| Zeile 43: | Zeile 43: | ||
* Achten Sie darauf, das Bild unter einem neuen Namen zu speichern, um das Originalbild nicht zu überschreiben. | * Achten Sie darauf, das Bild unter einem neuen Namen zu speichern, um das Originalbild nicht zu überschreiben. | ||
* Laden Sie das neue Bild in das Web-Element hoch. | * Laden Sie das neue Bild in das Web-Element hoch. | ||
| − | * Ersetzen Sie das alte Bild durch das neue. '''''Für weitere Informationen lesen Sie bitte die Anleitung [[TYPO3 Dateien hochladen]]''''' | + | * Ersetzen Sie das alte Bild durch das neue. '''''Für weitere Informationen lesen Sie bitte die Anleitung [[TYPO3 Dateien hochladen]]'''''. |
* Überprüfen Sie das Bild auf der Webseite, um sicherzustellen, dass es korrekt angezeigt wird. | * Überprüfen Sie das Bild auf der Webseite, um sicherzustellen, dass es korrekt angezeigt wird. | ||
* Passen Sie bei Bedarf das Bild weiter an. | * Passen Sie bei Bedarf das Bild weiter an. | ||
== Schritt-für-Schritt Anleitung == | == Schritt-für-Schritt Anleitung == | ||
| − | ===Page Teaser hinzufügen=== | + | === Ein Inhaltselement, wie beispielsweise einen '''"Page Teaser"''', hinzufügen === |
| − | Öffnen Sie die Seite, auf der Sie das Inhaltselement einfügen möchten. | + | [[Datei:Screenshot_TYPO3_URL_aktualisieren_01.png|350px|thumb|left|TYPO3-Anmeldeseite der Universität Paderborn]] |
| + | <br> | ||
| + | * Öffnen Sie die [http://www.upb.de/typo3 Typo3-Seite] der Universität Paderborn | ||
| + | * Geben Sie ihren Benutzernamen und Ihr Passwort ein. | ||
| + | <br clear=all> | ||
| + | |||
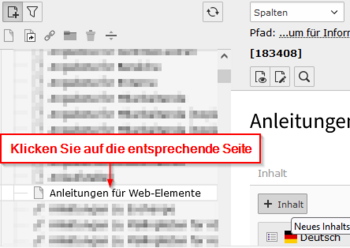
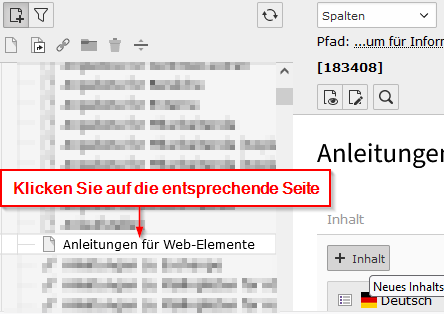
| + | [[Datei:Screenshot_TYPO3 _Einleitungstext_hinzufuegen_01.png|350px|thumb|left|TYPO3-Seitenverzeichnis]] | ||
| + | <br> | ||
| + | * Gehen Sie zum Seitenverzeichnis und suchen Sie die entsprechende Seite (die Seite, auf der Sie das Inhaltselement '''Page Teaser Slider''' einfügen möchten). | ||
| + | * Klicken Sie auf die entsprechende Seite im Seitenverzeichnis. | ||
| + | <br clear=all> | ||
