Jnk (Diskussion | Beiträge) |
|||
| (53 dazwischenliegende Versionen von 3 Benutzern werden nicht angezeigt) | |||
| Zeile 3: | Zeile 3: | ||
|service=Service:Typo3 | |service=Service:Typo3 | ||
|targetgroup=Angestellte | |targetgroup=Angestellte | ||
| − | |||
|hasdisambig=Nein | |hasdisambig=Nein | ||
}} | }} | ||
| Zeile 9: | Zeile 8: | ||
== Was ist zu tun? == | == Was ist zu tun? == | ||
| + | === Page Teaser Slider Mit Bilder === | ||
* Öffnen Sie die [http://www.upb.de/typo3 Typo3-Seite] der Universität Paderborn. | * Öffnen Sie die [http://www.upb.de/typo3 Typo3-Seite] der Universität Paderborn. | ||
| − | * Gehen Sie zum Seitenverzeichnis und suchen Sie die entsprechende Seite | + | * Gehen Sie zum Seitenverzeichnis und suchen Sie die entsprechende Seite (die Seite, auf der Sie das Inhaltselement '''"Page Teaser Slider"''' einfügen möchten). |
* Klicken Sie auf die entsprechende Seite im Seitenverzeichnis. | * Klicken Sie auf die entsprechende Seite im Seitenverzeichnis. | ||
| − | |||
| − | |||
| − | |||
* Klicken Sie auf die Schaltfläche <code>+ Inhalt</code>, um ein neues Inhaltselement hinzuzufügen. | * Klicken Sie auf die Schaltfläche <code>+ Inhalt</code>, um ein neues Inhaltselement hinzuzufügen. | ||
* Wählen Sie den Tab '''"Teaser"'''. | * Wählen Sie den Tab '''"Teaser"'''. | ||
| Zeile 25: | Zeile 22: | ||
* Klicken Sie auf die Schaltfläche <code>+ Neu anlegen</code> im Abschnitt '''"Page Teaser"''', um einen neuen Page Teaser hinzuzufügen. | * Klicken Sie auf die Schaltfläche <code>+ Neu anlegen</code> im Abschnitt '''"Page Teaser"''', um einen neuen Page Teaser hinzuzufügen. | ||
* Im Tab '''"Allgemein"''' geben Sie eine Überschrift für den erstellten Page Teaser, einen kurzen Text und ein Linkziel (CTA Url) ein. Optional können Sie auch einen neuen Linkbeschriftung (CTA-Text) auswählen. | * Im Tab '''"Allgemein"''' geben Sie eine Überschrift für den erstellten Page Teaser, einen kurzen Text und ein Linkziel (CTA Url) ein. Optional können Sie auch einen neuen Linkbeschriftung (CTA-Text) auswählen. | ||
| − | |||
* Im Tab '''"Karussell"''' klicken Sie im Anschnitt '''"Medienelemente"''' auf die Schaltfläche '''"Mediendatei hinzufügen"''', um ein Bild auszuwählen. | * Im Tab '''"Karussell"''' klicken Sie im Anschnitt '''"Medienelemente"''' auf die Schaltfläche '''"Mediendatei hinzufügen"''', um ein Bild auszuwählen. | ||
* Wählen Sie im Dialog '''"Dateiauswahl"''' das gewünschte Bild aus. | * Wählen Sie im Dialog '''"Dateiauswahl"''' das gewünschte Bild aus. | ||
* Klicken Sie auf die Schaltfläche '''"Auswahl importieren"''', um das ausgewählte Bild zu importieren. | * Klicken Sie auf die Schaltfläche '''"Auswahl importieren"''', um das ausgewählte Bild zu importieren. | ||
| − | * Fügen Sie, falls nicht bereits voreingestellt, einen '''"Alternativen Text"''' hinzu. | + | * Fügen Sie, falls nicht bereits voreingestellt wurde, einen '''"Alternativen Text"''' hinzu. |
* Bei Bedarf können Sie über die Schaltfläche '''"Editor öffnen"''' im Anschnitt "Bildbearbeitung" einen passenden Ausschnitt für das Web aus dem ausgewählten Bild festlegen (Beachten Sie, dass für das Layout "Karussell" ein quadratisches Bild benötigt). | * Bei Bedarf können Sie über die Schaltfläche '''"Editor öffnen"''' im Anschnitt "Bildbearbeitung" einen passenden Ausschnitt für das Web aus dem ausgewählten Bild festlegen (Beachten Sie, dass für das Layout "Karussell" ein quadratisches Bild benötigt). | ||
| − | * Beachten Sie, dass es mindestens zwei weitere Page Teaser benötigt werden, um einen Slider zu erstellen. | + | * Beachten Sie bitte, dass es mindestens zwei weitere Page Teaser benötigt werden, um einen Slider zu erstellen. |
