| Zeile 8: | Zeile 8: | ||
|marker=Draft | |marker=Draft | ||
}} | }} | ||
| − | Um sicherzustellen, dass Grafiken und Bilder in Web-Elementen korrekt angezeigt werden, müssen diese oft an das gewünschte Seitenverhältnis und die Größe angepasst werden. Durch das Hinzufügen von Freiflächen, Zuschneiden oder Skalieren können Bilder den Anforderungen des Designs entsprechend optimiert werden. In dieser Anleitung erfahren Sie, wie Sie Bilder vorbereiten und anpassen, um das gewünschte Ergebnis im Web zu erzielen. | + | Um sicherzustellen, dass Grafiken und Bilder in Web-Elementen, wie zum Beispiel Page Teaser, korrekt angezeigt werden, müssen diese oft an das gewünschte Seitenverhältnis und die Größe angepasst werden. Durch das Hinzufügen von Freiflächen, Zuschneiden oder Skalieren können Bilder den Anforderungen des Designs entsprechend optimiert werden. In dieser Anleitung erfahren Sie, wie Sie Bilder vorbereiten und anpassen, um das gewünschte Ergebnis im Web zu erzielen. |
<br> | <br> | ||
== Was ist zu tun? == | == Was ist zu tun? == | ||
* Öffnen Sie die [http://www.upb.de/typo3 Typo3-Seite] der Universität Paderborn. | * Öffnen Sie die [http://www.upb.de/typo3 Typo3-Seite] der Universität Paderborn. | ||
| − | * Gehen Sie zum Seitenverzeichnis und suchen Sie die entsprechende Seite. (die Seite, auf der Sie das Inhaltselement '''" | + | * Gehen Sie zum Seitenverzeichnis und suchen Sie die entsprechende Seite. (die Seite, auf der Sie beispeilweise das Inhaltselement '''"Page Teaser"''' einfügen möchten). |
* Klicken Sie auf die entsprechende Seite im Seitenverzeichnis. | * Klicken Sie auf die entsprechende Seite im Seitenverzeichnis. | ||
* Klicken Sie auf <code>+ Inhalt</code>, um ein neues Inhaltselement hinzuzufügen. | * Klicken Sie auf <code>+ Inhalt</code>, um ein neues Inhaltselement hinzuzufügen. | ||
| − | * Wählen Sie den Tab '''" | + | * Wählen Sie den Tab '''"Teaser"'''. |
| − | * Wählen Sie '''" | + | * Wählen Sie '''"Page Teaser"'''. |
== Schritt-für-Schritt Anleitung == | == Schritt-für-Schritt Anleitung == | ||
===Page Teaser hinzufügen=== | ===Page Teaser hinzufügen=== | ||
Version vom 6. Mai 2024, 20:37 Uhr
Allgemeine Informationen
| Anleitung | |
|---|---|
| Informationen | |
| Betriebssystem | Alle |
| Service | TYPO3 |
| Interessant für | Angestellte |
| HilfeWiki des ZIM der Uni Paderborn | |
This article is only a draft. Information provided here is most possibly incomplete and/or imprecise. Feel free to help us by expanding it. |
Um sicherzustellen, dass Grafiken und Bilder in Web-Elementen, wie zum Beispiel Page Teaser, korrekt angezeigt werden, müssen diese oft an das gewünschte Seitenverhältnis und die Größe angepasst werden. Durch das Hinzufügen von Freiflächen, Zuschneiden oder Skalieren können Bilder den Anforderungen des Designs entsprechend optimiert werden. In dieser Anleitung erfahren Sie, wie Sie Bilder vorbereiten und anpassen, um das gewünschte Ergebnis im Web zu erzielen.
Was ist zu tun?[Bearbeiten | Quelltext bearbeiten]
- Öffnen Sie die Typo3-Seite der Universität Paderborn.
- Gehen Sie zum Seitenverzeichnis und suchen Sie die entsprechende Seite. (die Seite, auf der Sie beispeilweise das Inhaltselement "Page Teaser" einfügen möchten).
- Klicken Sie auf die entsprechende Seite im Seitenverzeichnis.
- Klicken Sie auf
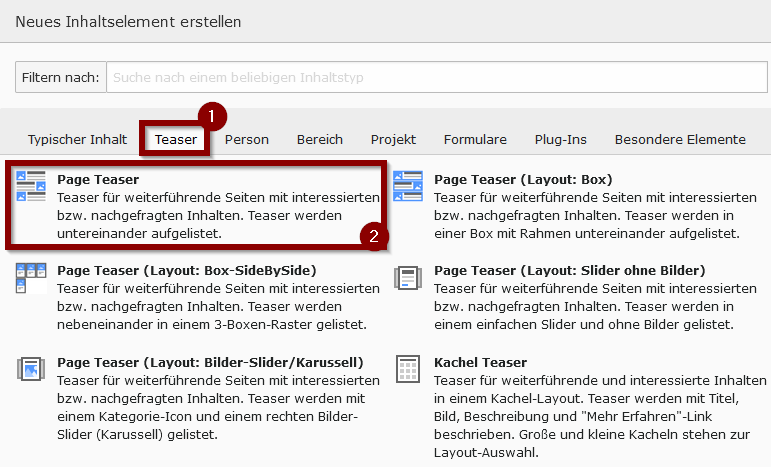
+ Inhalt, um ein neues Inhaltselement hinzuzufügen. - Wählen Sie den Tab "Teaser".
