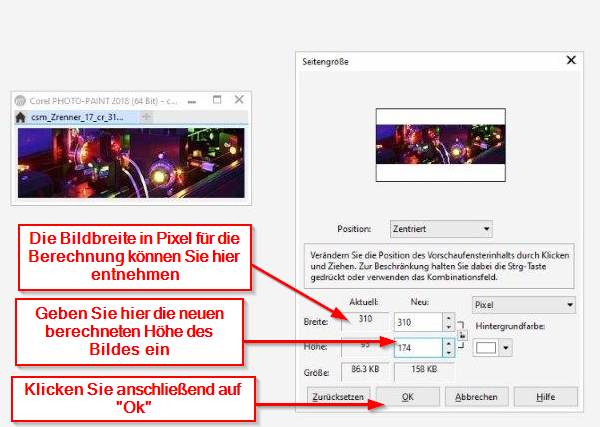
- Berechnen Sie beispielweise bei den Darstellungsoptionen "Standard" und "Box – side by side" des Inhaltselements "Page Teaser" die neue Höhe. Das Seitenverhältnis bei diesen Darstellungsoptionen ist 16:9, wobei 16 die Bildbreite und 9 Die Bildhöhe ist. die Berechnung geht wie folgt: neue Bildhöhe = 9 (Standardhöhe für Darstellungsoptionen "Standard" und "Box – side by side"), multipliziert mit Bildbreite in Pixel (in unserem Fall 310 Pixel ), dividiert durch 16 (Standardbreite für Darstellungsoptionen "Standard" und "Box – side by side").
- Geben Sie in dem Popup-Fenster unter dem Abschnitt "Neu:" die neue Breite sowie die neue Höhe des Bildes ein.
- Achten Sie darauf, dass die Proportionen korrekt bleiben und das Bild nicht verzerrt wird.
- klicken Sie auf die Schaltfläche "Ok" in dem Popup-Fenster.
- Exportieren Sie das Bild im benötigten Format (z. B. JPEG oder PNG).
- Achten Sie darauf, das Bild unter einem neuen Namen zu speichern, um das Originalbild nicht zu überschreiben.
- Laden Sie das neue Bild in das Web-Element hoch. Für weitere Informationen lesen Sie bitte die Anleitung TYPO3 - Dateien hochladen.
- Überprüfen Sie das Bild auf der Webseite, um sicherzustellen, dass es korrekt angezeigt wird.
- Passen Sie bei Bedarf das Bild weiter an.
- Beispiele für Bildgrößen der verschiedenen Inhaltselemente
- "Page Teaser" - Standard: 522 x 291 Pixel.
- "Page Teaser" - Box: 610 x 457 Pixel.
- "Page Teaser" - Box side by side: 404 x 210 Pixel.
- "Galerie": 231 x 166 Pixel.
Beachten Sie, dass es wichtig ist, das Seitenverhältnis anzupassen, um Bilder korrekt in Web-Elementen wie 'Box' oder 'Galerie' darzustellen, da sonst Teile des Bildes abgeschnitten werden oder es zu Verzerrungen kommt.
Schritt-für-Schritt Anleitung[Bearbeiten | Quelltext bearbeiten]
[Bearbeiten | Quelltext bearbeiten]
- Öffnen Sie die Typo3-Seite der Universität Paderborn
- Geben Sie ihren Benutzernamen und Ihr Passwort ein.
- Gehen Sie zum Seitenverzeichnis und suchen Sie die entsprechende Seite (die Seite, auf der Sie das Inhaltselement Page Teaser Slider einfügen möchten).
- Klicken Sie auf die entsprechende Seite im Seitenverzeichnis.
- Klicken Sie auf
+ Inhalt, um ein neues Inhaltselement hinzuzufügen.
- Wählen Sie den Tab "Teaser"
- Wählen Sie "Page Teaser".
- Öffnen Sie den Tab "Allgemein".
- Geben Sie eine Überschrift ein.
- Optional können Sie die Anzeige der Überschrift in der Navigation deaktivieren oder eine alternative Überschrift für die Navigation wählen.
- Klicken Sie auf
+ Neu anlegen, um einen neuen Teaser zu erstellen.