* Klicken Sie auf die Schaltfläche <code>+ Neu anlegen</code> im Abschnitt '''"Page Teaser"''', um einen neuen Page Teaser hinzuzufügen und wiederholen Sie die entsprechenden Schritte. | * Klicken Sie auf die Schaltfläche <code>+ Neu anlegen</code> im Abschnitt '''"Page Teaser"''', um einen neuen Page Teaser hinzuzufügen und wiederholen Sie die entsprechenden Schritte. | ||
| − | * | + | * Schließlich speichern Sie Ihre Änderungen, indem Sie auf die Schaltfläche "Speichern" klicken. |
* Nach dem Speichern der erstellten Page Teasers werden die erstellten Page Teasers im Abschnitt '''"Page Teaser"''' aufgelistet. | * Nach dem Speichern der erstellten Page Teasers werden die erstellten Page Teasers im Abschnitt '''"Page Teaser"''' aufgelistet. | ||
=== Page Teaser Slider Ohne Bilder === | === Page Teaser Slider Ohne Bilder === | ||
| + | * Öffnen Sie die [http://www.upb.de/typo3 Typo3-Seite] der Universität Paderborn. | ||
| + | * Gehen Sie zum Seitenverzeichnis und suchen Sie die entsprechende Seite (die Seite, auf der Sie das Inhaltselement '''"Page Teaser Slider"''' einfügen möchten). | ||
| + | * Klicken Sie auf die entsprechende Seite im Seitenverzeichnis. | ||
* Klicken Sie auf die Schaltfläche <code>+ Inhalt</code>, um ein neues Inhaltselement hinzuzufügen. | * Klicken Sie auf die Schaltfläche <code>+ Inhalt</code>, um ein neues Inhaltselement hinzuzufügen. | ||
* Wählen Sie den Tab "'''Teaser"'''. | * Wählen Sie den Tab "'''Teaser"'''. | ||
| Zeile 47: | Zeile 46: | ||
* Klicken Sie auf die Schaltfläche <code>+ Neu anlegen</code> im Abschnitt '''"Page Teaser"''', um einen neuen Page Teaser hinzuzufügen. | * Klicken Sie auf die Schaltfläche <code>+ Neu anlegen</code> im Abschnitt '''"Page Teaser"''', um einen neuen Page Teaser hinzuzufügen. | ||
* Im Tab '''"Allgemein"''' geben Sie eine Überschrift für den erstellten Page Teaser, einen kurzen Text und ein Linkziel (CTA Url) ein. Optional können Sie auch einen neuen Linkbeschriftung (CTA-Text) auswählen. | * Im Tab '''"Allgemein"''' geben Sie eine Überschrift für den erstellten Page Teaser, einen kurzen Text und ein Linkziel (CTA Url) ein. Optional können Sie auch einen neuen Linkbeschriftung (CTA-Text) auswählen. | ||
| − | |||
* Beachten Sie, dass es mindestens drei weitere Page Teaser benötigt werden, um einen Slider zu erstellen. | * Beachten Sie, dass es mindestens drei weitere Page Teaser benötigt werden, um einen Slider zu erstellen. | ||
* Klicken Sie auf die Schaltfläche <code>+ Neu anlegen</code> im Abschnitt '''"Page Teaser"''', um einen neuen Page Teaser hinzuzufügen und wiederholen Sie die entsprechenden Schritte. | * Klicken Sie auf die Schaltfläche <code>+ Neu anlegen</code> im Abschnitt '''"Page Teaser"''', um einen neuen Page Teaser hinzuzufügen und wiederholen Sie die entsprechenden Schritte. | ||
| − | * | + | * Schließlich speichern Sie Ihre Änderungen, indem Sie auf die Schaltfläche "Speichern" klicken. |
* Nach dem Speichern der erstellten Page Teasers werden die erstellten Page Teasers im Abschnitt '''"Page Teaser"''' aufgelistet. | * Nach dem Speichern der erstellten Page Teasers werden die erstellten Page Teasers im Abschnitt '''"Page Teaser"''' aufgelistet. | ||
== Schritt-für-Schritt Anleitung == | == Schritt-für-Schritt Anleitung == | ||
| − | === | + | === Page Teaser Slider Mit Bildern === |
[[Datei:Screenshot_TYPO3_URL_aktualisieren_01.png|350px|thumb|left|TYPO3-Anmeldeseite der Universität Paderborn]] | [[Datei:Screenshot_TYPO3_URL_aktualisieren_01.png|350px|thumb|left|TYPO3-Anmeldeseite der Universität Paderborn]] | ||
