Jnk (Diskussion | Beiträge) |
|||
| (7 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 8: | Zeile 8: | ||
|marker=Draft | |marker=Draft | ||
}} | }} | ||
| − | + | Um sicherzustellen, dass Grafiken und Bilder in Web-Elementen, wie zum Beispiel Page Teaser, korrekt angezeigt werden, müssen diese oft an das gewünschte Seitenverhältnis und die Größe angepasst werden. Durch das Hinzufügen von Freiflächen, Zuschneiden oder Skalieren können Bilder den Anforderungen des Designs entsprechend optimiert werden. In dieser Anleitung erfahren Sie, wie Sie Bilder vorbereiten und anpassen, um das gewünschte Ergebnis im Web zu erzielen. | |
<br> | <br> | ||
| + | == Was ist zu tun? == | ||
| + | === Ein Inhaltselement, wie beispielsweise einen '''"Page Teaser"''', hinzufügen === | ||
| + | * Öffnen Sie die [http://www.upb.de/typo3 Typo3-Seite] der Universität Paderborn. | ||
| + | * Gehen Sie zum Seitenverzeichnis und suchen Sie die entsprechende Seite. (die Seite, auf der Sie das Inhaltselement '''"Page Teaser"''' einfügen möchten). | ||
| + | * Klicken Sie auf die entsprechende Seite im Seitenverzeichnis. | ||
| + | * Klicken Sie auf <code>+ Inhalt</code>, um ein neues Inhaltselement hinzuzufügen. | ||
| + | * Wählen Sie den Tab '''"Teaser"'''. | ||
| + | * Wählen Sie '''"Page Teaser"'''. | ||
| + | * Wählen Sie den Tab '''"Allgemein"'''. | ||
| + | * Geben Sie eine '''Überschrift''' ein. | ||
| + | * Klicken Sie auf die Schaltfläche <code>+ Neu anlegen</code> im Abschnitt '''"Teaser"''', um einen neuen Teaser hinzuzufügen. | ||
| + | * Geben Sie eine Überschrift ein. | ||
| + | * Geben Sie einen Beschreibungstext ein. | ||
| + | * Fügen Sie über <code> Mediendatei hinzufügen </code> ein Bild hinzu. | ||
| + | * Klicken Sie im Abschnitt '''"Bild"''' auf das hochgeladene Bild. | ||
| + | * Klicken Sie im Abschnitt '''"Bildbearbeitung"''' auf die Schaltfläche '''"Editor öffnen"'''. | ||