- Wählen Sie "Page Teaser".
Schritt-für-Schritt Anleitung[Bearbeiten | Quelltext bearbeiten]
[Bearbeiten | Quelltext bearbeiten]
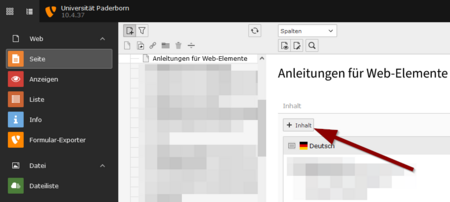
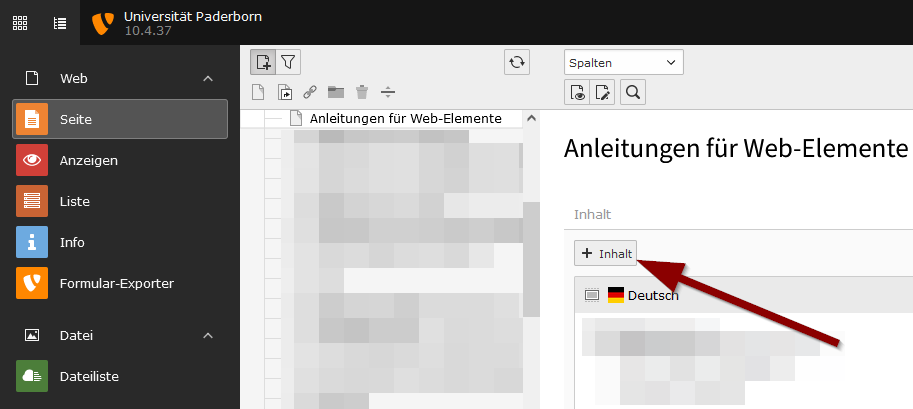
Öffnen Sie die Seite, auf der Sie das Inhaltselement einfügen möchten.
- Klicken Sie auf
+ Inhalt, um ein neues Inhaltselement hinzuzufügen.
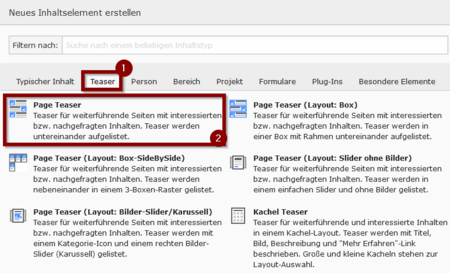
- Öffnen Sie den Tab "Teaser"
- Wählen Sie "Page Teaser".
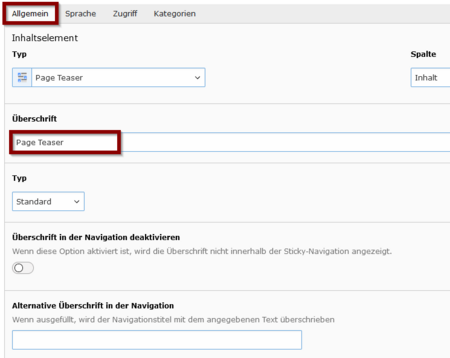
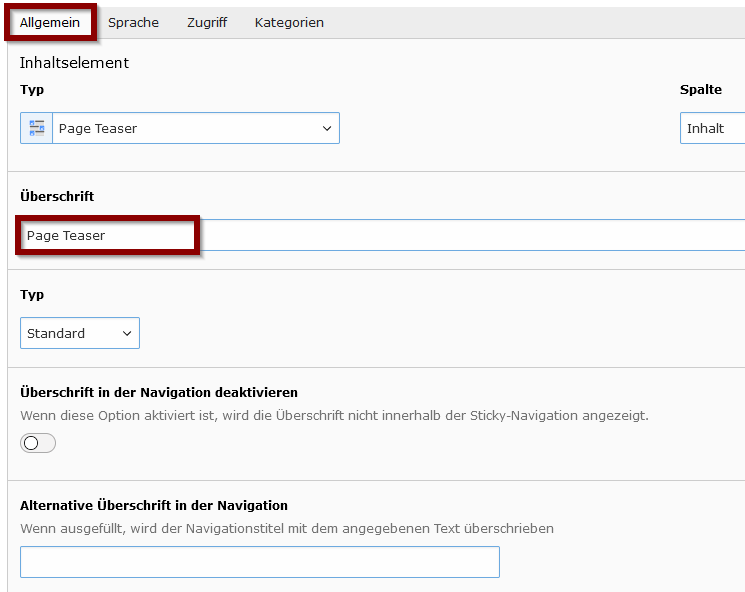
- Öffnen Sie den Tab "Allgemein".