<br> | <br> | ||
| Zeile 61: | Zeile 59: | ||
<br clear=all> | <br clear=all> | ||
| − | |||
[[Datei:Screenshot_TYPO3 _Einleitungstext_hinzufuegen_01.png|350px|thumb|left|TYPO3-Seitenverzeichnis]] | [[Datei:Screenshot_TYPO3 _Einleitungstext_hinzufuegen_01.png|350px|thumb|left|TYPO3-Seitenverzeichnis]] | ||
<br> | <br> | ||
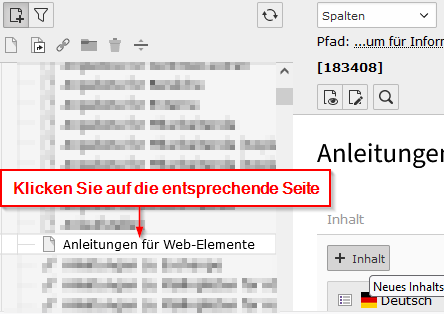
| − | * Gehen Sie zum Seitenverzeichnis und suchen Sie die entsprechende Seite | + | * Gehen Sie zum Seitenverzeichnis und suchen Sie die entsprechende Seite (die Seite, auf der Sie das Inhaltselement '''Page Teaser Slider''' einfügen möchten). |
* Klicken Sie auf die entsprechende Seite im Seitenverzeichnis. | * Klicken Sie auf die entsprechende Seite im Seitenverzeichnis. | ||
<br clear=all> | <br clear=all> | ||
| − | |||
[[Datei:Screenshot_TYPO3 _Einleitungstext_hinzufuegen_02.png|350px|thumb|left|Neues Inhaltselement erstellen]] | [[Datei:Screenshot_TYPO3 _Einleitungstext_hinzufuegen_02.png|350px|thumb|left|Neues Inhaltselement erstellen]] | ||
<br> | <br> | ||
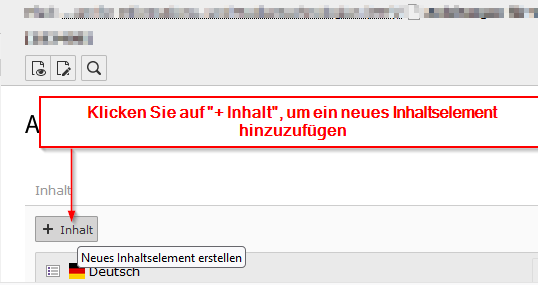
| − | * Klicken Sie auf <code>+ Inhalt</code> um ein neues Inhaltselement hinzuzufügen. | + | * Klicken Sie auf <code>+ Inhalt</code>, um ein neues Inhaltselement hinzuzufügen. |
<br clear=all> | <br clear=all> | ||
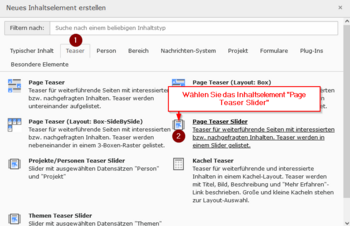
| + | [[Datei:Screenshot_TYPO3_Page_Teaser_Slider_V2_01.png|350px|thumb|left|Neues Inhaltselement hinzufügen]] | ||
| + | <br> | ||
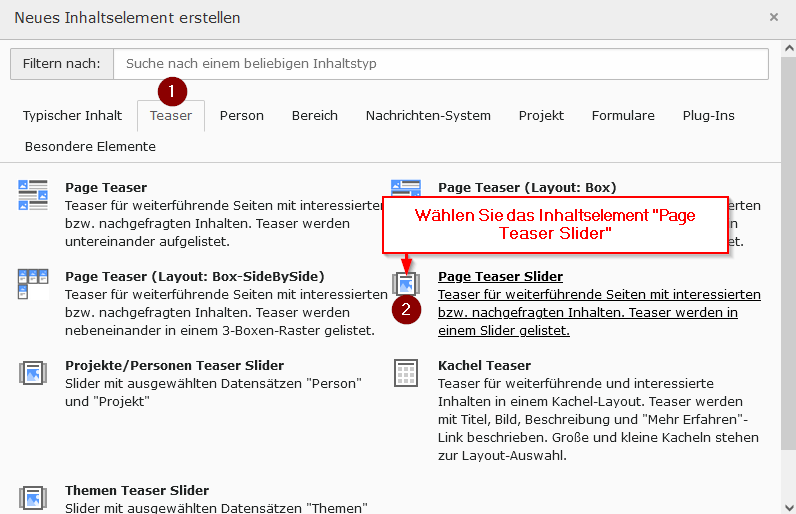
| + | * Wählen Sie den Tab '''"Teaser"'''. | ||
| + | * Wählen Sie '''"Page Teaser Slider"'''. | ||
| + | <br clear=all> | ||
| − | + | [[Datei:Screenshot_TYPO3_Page_Teaser_Slider_V2_02.png|350px|thumb|left|Inhaltselement "Page Teaser Slider" bearbeiten]] | |
| + | <br> | ||
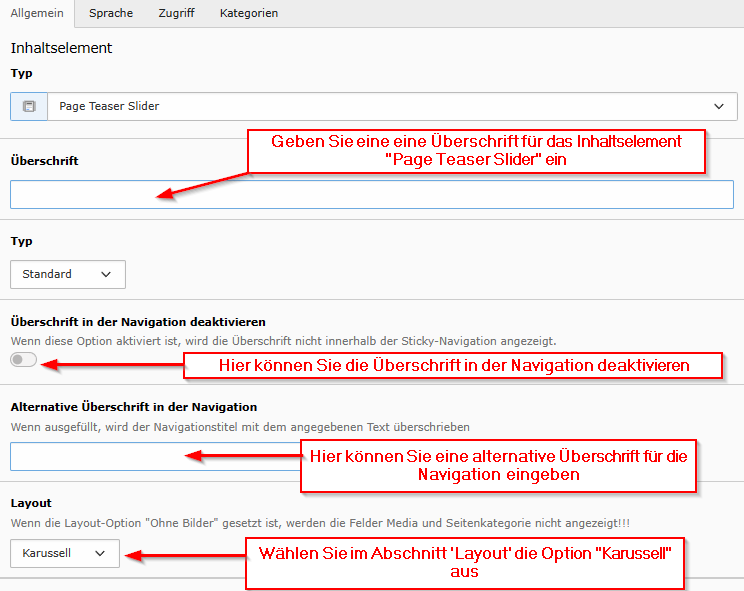
| + | * Unter dem Tab '''"Allgemein"''' ist der Typ standardmäßig auf '''"Page Teaser Slider"''' eingestellt. | ||
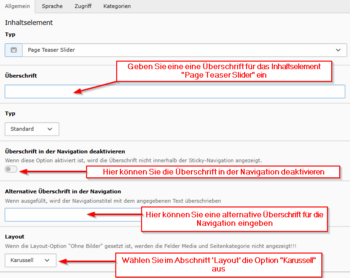
| + | * Im Abschnitt '''"Überschrift"''' geben Sie eine Überschrift für das Inhaltselement '''"Page Teaser Slider"'''. | ||
| + | * Im Abschnitt "'''Überschrift in der Navigation deaktivieren"''' können Sie die Überschrift in der Navigation deaktivieren. | ||
| + | * Im Abschnitt '''"alternative Überschrift in der Navigation"''' können Sie eine alternative Überschrift für die Navigation eingeben. | ||
| + | * Wählen Sie im Abschnitt '''"Layout"''' die Option '''"Karussell"''' aus. | ||
| + | <br clear=all> | ||
| + | |||
| + | [[Datei:Screenshot_TYPO3_Page_Teaser_Slider_V2_03.png|350px|thumb|left|Neuen "Page Teaser" anlegen]] | ||
| + | <br> | ||
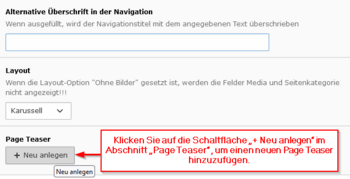
| + | * Klicken Sie auf die Schaltfläche <code>+ Neu anlegen</code> im Abschnitt '''"Page Teaser"''', um einen neuen Page Teaser hinzuzufügen. | ||
| + | <br clear=all> | ||
| + | |||
| + | [[Datei:Screenshot_TYPO3_Page_Teaser_Slider_V2_04.png|350px|thumb|left|"Page Teaser" Bearbeiten]] | ||
| + | <br> | ||
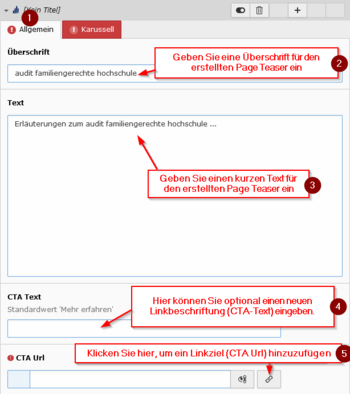
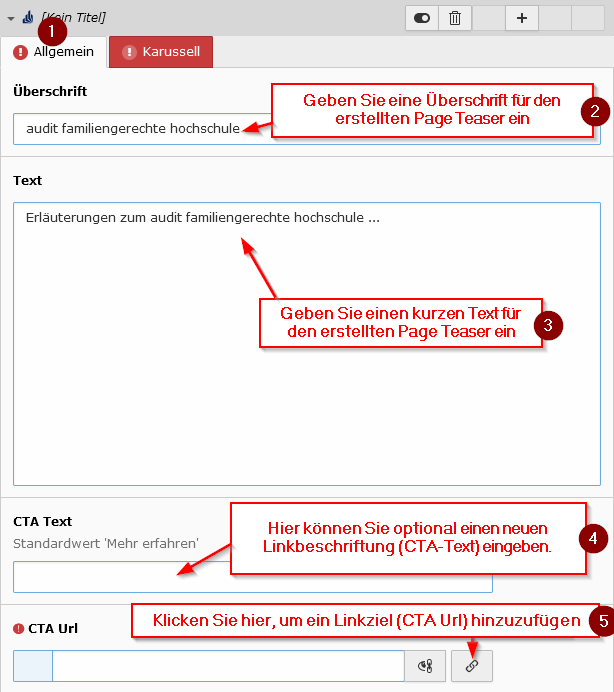
| + | * Wählen Sie den Tab '''"Allgemein"'''. | ||
| + | * Geben Sie eine Überschrift für den erstellten Page Teaser ein. | ||
| + | * Geben Sie einen kurzen Text ein. | ||
| + | * Optional können Sie auch einen neuen Linkbeschriftung (CTA-Text) eingeben. | ||
| + | * Klicken Sie auf das '''"Link-Icon"''', um ein Linkziel (CTA Url) im Dialog '''"Link Browser"''' einzugeben bzw. auszuwählen. | ||