| − | + | === Bildbearbeitung mittels eingebautes Editors=== | |
| + | * Wählen Sie nun den passenden Bildausschnitt, der im Web-Element angezeigt werden soll. | ||
| + | * Klicken Sie auf die Schaltfläche '''"zurücksetzen"''', falls Sie Ihre Änderungen zurücksetzen möchten. | ||
| + | * Klicken Sie auf die Schaltfläche '''"Akzeptieren"''', um Ihre Änderungen vorzunehmen. | ||
| + | * Wenn Sie keinen Ausschnitt möchten, verwenden Sie ein Grafikprogramm, um Freiflächen oben, unten, links oder rechts hinzuzufügen. | ||
| + | |||
| + | === Freiflächen Hinzufügen === | ||
| + | Hier wurde das Programm Corel verwendet. Für weitere Informationen über die Lizenzen besuchen Sie die folgende Seite [https://imt.uni-paderborn.de/software/lizenz-corel Corel] | ||
| + | |||
| + | |||
| + | == Schritt-für-Schritt Anleitung == | ||
| + | ===Page Teaser hinzufügen=== | ||
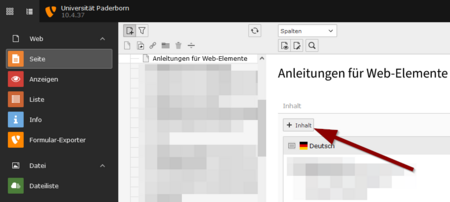
| + | Öffnen Sie die Seite, auf der Sie das Inhaltselement einfügen möchten. | ||
| + | |||
| + | [[Datei:Typo3-akkordeon-01.png|links|mini|ohne|450px|Inhaltselement hinzufügen]] | ||
| + | <br> | ||
| + | * Klicken Sie auf <code>+ Inhalt</code>, um ein neues Inhaltselement hinzuzufügen. | ||
| + | <br clear=all> | ||
| + | |||
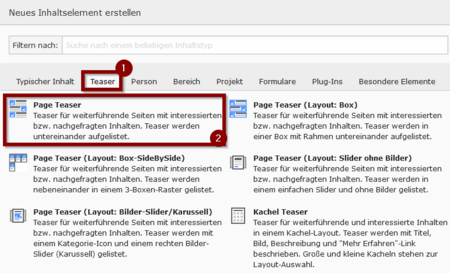
| + | [[Datei:Typo3-page-teaser-01.png|links|mini|ohne|450px]] | ||
| + | <br> | ||
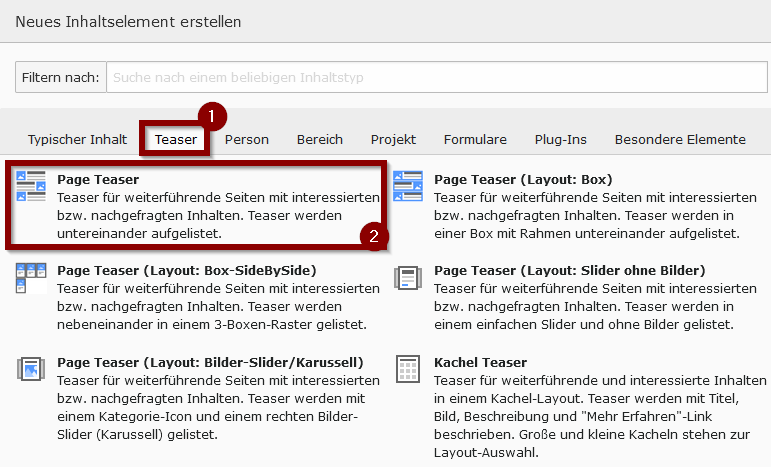
| + | # Öffnen Sie den Tab '''"Teaser"''' | ||
| + | # Wählen Sie '''"Page Teaser"'''. | ||
| + | <br clear=all> | ||
| + | |||
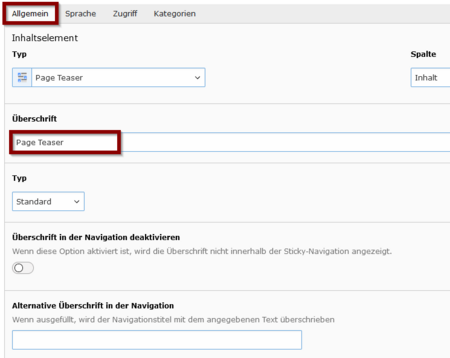
| + | [[Datei:Typo3-page-teaser-02.png|links|mini|ohne|450px]] | ||
| + | <br> | ||
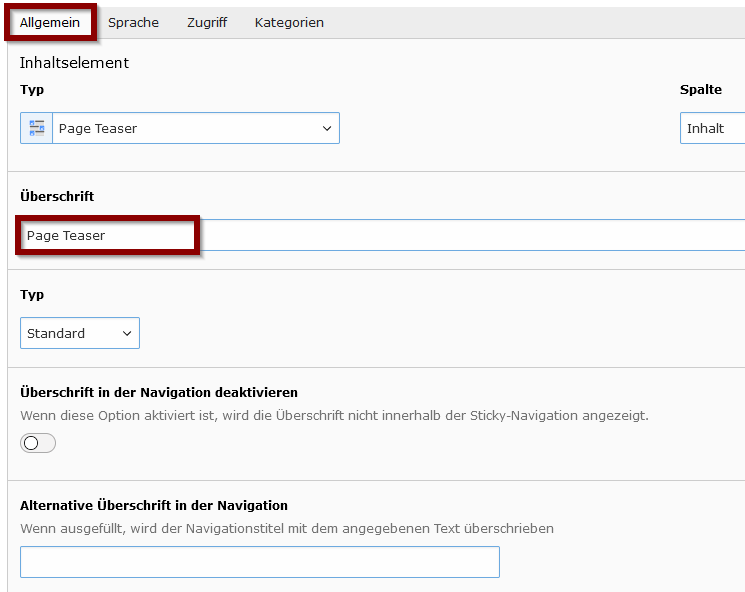
| + | * Öffnen Sie den Tab '''"Allgemein"'''. | ||
| + | * Geben Sie eine '''Überschrift''' ein. | ||