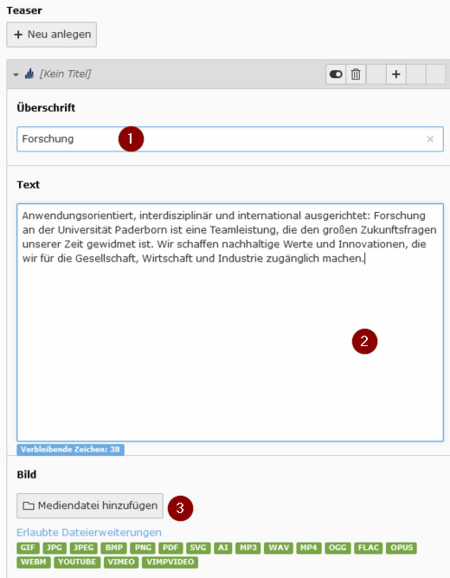
- Geben Sie eine Überschrift ein.
- Optional können Sie die Anzeige der Überschrift in der Navigation deaktivieren oder eine alternative Überschrift für die Navigation wählen.
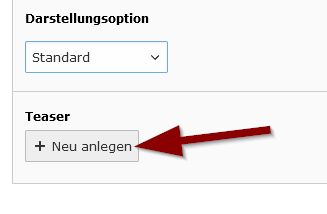
- Klicken Sie auf
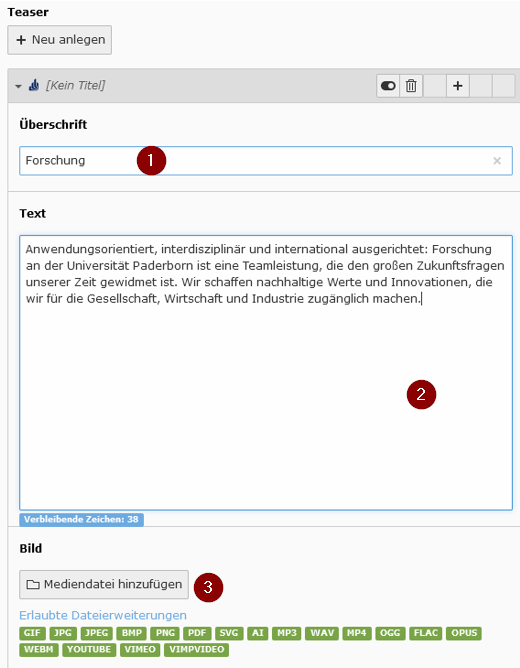
+ Neu anlegen, um einen neuen Teaser zu erstellen.
- Geben Sie eine Überschrift ein.
- Geben Sie einen Beschreibungstext ein.
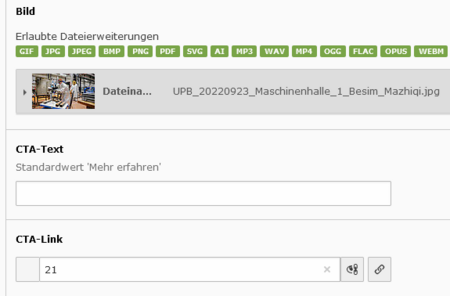
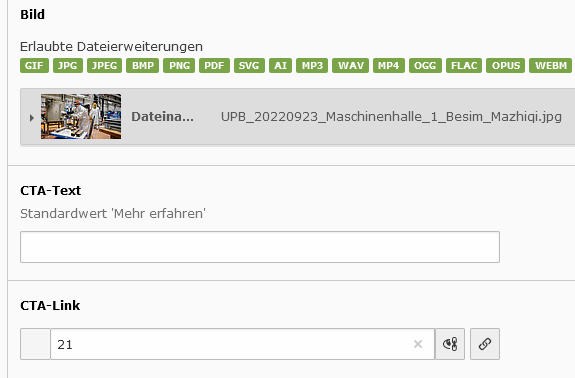
- Fügen Sie über
Mediendatei hinzufügenein Bild hinzu. - Im diesem Beispiel verwenden wir Bilder im Seitenverhältnis 16:9.
- Seiten der Uni Paderborn können Sie über die Interne ID verlinken.
- Mehr dazu unter TYPO3 - Interne Verlinkung
- unangepasst für funktional vergleichbare Web-Elemente vom Typ „Page Teaser“ in den Darstellungsoptionen „Standard“, „Box“ und „Box – side by side“ verwenden, …