| + | <br clear=all> | ||
| + | |||
| + | [[Datei:Screenshot_TYPO3_Page_Teaser_Slider_V2_05.png|350px|thumb|left|Externes Linkziel (CTA Url) im Dialog "Link Browser" eingeben]] | ||
| + | <br> | ||
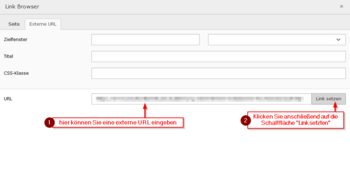
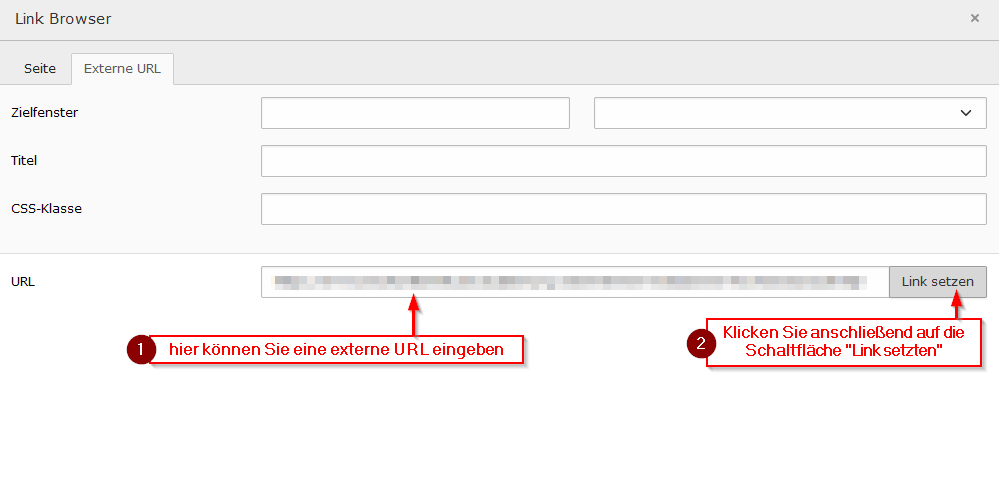
| + | * Sie Können ein externes Linkziel eingeben, indem Sie Sie den Tab '''"Externe URL"''' wählen. | ||
| + | * Geben Sie den Link ein. | ||
| + | * Anschließend klicken Sie auf die Schaltfläche '''"Link setzen"'''. | ||
| + | <br clear=all> | ||
| + | |||
| + | [[Datei:Screenshot_TYPO3_Page_Teaser_Slider_V2_06.png|350px|thumb|left|Internes Linkziel (CTA Url) im Dialog "Link Browser" auswählen]] | ||
| + | <br> | ||
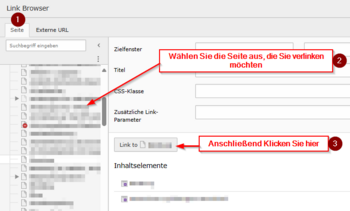
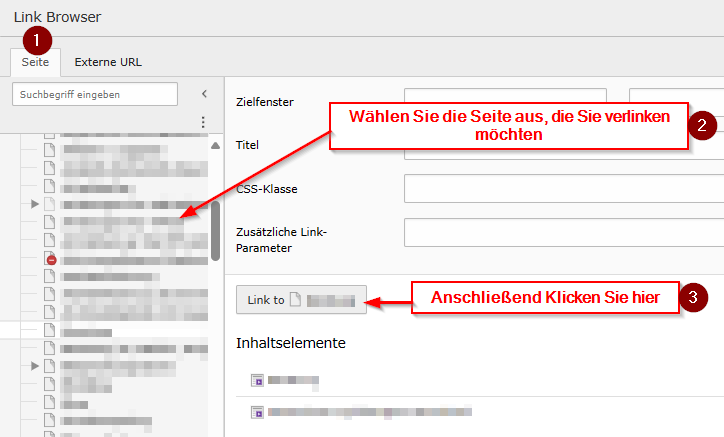
| + | * Oder Sie Können ein internes Linkziel auswählen, indem Sie den Tab '''"Seite"''' wählen. | ||
| + | * Wählen Sie die Seite aus, die Sie verlinken möchten. | ||
| + | * Anschließend klicken Sie auf die Schaltfläche '''"Link to"'''. | ||
| + | '''Sie können auch auf Seiten verlinken, die nicht in Ihrem eigenen TYPO3-Backend sichtbar sind. Für weitere Informationen lesen Sie bitte die Anleitung [[TYPO3 - Interne Verlinkung]]''' | ||
| + | <br clear=all> | ||
| + | |||
| + | [[Datei:Screenshot_TYPO3_Page_Teaser_Slider_V2_07.png|350px|thumb|left|Mediendatei Hinzufügen]] | ||
| + | <br> | ||
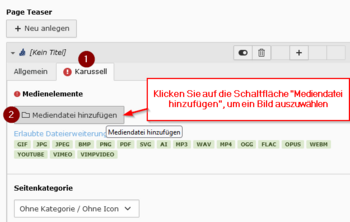
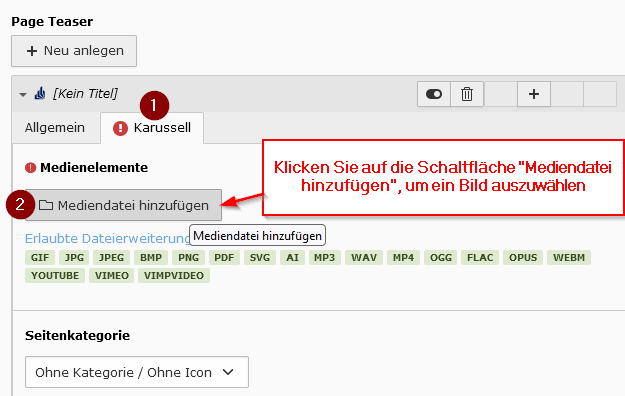
| + | * Wählen Sie den Tab '''"Karussell"'''. | ||
| + | * Klicken Sie im Anschnitt '''"Medienelemente"''' auf die Schaltfläche '''"Mediendatei hinzufügen"''', um ein Bild auszuwählen. | ||
| + | <br clear=all> | ||
| + | |||
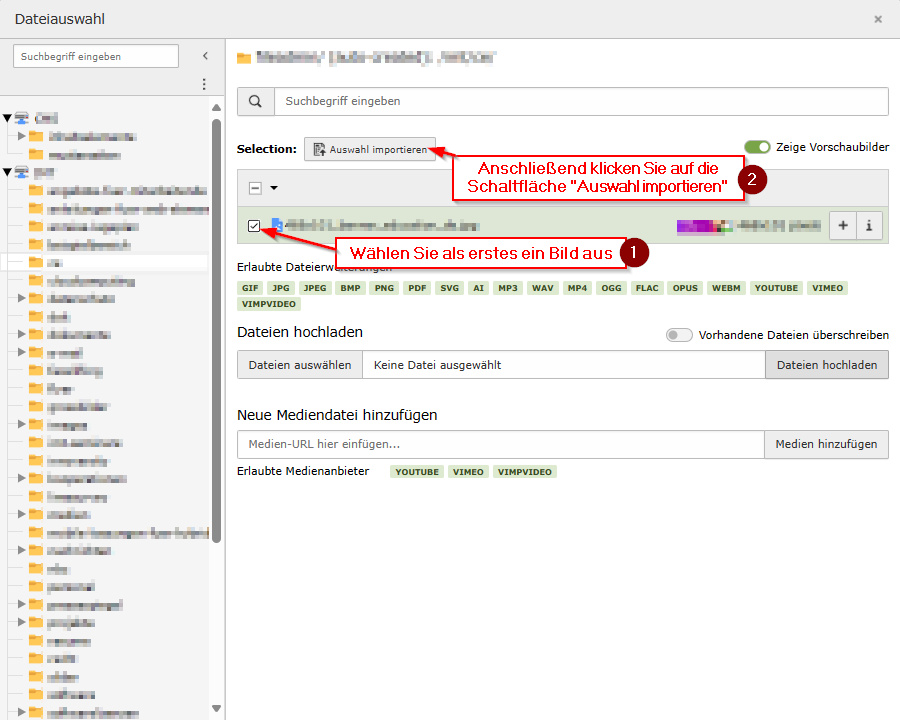
| + | [[Datei:Screenshot_TYPO3_Page_Teaser_Slider_V2_08.png|350px|thumb|left|Dateiauswahl]] | ||
| + | <br> | ||
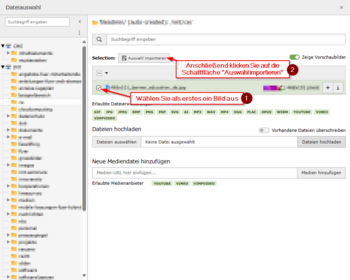
| + | * Wählen Sie das entsprechende Bild aus. | ||
| + | * Klicken Sie auf die Schaltfläche '''"Auswahl importieren"''', um das ausgewählte Bild zu importieren. | ||
| + | <br clear=all> | ||
| + | |||
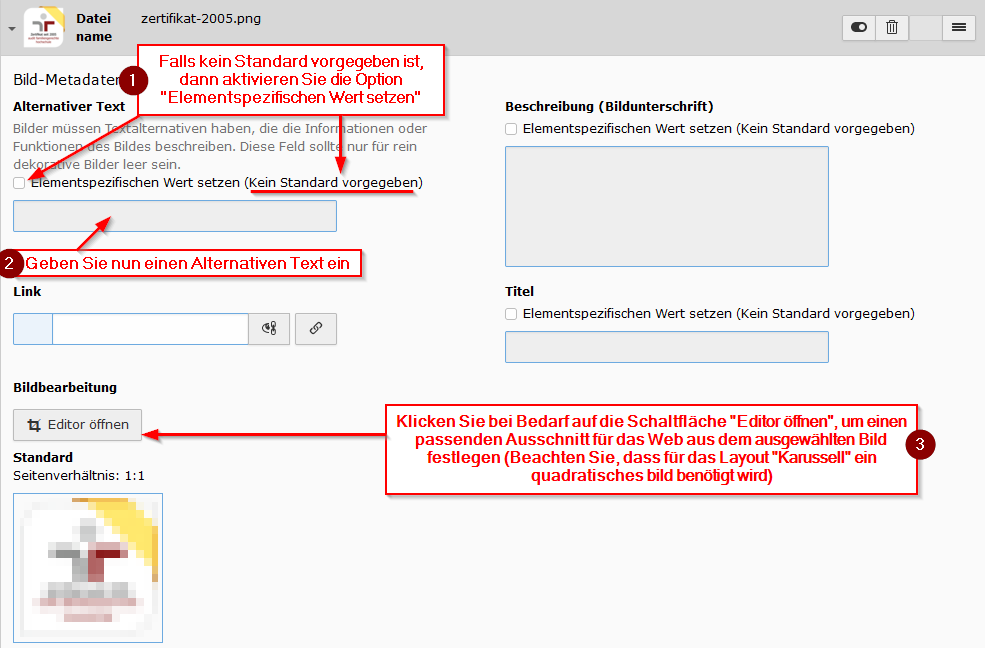
| + | [[Datei:Screenshot_TYPO3_Page_Teaser_Slider_V2_09.png|350px|thumb|left|Bild bearbeiten]] | ||
| + | <br> | ||
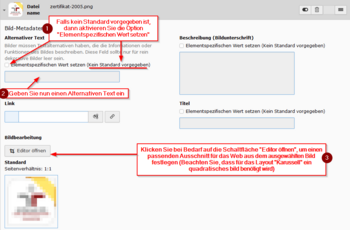
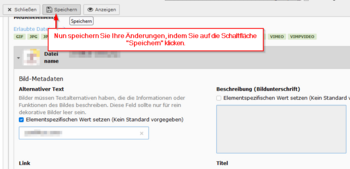
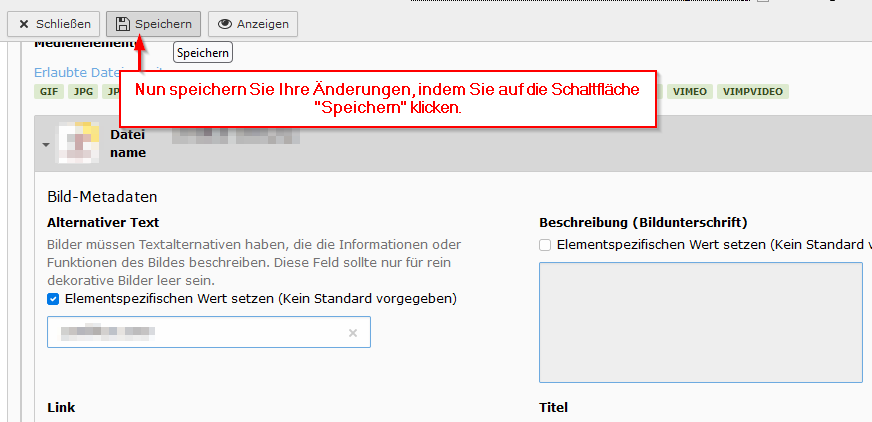
| + | * Fügen Sie, falls nicht bereits voreingestellt wurde, einen '''"Alternativen Text"''' hinzu. | ||
| + | * Sie können Bei Bedarf über die Schaltfläche '''"Editor öffnen"''' einen passenden Ausschnitt für das Web aus dem ausgewählten Bild festlegen (Beachten Sie, dass für das Layout '''"Karussell"''' ein quadratisches Bild benötigt wird). | ||
| + | <br clear=all> | ||
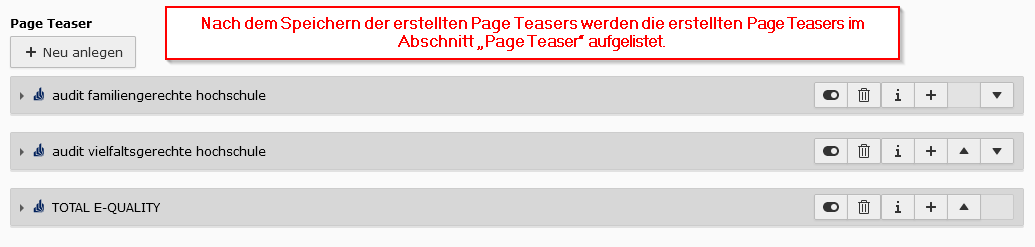
| − | [[Datei: | + | [[Datei:Screenshot_TYPO3_Page_Teaser_Slider_V2_12.png|350px|thumb|left|Auflistung der erstellten Page Teasers]] |
| + | <br> | ||
| + | * Beachten Sie, dass es mindestens '''zwei''' weitere Page Teaser benötigt werden, um einen Slider zu erstellen. | ||
| + | * Klicken Sie auf die Schaltfläche <code>+ Neu anlegen</code> im Abschnitt '''"Page Teaser"''', um einen neuen Page Teaser hinzuzufügen und wiederholen Sie die entsprechenden Schritte. | ||
<br clear=all> | <br clear=all> | ||
| − | + | [[Datei:Screenshot_TYPO3_Page_Teaser_Slider_V2_11.png|350px|thumb|left|Änderungen speichern]] | |
| + | <br> | ||
| + | * Schließlich speichern Sie Ihre Änderungen, indem Sie auf die Schaltfläche '''"Speichern"''' klicken. | ||
| + | <br clear=all> | ||