| + | * Optional können Sie die Anzeige der Überschrift in der Navigation deaktivieren oder eine alternative Überschrift für die Navigation wählen. | ||
| + | <br clear=all> | ||
| + | |||
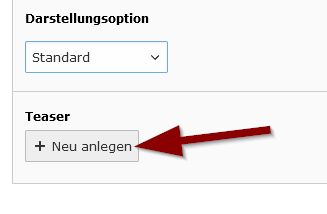
| + | [[Datei:Typo3-page-teaser-03.png|links|mini|ohne|450px]] | ||
| + | <br> | ||
| + | * Klicken Sie auf <code> + Neu anlegen </code>, um einen neuen Teaser zu erstellen. | ||
| + | <br clear=all> | ||
| + | |||
| + | [[Datei:Typo3-page-teaser-04.png|links|mini|ohne|450px]] | ||
<br> | <br> | ||
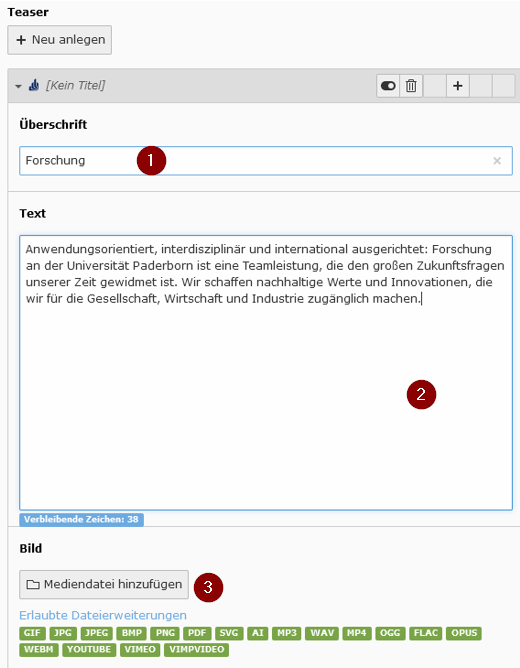
| + | # Geben Sie eine Überschrift ein. | ||
| + | # Geben Sie einen Beschreibungstext ein. | ||
| + | # Fügen Sie über <code> Mediendatei hinzufügen </code> ein Bild hinzu. | ||
| + | # Im diesem Beispiel verwenden wir Bilder im Seitenverhältnis 16:9. | ||
| + | <br clear=all> | ||
| + | |||
| + | [[Datei:Typo3-page-teaser-05.png|links|mini|ohne|450px]] | ||
| + | <br> | ||
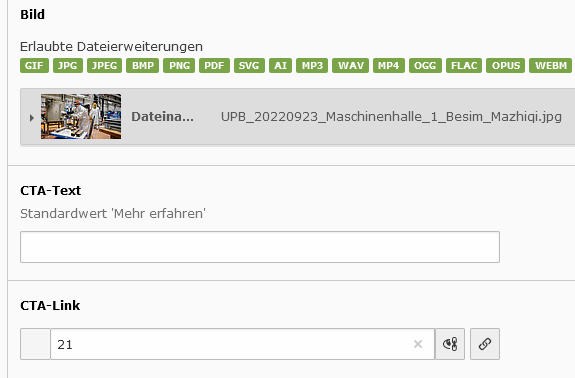
| + | * Seiten der Uni Paderborn können Sie über die Interne ID verlinken. | ||
| + | * Mehr dazu unter [[TYPO3 - Interne Verlinkung]] | ||
| + | <br clear=all> | ||
[[Datei:Typo3-grafiken_anpassen-01.png|links|mini|ohne|450px]] | [[Datei:Typo3-grafiken_anpassen-01.png|links|mini|ohne|450px]] | ||
| Zeile 19: | Zeile 83: | ||
<br clear=all> | <br clear=all> | ||
| − | == Siehe auch== | + | == Siehe auch == |
* [[TYPO3]] | * [[TYPO3]] | ||
| + | * [[TYPO3 - Text und Medien]] | ||
| + | * [[TYPO3 - Akkordeon]] | ||
| + | * [[TYPO3 - Seite uebersetzen]] | ||
Version vom 6. Mai 2024, 21:55 Uhr
Allgemeine Informationen
| Anleitung | |
|---|---|
| Informationen | |
| Betriebssystem | Alle |
| Service | TYPO3 |
| Interessant für | Angestellte |
| HilfeWiki des ZIM der Uni Paderborn | |
This article is only a draft. Information provided here is most possibly incomplete and/or imprecise. Feel free to help us by expanding it. |