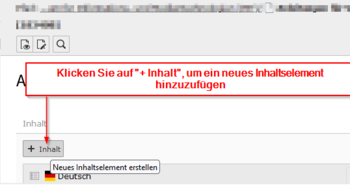
| − | [[Datei: | + | [[Datei:Screenshot_TYPO3 _Einleitungstext_hinzufuegen_02.png|350px|thumb|left|Neues Inhaltselement erstellen]] |
<br> | <br> | ||
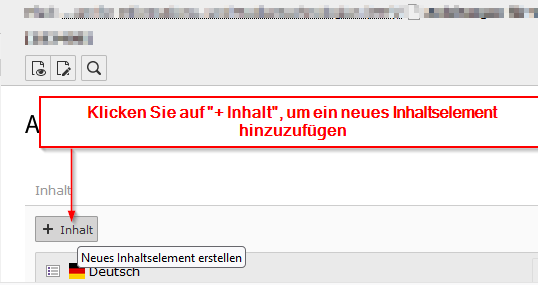
* Klicken Sie auf <code>+ Inhalt</code>, um ein neues Inhaltselement hinzuzufügen. | * Klicken Sie auf <code>+ Inhalt</code>, um ein neues Inhaltselement hinzuzufügen. | ||
<br clear=all> | <br clear=all> | ||
| − | [[Datei:Typo3-page-teaser-01.png| | + | [[Datei:Typo3-page-teaser-01.png|350px|thumb|left|Page Teaser auswählen]] |
<br> | <br> | ||
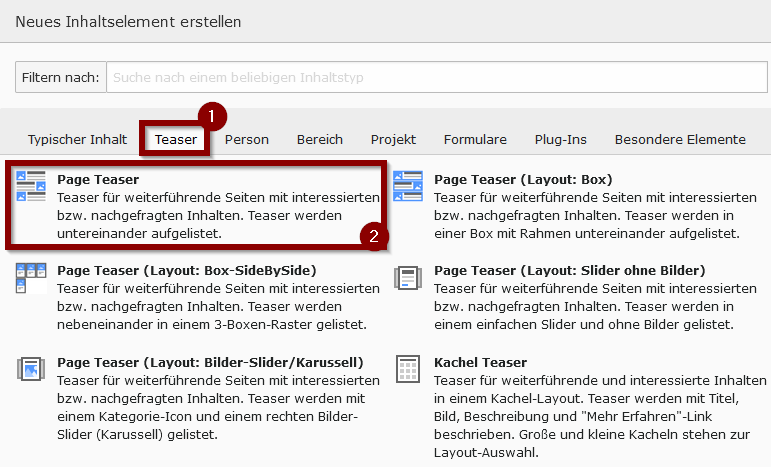
| − | + | * Wählen Sie den Tab '''"Teaser"''' | |
| − | + | * Wählen Sie '''"Page Teaser"'''. | |
<br clear=all> | <br clear=all> | ||
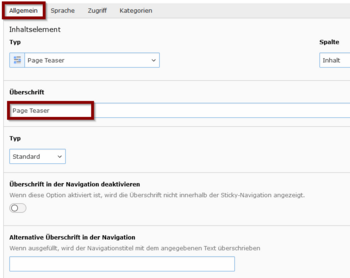
| − | [[Datei:Typo3-page-teaser-02.png| | + | [[Datei:Typo3-page-teaser-02.png|350px|thumb|left|Inhaltselement "Page Teaser" bearbeiten]] |
<br> | <br> | ||
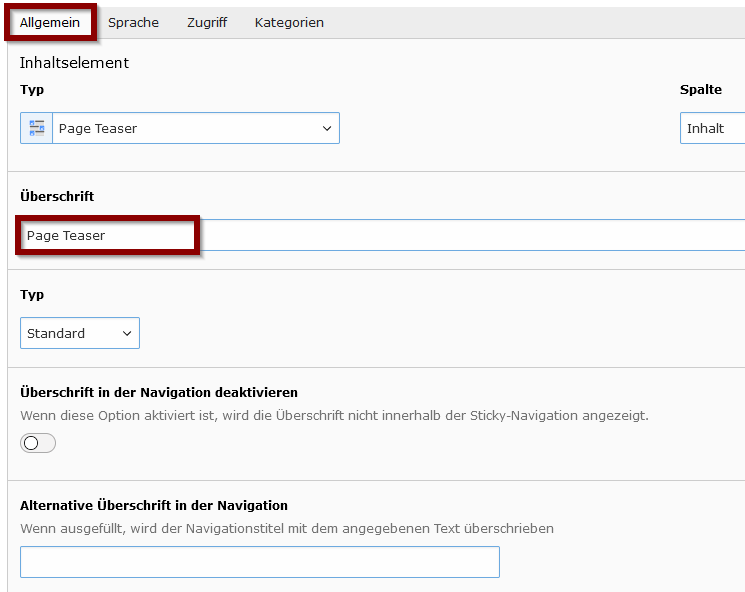
* Öffnen Sie den Tab '''"Allgemein"'''. | * Öffnen Sie den Tab '''"Allgemein"'''. | ||
| Zeile 69: | Zeile 79: | ||
<br clear=all> | <br clear=all> | ||
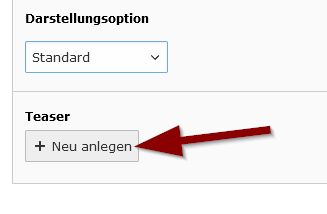
| − | [[Datei:Typo3-page-teaser-03.png| | + | [[Datei:Typo3-page-teaser-03.png|350px|thumb|left|Neuen "Teaser" anlegen]] |
<br> | <br> | ||
* Klicken Sie auf <code> + Neu anlegen </code>, um einen neuen Teaser zu erstellen. | * Klicken Sie auf <code> + Neu anlegen </code>, um einen neuen Teaser zu erstellen. | ||
<br clear=all> | <br clear=all> | ||
| − | [[Datei:Typo3-page-teaser-04.png| | + | [[Datei:Typo3-page-teaser-04.png|350px|thumb|left|"Teaser" Bearbeiten]] |
<br> | <br> | ||
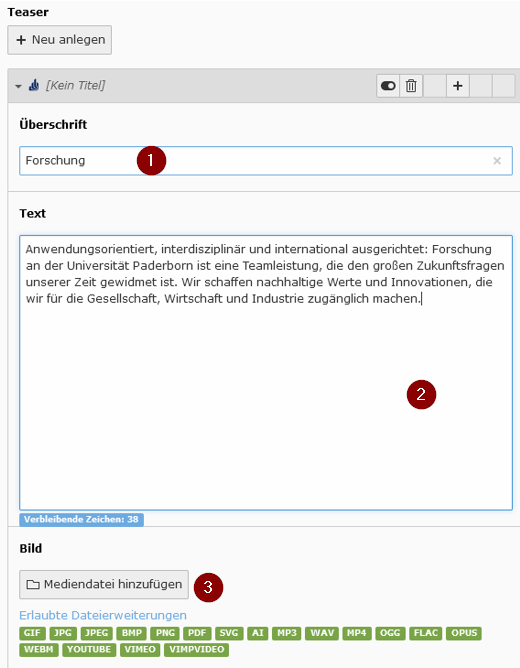
| − | + | * Geben Sie eine Überschrift ein. | |
| − | + | * Geben Sie einen Beschreibungstext ein. | |
| − | + | * Fügen Sie über <code> Mediendatei hinzufügen </code> ein Bild hinzu. | |
| − | + | * Im diesem Beispiel verwenden wir Bilder im Seitenverhältnis 16:9. | |
<br clear=all> | <br clear=all> | ||
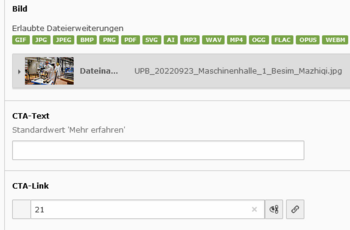