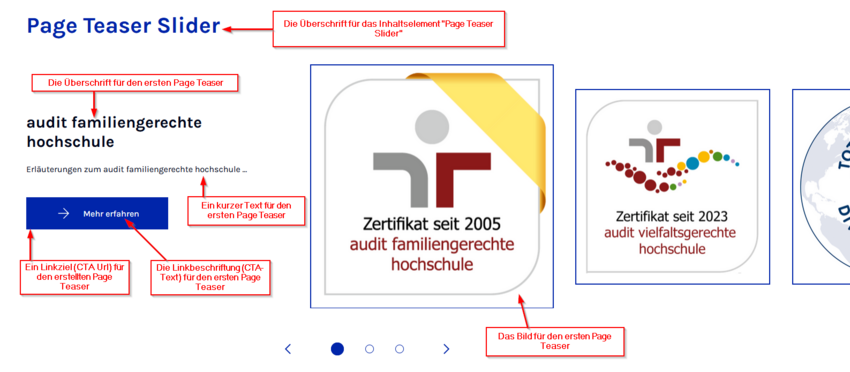
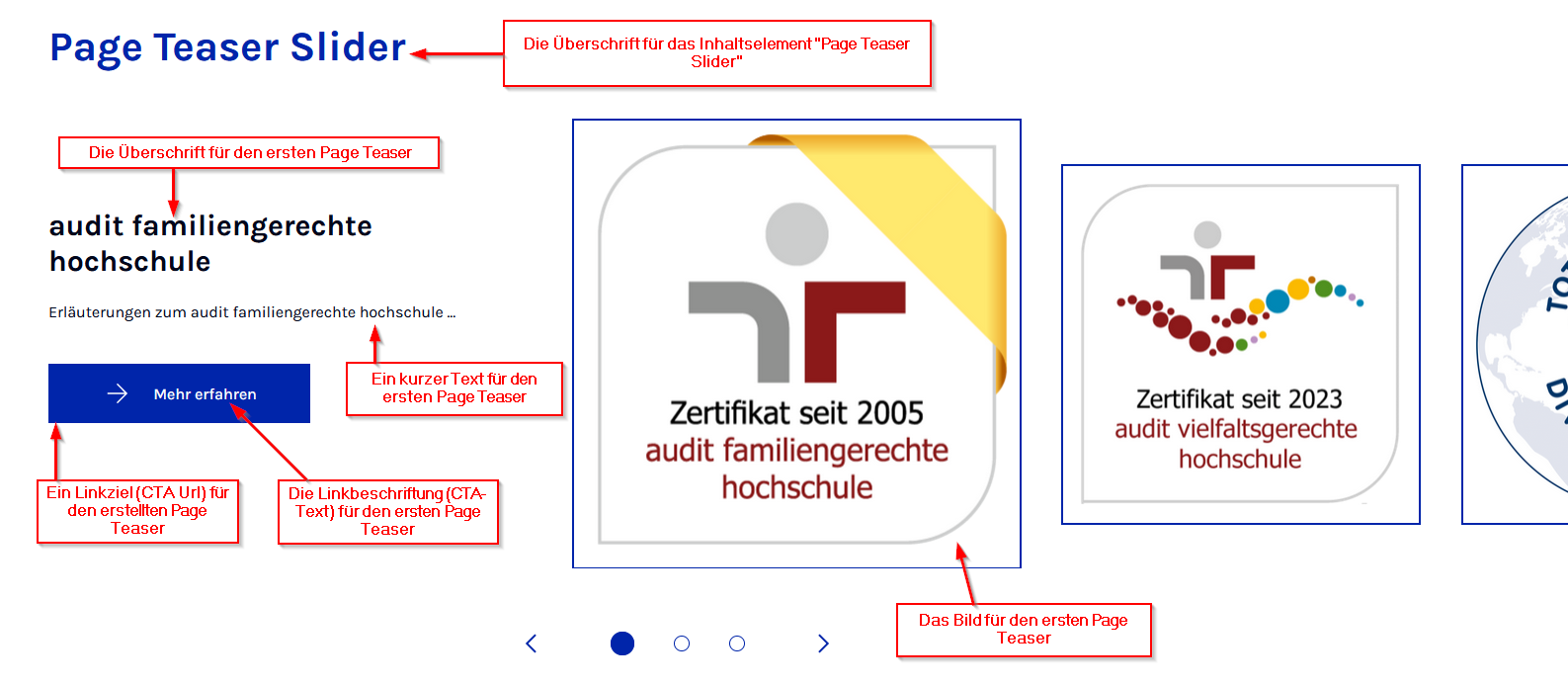
| − | [[Datei: | + | Nach dem Speichern erscheint das Inhaltselement '''"Page Teaser Slider"''' mit dem Layout '''"Karussell"''' genauso, wie es im Bild dargestellt ist. |
| + | [[Datei:Screenshot_TYPO3_Page_Teaser_Slider_V2_13.png|850px|thumb|left|Übersicht auf der Webseite]] | ||
<br clear=all> | <br clear=all> | ||
| − | + | === Page Teaser Slider Ohne Bilder === | |
| − | Sie | + | [[Datei:Screenshot_TYPO3_URL_aktualisieren_01.png|350px|thumb|left|TYPO3-Anmeldeseite der Universität Paderborn]] |
| + | <br> | ||
| + | * Öffnen Sie die [http://www.upb.de/typo3 Typo3-Seite] der Universität Paderborn | ||
| + | * Geben Sie ihren Benutzernamen und Ihr Passwort ein. | ||
| + | <br clear=all> | ||
| − | [[Datei: | + | [[Datei:Screenshot_TYPO3 _Einleitungstext_hinzufuegen_01.png|350px|thumb|left|TYPO3-Seitenverzeichnis]] |
| + | <br> | ||
| + | * Gehen Sie zum Seitenverzeichnis und suchen Sie die entsprechende Seite (die Seite, auf der Sie das Inhaltselement '''Page Teaser Slider''' einfügen möchten). | ||
| + | * Klicken Sie auf die entsprechende Seite im Seitenverzeichnis. | ||
<br clear=all> | <br clear=all> | ||
| − | + | [[Datei:Screenshot_TYPO3 _Einleitungstext_hinzufuegen_02.png|350px|thumb|left|Neues Inhaltselement erstellen]] | |
| + | <br> | ||
| + | * Klicken Sie auf <code>+ Inhalt</code>, um ein neues Inhaltselement hinzuzufügen. | ||
| + | <br clear=all> | ||
| − | [[Datei: | + | [[Datei:Screenshot_TYPO3_Page_Teaser_Slider_V2_01.png|350px|thumb|left|Neues Inhaltselement hinzufügen]] |
| + | <br> | ||
| + | * Wählen Sie den Tab '''"Teaser"'''. | ||
| + | * Wählen Sie '''"Page Teaser Slider"'''. | ||
<br clear=all> | <br clear=all> | ||
| − | + | [[Datei:Screenshot_TYPO3_Page_Teaser_Slider_V2_14.png|350px|thumb|left|Inhaltselement "Page Teaser Slider" bearbeiten]] | |
| + | <br> | ||
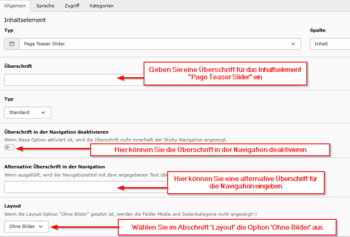
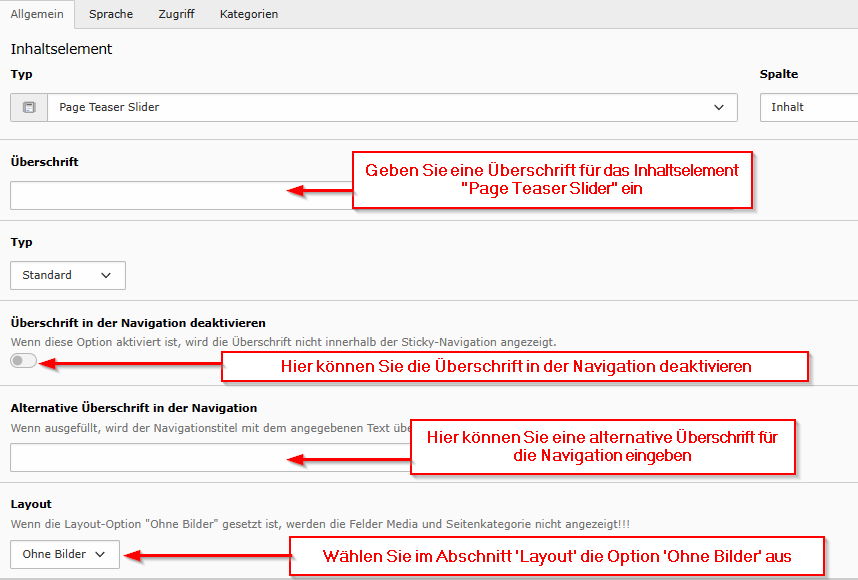
| + | * Unter dem Tab '''"Allgemein"''' ist der Typ standardmäßig auf '''"Page Teaser Slider"''' eingestellt. | ||
| + | * Im Abschnitt '''"Überschrift"''' geben Sie eine Überschrift für das Inhaltselement '''"Page Teaser Slider"'''. | ||
| + | * Im Abschnitt "'''Überschrift in der Navigation deaktivieren"''' können Sie die Überschrift in der Navigation deaktivieren. | ||
| + | * Im Abschnitt '''"alternative Überschrift in der Navigation"''' können Sie eine alternative Überschrift für die Navigation eingeben. | ||
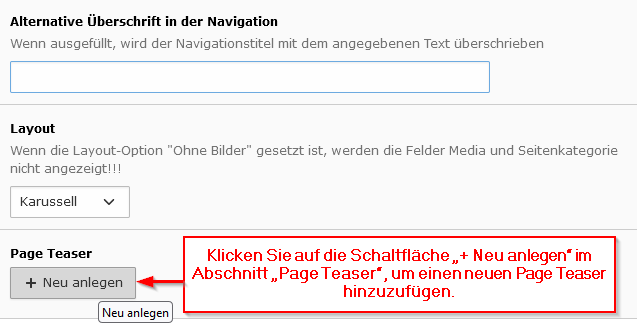
| + | * Wählen Sie im Abschnitt '''"Layout"''' die Option '''"Ohne Bilder"''' aus. | ||
| + | <br clear=all> | ||
| − | [[Datei: | + | [[Datei:Screenshot_TYPO3_Page_Teaser_Slider_V2_03.png|350px|thumb|left|Neuen "Page Teaser" anlegen]] |
| + | <br> | ||
| + | * Klicken Sie auf die Schaltfläche <code>+ Neu anlegen</code> im Abschnitt '''"Page Teaser"''', um einen neuen Page Teaser hinzuzufügen. | ||
<br clear=all> | <br clear=all> | ||
| − | Sie | + | [[Datei:Screenshot_TYPO3_Page_Teaser_Slider_V2_16.png|350px|thumb|left|"Page Teaser" Bearbeiten]] |
| + | <br> | ||
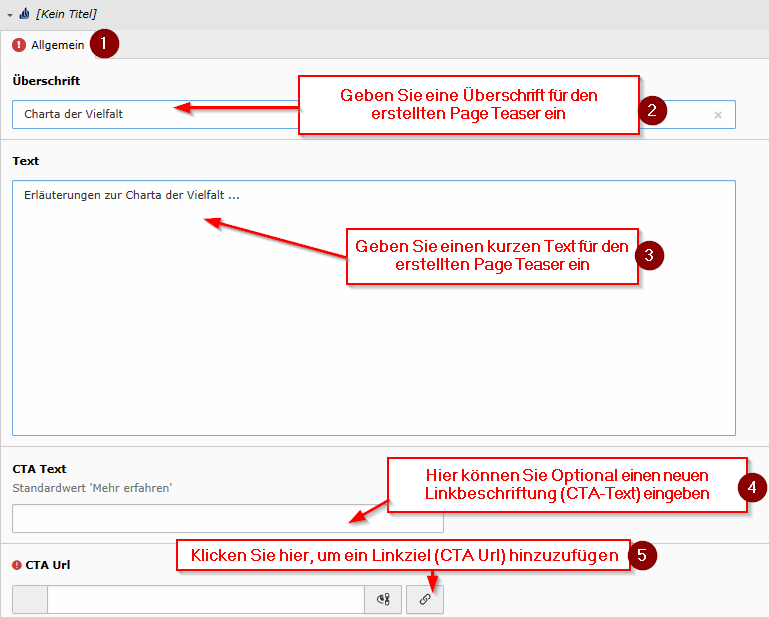
| + | * Wählen Sie den Tab '''"Allgemein"'''. | ||
| + | * Geben Sie eine Überschrift für den erstellten Page Teaser ein. | ||
| + | * Geben Sie einen kurzen Text ein. | ||
| + | * Optional können Sie auch einen neuen Linkbeschriftung (CTA-Text) eingeben. | ||
| + | * Klicken Sie auf das '''"Link-Icon"''', um ein Linkziel (CTA Url) im Dialog '''"Link Browser"''' einzugeben bzw. auszuwählen. | ||
<br clear=all> | <br clear=all> | ||