Um sicherzustellen, dass Grafiken und Bilder in Web-Elementen, wie zum Beispiel Page Teaser, korrekt angezeigt werden, müssen diese oft an das gewünschte Seitenverhältnis und die Größe angepasst werden. Durch das Hinzufügen von Freiflächen, Zuschneiden oder Skalieren können Bilder den Anforderungen des Designs entsprechend optimiert werden. In dieser Anleitung erfahren Sie, wie Sie Bilder vorbereiten und anpassen, um das gewünschte Ergebnis im Web zu erzielen.
Was ist zu tun?[Bearbeiten | Quelltext bearbeiten]
[Bearbeiten | Quelltext bearbeiten]
- Öffnen Sie die Typo3-Seite der Universität Paderborn.
- Gehen Sie zum Seitenverzeichnis und suchen Sie die entsprechende Seite. (die Seite, auf der Sie das Inhaltselement "Page Teaser" einfügen möchten).
- Klicken Sie auf die entsprechende Seite im Seitenverzeichnis.
- Klicken Sie auf
+ Inhalt, um ein neues Inhaltselement hinzuzufügen. - Wählen Sie den Tab "Teaser".
- Wählen Sie "Page Teaser".
- Wählen Sie den Tab "Allgemein".
- Geben Sie eine Überschrift ein.
- Klicken Sie auf die Schaltfläche
+ Neu anlegenim Abschnitt "Teaser", um einen neuen Teaser hinzuzufügen. - Geben Sie eine Überschrift ein.
- Geben Sie einen Beschreibungstext ein.
- Fügen Sie über
Mediendatei hinzufügenein Bild hinzu. - Klicken Sie im Abschnitt "Bild" auf das hochgeladene Bild.
- Klicken Sie im Abschnitt "Bildbearbeitung" auf die Schaltfläche "Editor öffnen".
Bildbearbeitung mittels eingebautes Editors[Bearbeiten | Quelltext bearbeiten]
- Wählen Sie nun den passenden Bildausschnitt, der im Web-Element angezeigt werden soll.
- Klicken Sie auf die Schaltfläche "zurücksetzen", falls Sie Ihre Änderungen zurücksetzen möchten.
- Klicken Sie auf die Schaltfläche "Akzeptieren", um Ihre Änderungen vorzunehmen.
- Wenn Sie keinen Ausschnitt möchten, verwenden Sie ein Grafikprogramm, um Freiflächen oben, unten, links oder rechts hinzuzufügen.