- Geben Sie eine Überschrift ein.
- Geben Sie einen Beschreibungstext ein.
- Fügen Sie über
Mediendatei hinzufügenein Bild hinzu. - Im diesem Beispiel verwenden wir Bilder im Seitenverhältnis 16:9.
Bildbearbeitung mittels eingebautes Editors[Bearbeiten | Quelltext bearbeiten]
- Klicken Sie im Abschnitt "Bild" auf das hochgeladene Bild.
- Klicken Sie im Abschnitt "Bildbearbeitung" auf die Schaltfläche "Editor öffnen".
- Wählen Sie nun den passenden Bildausschnitt, der im Web-Element angezeigt werden soll.
- Klicken Sie auf die Schaltfläche "zurücksetzen", falls Sie Ihre Änderungen zurücksetzen möchten.
- Klicken Sie auf die Schaltfläche "Akzeptieren", um Ihre Änderungen vorzunehmen.
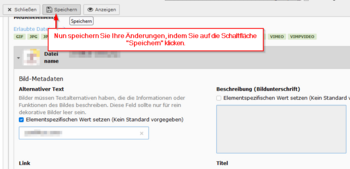
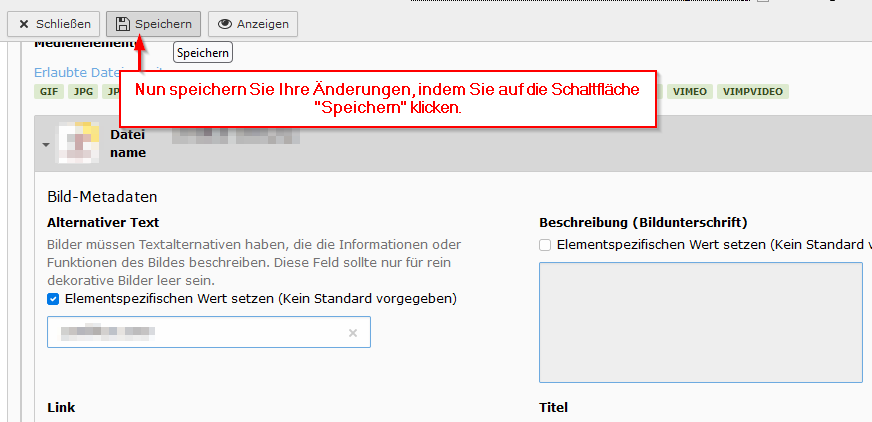
- Schließlich speichern Sie Ihre Änderungen, indem Sie auf die Schaltfläche "Speichern" klicken.
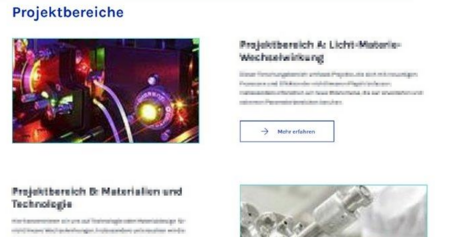
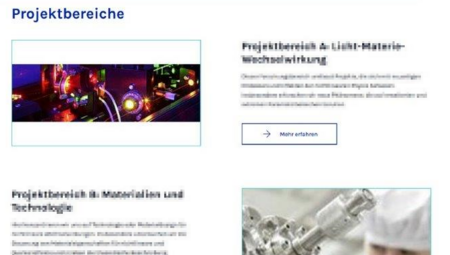
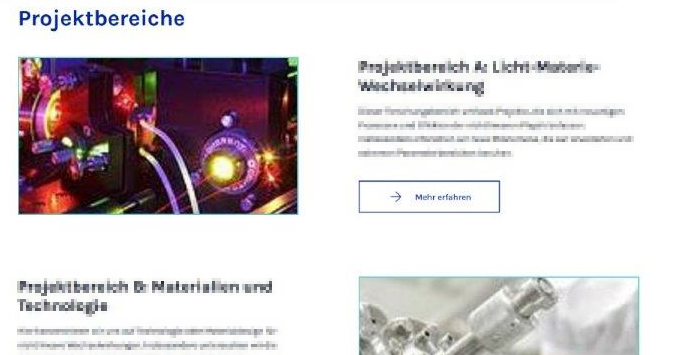
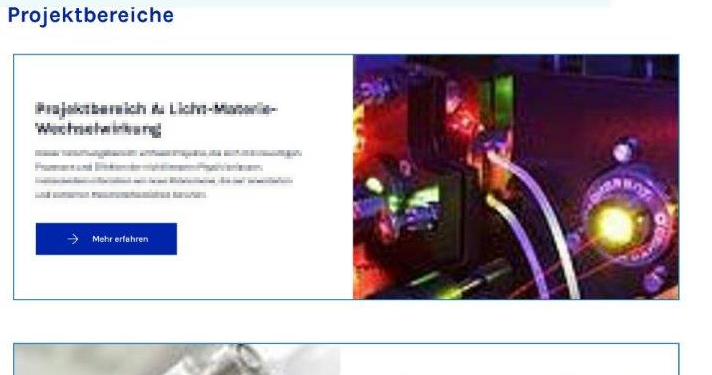
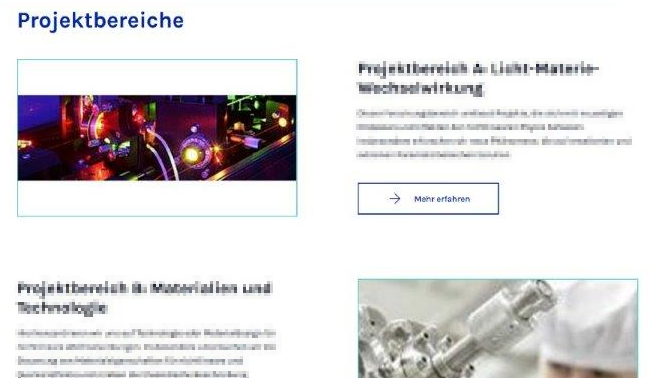
Nach dem Speichern erscheint das Bild in dem Inhaltselement "Page Teaser" mit der Darstellungsoptionen "Standard" und "Box – side by side" genauso, wie es im Bild dargestellt ist.
Freiflächen hinzufügen[Bearbeiten | Quelltext bearbeiten]
Wenn Sie keinen Ausschnitt möchten, verwenden Sie ein Grafikprogramm, um Freiflächen oben, unten, links oder rechts hinzuzufügen.
- Importieren Sie das Bild in das Programm Corel.