| − | + | [[Datei:Screenshot_TYPO3_Page_Teaser_Slider_V2_05.png|350px|thumb|left|Externes Linkziel (CTA Url) im Dialog "Link Browser" eingeben]] | |
| + | <br> | ||
| + | * Sie Können ein externes Linkziel eingeben, indem Sie Sie den Tab '''"Externe URL"''' wählen. | ||
| + | * Geben Sie den Link ein. | ||
| + | * Anschließend klicken Sie auf die Schaltfläche '''"Link setzen"'''. | ||
| + | <br clear=all> | ||
| − | [[Datei: | + | [[Datei:Screenshot_TYPO3_Page_Teaser_Slider_V2_06.png|350px|thumb|left|Internes Linkziel (CTA Url) im Dialog "Link Browser" auswählen]] |
| + | <br> | ||
| + | * Oder Sie Können ein internes Linkziel auswählen, indem Sie den Tab '''"Seite"''' wählen. | ||
| + | * Wählen Sie die Seite aus, die Sie verlinken möchten. | ||
| + | * Anschließend klicken Sie auf die Schaltfläche '''"Link to"'''. | ||
| + | '''Sie können auch auf Seiten verlinken, die nicht in Ihrem eigenen TYPO3-Backend sichtbar sind. Für weitere Informationen lesen Sie bitte die Anleitung [[TYPO3 - Interne Verlinkung]]''' | ||
<br clear=all> | <br clear=all> | ||
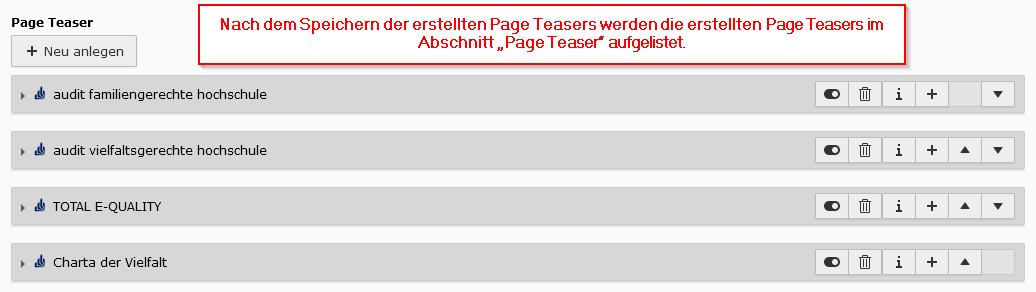
| − | + | [[Datei:Screenshot_TYPO3_Page_Teaser_Slider_V2_18.png|350px|thumb|left|Auflistung der erstellten Page Teasers]] | |
| + | <br> | ||
| + | * Beachten Sie, dass es mindestens '''drei''' weitere Page Teaser benötigt werden, um einen Slider zu erstellen. | ||
| + | * Klicken Sie auf die Schaltfläche <code>+ Neu anlegen</code> im Abschnitt '''"Page Teaser"''', um einen neuen Page Teaser hinzuzufügen und wiederholen Sie die entsprechenden Schritte. | ||
<br clear=all> | <br clear=all> | ||
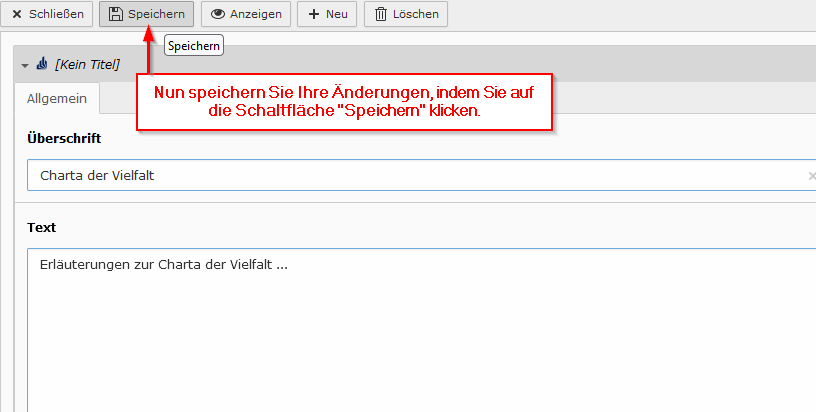
| − | + | [[Datei:Screenshot_TYPO3_Page_Teaser_Slider_V2_17.png|350px|thumb|left|Änderungen speichern]] | |
| + | <br> | ||
| + | * Schließlich speichern Sie Ihre Änderungen, indem Sie auf die Schaltfläche '''"Speichern"''' klicken. | ||
| + | <br clear=all> | ||
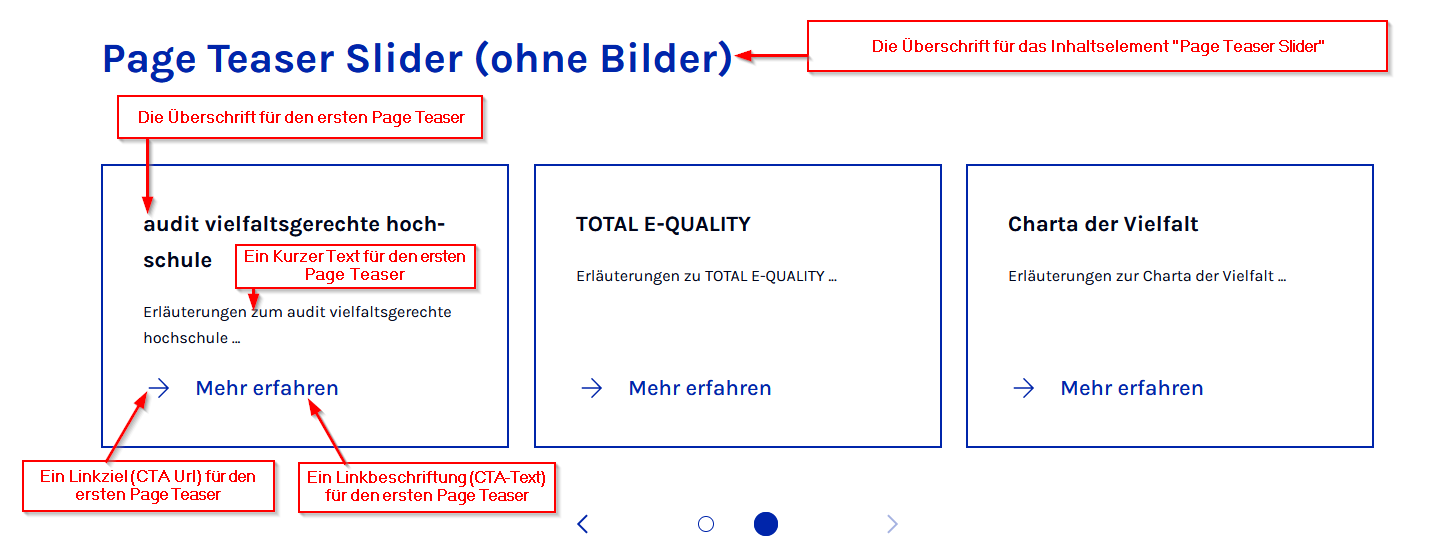
| − | [[Datei: | + | Nach dem Speichern erscheint das Inhaltselement '''"Page Teaser Slider"''' mit dem Layout '''"Ohne Bilder"''' genauso, wie es im Bild dargestellt ist. |
| + | [[Datei:Screenshot_TYPO3_Page_Teaser_Slider_V2_19.png|850px|thumb|left|Übersicht auf der Webseite]] | ||
<br clear=all> | <br clear=all> | ||
== Siehe auch == | == Siehe auch == | ||
* [[TYPO3]] | * [[TYPO3]] | ||
| + | * [[TYPO3 - Interne Verlinkung]] | ||
| + | * [[TYPO3 - Dateien hochladen]] | ||
Aktuelle Version vom 23. April 2024, 07:59 Uhr
Allgemeine Informationen
| Anleitung | |
|---|---|
| Informationen | |
| Betriebssystem | Alle |
| Service | TYPO3 |
| Interessant für | Angestellte |
| HilfeWiki des IMT der Uni Paderborn | |
Das Inhaltselement "Page Teaser Slider" ermöglicht es Ihnen, auf der Webseite mehrere Seiten-Vorschauen in Form eines dynamischen Sliders einzufügen. Diese dienen dazu, den Besuchern eine interaktive Möglichkeit zu bieten, verschiedene Teaser-Inhalte zu erkunden und einen schnellen Überblick über die verfügbaren Seiten zu erhalten.
Was ist zu tun?[Bearbeiten | Quelltext bearbeiten]
[Bearbeiten | Quelltext bearbeiten]
- Öffnen Sie die Typo3-Seite der Universität Paderborn.
- Gehen Sie zum Seitenverzeichnis und suchen Sie die entsprechende Seite (die Seite, auf der Sie das Inhaltselement "Page Teaser Slider" einfügen möchten).
- Klicken Sie auf die entsprechende Seite im Seitenverzeichnis.
- Klicken Sie auf die Schaltfläche
+ Inhalt, um ein neues Inhaltselement hinzuzufügen. - Wählen Sie den Tab "Teaser".
- Wählen Sie "Page Teaser Slider".
- Unter dem Tab "Allgemein" ist der Typ standardmäßig auf "Page Teaser Slider" eingestellt.