Freiflächen Hinzufügen[Bearbeiten | Quelltext bearbeiten]
Hier wurde das Programm Corel verwendet. Für weitere Informationen über die Lizenzen besuchen Sie die folgende Seite Corel
Schritt-für-Schritt Anleitung[Bearbeiten | Quelltext bearbeiten]
[Bearbeiten | Quelltext bearbeiten]
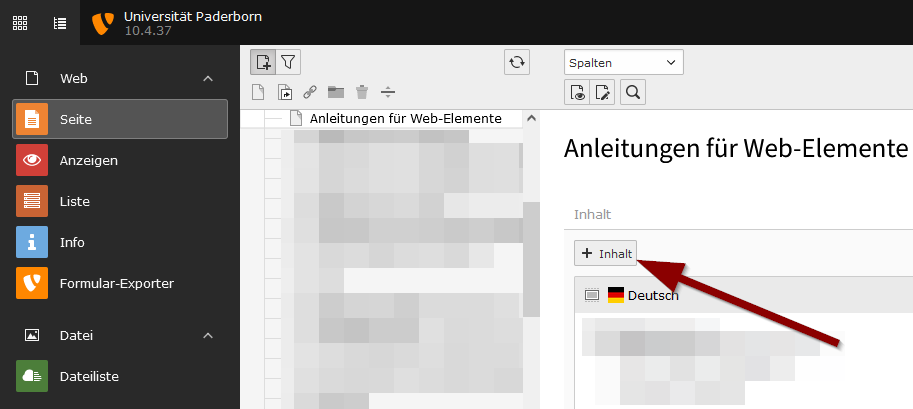
Öffnen Sie die Seite, auf der Sie das Inhaltselement einfügen möchten.
- Klicken Sie auf
+ Inhalt, um ein neues Inhaltselement hinzuzufügen.
- Öffnen Sie den Tab "Teaser"
- Wählen Sie "Page Teaser".
- Öffnen Sie den Tab "Allgemein".
- Geben Sie eine Überschrift ein.
- Optional können Sie die Anzeige der Überschrift in der Navigation deaktivieren oder eine alternative Überschrift für die Navigation wählen.
- Klicken Sie auf
+ Neu anlegen, um einen neuen Teaser zu erstellen.
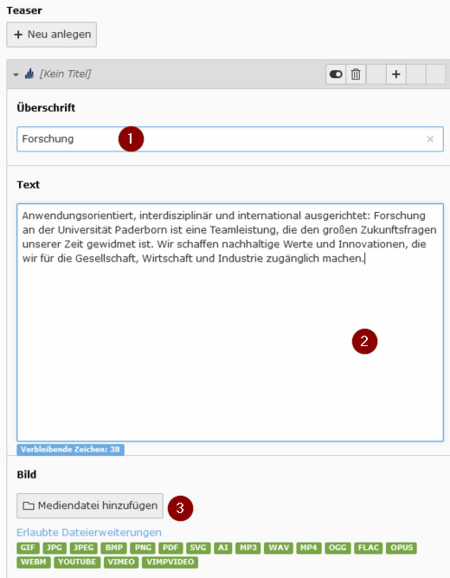
- Geben Sie eine Überschrift ein.
- Geben Sie einen Beschreibungstext ein.
- Fügen Sie über
Mediendatei hinzufügenein Bild hinzu. - Im diesem Beispiel verwenden wir Bilder im Seitenverhältnis 16:9.
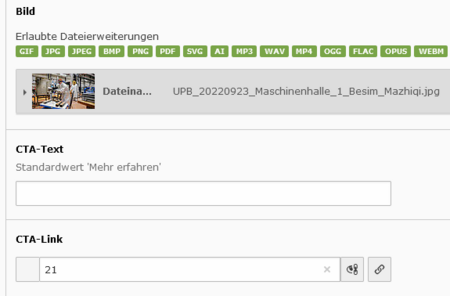
- Seiten der Uni Paderborn können Sie über die Interne ID verlinken.
- Mehr dazu unter TYPO3 - Interne Verlinkung
- unangepasst für funktional vergleichbare Web-Elemente vom Typ „Page Teaser“ in den Darstellungsoptionen „Standard“, „Box“ und „Box – side by side“ verwenden, …