- Wählen Sie im Menü "Bild" die Option "Seitengröße".
- Berechnen Sie beispielweise bei den Darstellungsoptionen "Standard" und "Box – side by side" des Inhaltselements "Page Teaser" die neue Höhe. Das Seitenverhältnis bei diesen Darstellungsoptionen ist 16:9, wobei 16 die Bildbreite und 9 Die Bildhöhe ist. die Berechnung geht wie folgt: neue Bildhöhe = 9 (Standardhöhe für Darstellungsoptionen "Standard" und "Box – side by side"), multipliziert mit Bildbreite in Pixel (in unserem Fall 310 Pixel ), dividiert durch 16 (Standardbreite für Darstellungsoptionen "Standard" und "Box – side by side").
- Geben Sie in dem Popup-Fenster unter dem Abschnitt "Neu:" die neue Breite sowie die neue Höhe des Bildes ein.
- Achten Sie darauf, dass die Proportionen korrekt bleiben und das Bild nicht verzerrt wird.
- klicken Sie auf die Schaltfläche "Ok" in dem Popup-Fenster.
- Exportieren Sie das Bild im benötigten Format (z. B. JPEG oder PNG).
- Achten Sie darauf, das Bild unter einem neuen Namen zu speichern, um das Originalbild nicht zu überschreiben.
- Laden Sie das neue Bild in das Web-Element hoch. Für weitere Informationen lesen Sie bitte die Anleitung TYPO3 - Dateien hochladen.
- Überprüfen Sie das Bild auf der Webseite, um sicherzustellen, dass es korrekt angezeigt wird.
- Passen Sie bei Bedarf das Bild weiter an.
Nach dem Speichern erscheint das Bild in dem Inhaltselement "Page Teaser" mit der Darstellungsoptionen "Standard" und "Box – side by side" genauso, wie es im Bild dargestellt ist.