- Im Abschnitt "Überschrift" geben Sie eine Überschrift für das Inhaltselement "Page Teaser Slider".
- Im Abschnitt "Überschrift in der Navigation deaktivieren" können Sie die Überschrift in der Navigation deaktivieren.
- Im Abschnitt "alternative Überschrift in der Navigation" können Sie eine alternative Überschrift für die Navigation eingeben.
- Wählen Sie im Abschnitt "Karussell" die Option "Karussell" aus.
- Klicken Sie auf die Schaltfläche
+ Neu anlegenim Abschnitt "Page Teaser", um einen neuen Page Teaser hinzuzufügen. - Im Tab "Allgemein" geben Sie eine Überschrift für den erstellten Page Teaser, einen kurzen Text und ein Linkziel (CTA Url) ein. Optional können Sie auch einen neuen Linkbeschriftung (CTA-Text) auswählen.
- Im Tab "Karussell" klicken Sie im Anschnitt "Medienelemente" auf die Schaltfläche "Mediendatei hinzufügen", um ein Bild auszuwählen.
- Wählen Sie im Dialog "Dateiauswahl" das gewünschte Bild aus.
- Klicken Sie auf die Schaltfläche "Auswahl importieren", um das ausgewählte Bild zu importieren.
- Fügen Sie, falls nicht bereits voreingestellt wurde, einen "Alternativen Text" hinzu.
- Bei Bedarf können Sie über die Schaltfläche "Editor öffnen" im Anschnitt "Bildbearbeitung" einen passenden Ausschnitt für das Web aus dem ausgewählten Bild festlegen (Beachten Sie, dass für das Layout "Karussell" ein quadratisches Bild benötigt).
- Beachten Sie bitte, dass es mindestens zwei weitere Page Teaser benötigt werden, um einen Slider zu erstellen.
- Klicken Sie auf die Schaltfläche
+ Neu anlegenim Abschnitt "Page Teaser", um einen neuen Page Teaser hinzuzufügen und wiederholen Sie die entsprechenden Schritte. - Schließlich speichern Sie Ihre Änderungen, indem Sie auf die Schaltfläche "Speichern" klicken.
- Nach dem Speichern der erstellten Page Teasers werden die erstellten Page Teasers im Abschnitt "Page Teaser" aufgelistet.
[Bearbeiten | Quelltext bearbeiten]
- Öffnen Sie die Typo3-Seite der Universität Paderborn.
- Gehen Sie zum Seitenverzeichnis und suchen Sie die entsprechende Seite (die Seite, auf der Sie das Inhaltselement "Page Teaser Slider" einfügen möchten).
- Klicken Sie auf die entsprechende Seite im Seitenverzeichnis.
- Klicken Sie auf die Schaltfläche
+ Inhalt, um ein neues Inhaltselement hinzuzufügen. - Wählen Sie den Tab "Teaser".
- Wählen Sie "Page Teaser Slider".
- Unter dem Tab "Allgemein" ist der Typ standardmäßig auf "Page Teaser Slider" eingestellt.
- Im Abschnitt "Überschrift" geben Sie eine Überschrift für das Inhaltselement "Page Teaser Slider".
- Im Abschnitt "Überschrift in der Navigation deaktivieren" können Sie die Überschrift in der Navigation deaktivieren.
- Im Abschnitt "alternative Überschrift in der Navigation" können Sie eine alternative Überschrift für die Navigation eingeben.
- Wählen Sie im Abschnitt "Layout" die Option "Ohne Bilder" aus.
- Klicken Sie auf die Schaltfläche
+ Neu anlegenim Abschnitt "Page Teaser", um einen neuen Page Teaser hinzuzufügen. - Im Tab "Allgemein" geben Sie eine Überschrift für den erstellten Page Teaser, einen kurzen Text und ein Linkziel (CTA Url) ein. Optional können Sie auch einen neuen Linkbeschriftung (CTA-Text) auswählen.
- Beachten Sie, dass es mindestens drei weitere Page Teaser benötigt werden, um einen Slider zu erstellen.
- Klicken Sie auf die Schaltfläche
+ Neu anlegenim Abschnitt "Page Teaser", um einen neuen Page Teaser hinzuzufügen und wiederholen Sie die entsprechenden Schritte. - Schließlich speichern Sie Ihre Änderungen, indem Sie auf die Schaltfläche "Speichern" klicken.
- Nach dem Speichern der erstellten Page Teasers werden die erstellten Page Teasers im Abschnitt "Page Teaser" aufgelistet.
Schritt-für-Schritt Anleitung[Bearbeiten | Quelltext bearbeiten]
[Bearbeiten | Quelltext bearbeiten]
- Öffnen Sie die Typo3-Seite der Universität Paderborn
- Geben Sie ihren Benutzernamen und Ihr Passwort ein.
- Gehen Sie zum Seitenverzeichnis und suchen Sie die entsprechende Seite (die Seite, auf der Sie das Inhaltselement Page Teaser Slider einfügen möchten).
- Klicken Sie auf die entsprechende Seite im Seitenverzeichnis.
- Klicken Sie auf
+ Inhalt, um ein neues Inhaltselement hinzuzufügen.
- Wählen Sie den Tab "Teaser".
- Wählen Sie "Page Teaser Slider".
- Unter dem Tab "Allgemein" ist der Typ standardmäßig auf "Page Teaser Slider" eingestellt.
- Im Abschnitt "Überschrift" geben Sie eine Überschrift für das Inhaltselement "Page Teaser Slider".
- Im Abschnitt "Überschrift in der Navigation deaktivieren" können Sie die Überschrift in der Navigation deaktivieren.
- Im Abschnitt "alternative Überschrift in der Navigation" können Sie eine alternative Überschrift für die Navigation eingeben.
- Wählen Sie im Abschnitt "Layout" die Option "Karussell" aus.
- Klicken Sie auf die Schaltfläche
+ Neu anlegenim Abschnitt "Page Teaser", um einen neuen Page Teaser hinzuzufügen.
- Wählen Sie den Tab "Allgemein".
- Geben Sie eine Überschrift für den erstellten Page Teaser ein.
- Geben Sie einen kurzen Text ein.
- Optional können Sie auch einen neuen Linkbeschriftung (CTA-Text) eingeben.
- Klicken Sie auf das "Link-Icon", um ein Linkziel (CTA Url) im Dialog "Link Browser" einzugeben bzw. auszuwählen.
- Sie Können ein externes Linkziel eingeben, indem Sie Sie den Tab "Externe URL" wählen.
- Geben Sie den Link ein.
- Anschließend klicken Sie auf die Schaltfläche "Link setzen".
- Oder Sie Können ein internes Linkziel auswählen, indem Sie den Tab "Seite" wählen.
- Wählen Sie die Seite aus, die Sie verlinken möchten.
- Anschließend klicken Sie auf die Schaltfläche "Link to".
Sie können auch auf Seiten verlinken, die nicht in Ihrem eigenen TYPO3-Backend sichtbar sind. Für weitere Informationen lesen Sie bitte die Anleitung TYPO3 - Interne Verlinkung
- Wählen Sie den Tab "Karussell".
- Klicken Sie im Anschnitt "Medienelemente" auf die Schaltfläche "Mediendatei hinzufügen", um ein Bild auszuwählen.
- Wählen Sie das entsprechende Bild aus.
- Klicken Sie auf die Schaltfläche "Auswahl importieren", um das ausgewählte Bild zu importieren.
- Fügen Sie, falls nicht bereits voreingestellt wurde, einen "Alternativen Text" hinzu.
- Sie können Bei Bedarf über die Schaltfläche "Editor öffnen" einen passenden Ausschnitt für das Web aus dem ausgewählten Bild festlegen (Beachten Sie, dass für das Layout "Karussell" ein quadratisches Bild benötigt wird).
- Beachten Sie, dass es mindestens zwei weitere Page Teaser benötigt werden, um einen Slider zu erstellen.
- Klicken Sie auf die Schaltfläche
+ Neu anlegenim Abschnitt "Page Teaser", um einen neuen Page Teaser hinzuzufügen und wiederholen Sie die entsprechenden Schritte.
- Schließlich speichern Sie Ihre Änderungen, indem Sie auf die Schaltfläche "Speichern" klicken.
Nach dem Speichern erscheint das Inhaltselement "Page Teaser Slider" mit dem Layout "Karussell" genauso, wie es im Bild dargestellt ist.
[Bearbeiten | Quelltext bearbeiten]
- Öffnen Sie die Typo3-Seite der Universität Paderborn
- Geben Sie ihren Benutzernamen und Ihr Passwort ein.
- Gehen Sie zum Seitenverzeichnis und suchen Sie die entsprechende Seite (die Seite, auf der Sie das Inhaltselement Page Teaser Slider einfügen möchten).
- Klicken Sie auf die entsprechende Seite im Seitenverzeichnis.
- Klicken Sie auf
+ Inhalt, um ein neues Inhaltselement hinzuzufügen.
- Wählen Sie den Tab "Teaser".
- Wählen Sie "Page Teaser Slider".
- Unter dem Tab "Allgemein" ist der Typ standardmäßig auf "Page Teaser Slider" eingestellt.
- Im Abschnitt "Überschrift" geben Sie eine Überschrift für das Inhaltselement "Page Teaser Slider".
- Im Abschnitt "Überschrift in der Navigation deaktivieren" können Sie die Überschrift in der Navigation deaktivieren.
- Im Abschnitt "alternative Überschrift in der Navigation" können Sie eine alternative Überschrift für die Navigation eingeben.
- Wählen Sie im Abschnitt "Layout" die Option "Ohne Bilder" aus.
- Klicken Sie auf die Schaltfläche
+ Neu anlegenim Abschnitt "Page Teaser", um einen neuen Page Teaser hinzuzufügen.
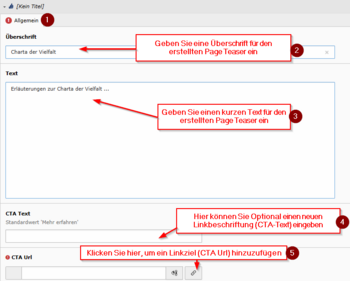
- Wählen Sie den Tab "Allgemein".
- Geben Sie eine Überschrift für den erstellten Page Teaser ein.
- Geben Sie einen kurzen Text ein.
- Optional können Sie auch einen neuen Linkbeschriftung (CTA-Text) eingeben.
- Klicken Sie auf das "Link-Icon", um ein Linkziel (CTA Url) im Dialog "Link Browser" einzugeben bzw. auszuwählen.
- Sie Können ein externes Linkziel eingeben, indem Sie Sie den Tab "Externe URL" wählen.
- Geben Sie den Link ein.
- Anschließend klicken Sie auf die Schaltfläche "Link setzen".
- Oder Sie Können ein internes Linkziel auswählen, indem Sie den Tab "Seite" wählen.
- Wählen Sie die Seite aus, die Sie verlinken möchten.
- Anschließend klicken Sie auf die Schaltfläche "Link to".
Sie können auch auf Seiten verlinken, die nicht in Ihrem eigenen TYPO3-Backend sichtbar sind. Für weitere Informationen lesen Sie bitte die Anleitung TYPO3 - Interne Verlinkung
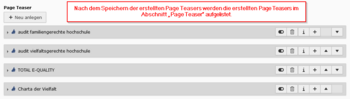
- Beachten Sie, dass es mindestens drei weitere Page Teaser benötigt werden, um einen Slider zu erstellen.
- Klicken Sie auf die Schaltfläche
+ Neu anlegenim Abschnitt "Page Teaser", um einen neuen Page Teaser hinzuzufügen und wiederholen Sie die entsprechenden Schritte.
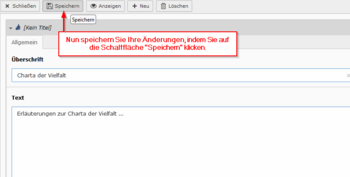
- Schließlich speichern Sie Ihre Änderungen, indem Sie auf die Schaltfläche "Speichern" klicken.
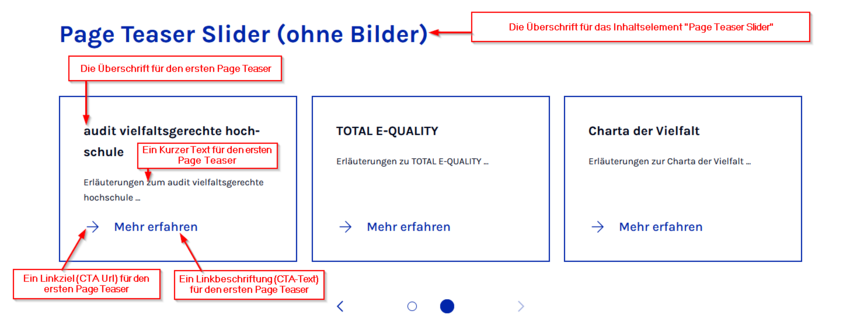
Nach dem Speichern erscheint das Inhaltselement "Page Teaser Slider" mit dem Layout "Ohne Bilder" genauso, wie es im Bild dargestellt ist.