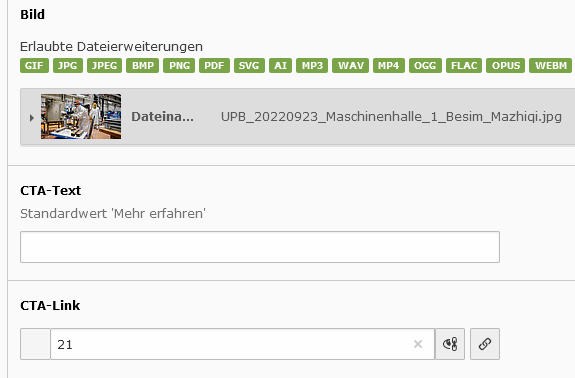
| − | [[Datei:Typo3-page-teaser-05.png| | + | [[Datei:Typo3-page-teaser-05.png|350px|thumb|left|"Teaser" Bearbeiten]] |
<br> | <br> | ||
* Seiten der Uni Paderborn können Sie über die Interne ID verlinken. | * Seiten der Uni Paderborn können Sie über die Interne ID verlinken. | ||
Version vom 6. Mai 2024, 22:58 Uhr
Allgemeine Informationen
| Anleitung | |
|---|---|
| Informationen | |
| Betriebssystem | Alle |
| Service | TYPO3 |
| Interessant für | Angestellte |
| HilfeWiki des ZIM der Uni Paderborn | |
This article is only a draft. Information provided here is most possibly incomplete and/or imprecise. Feel free to help us by expanding it. |
Um sicherzustellen, dass Grafiken und Bilder in Web-Elementen, wie zum Beispiel Page Teaser, korrekt angezeigt werden, müssen diese oft an das gewünschte Seitenverhältnis und die Größe angepasst werden. Durch das Hinzufügen von Freiflächen, Zuschneiden oder Skalieren können Bilder den Anforderungen des Designs entsprechend optimiert werden. In dieser Anleitung erfahren Sie, wie Sie Bilder vorbereiten und anpassen, um das gewünschte Ergebnis im Web zu erzielen.
Was ist zu tun?[Bearbeiten | Quelltext bearbeiten]
[Bearbeiten | Quelltext bearbeiten]
- Öffnen Sie die Typo3-Seite der Universität Paderborn.
- Gehen Sie zum Seitenverzeichnis und suchen Sie die entsprechende Seite. (die Seite, auf der Sie das Inhaltselement "Page Teaser" einfügen möchten).
- Klicken Sie auf die entsprechende Seite im Seitenverzeichnis.
- Klicken Sie auf
+ Inhalt, um ein neues Inhaltselement hinzuzufügen. - Wählen Sie den Tab "Teaser".
- Wählen Sie "Page Teaser".
- Wählen Sie den Tab "Allgemein".
- Geben Sie eine Überschrift ein.
- Klicken Sie auf die Schaltfläche
+ Neu anlegenim Abschnitt "Teaser", um einen neuen Teaser hinzuzufügen. - Geben Sie eine Überschrift ein.
- Geben Sie einen Beschreibungstext ein.
- Fügen Sie über
Mediendatei hinzufügenein Bild hinzu. - Klicken Sie im Abschnitt "Bild" auf das hochgeladene Bild.
- Klicken Sie im Abschnitt "Bildbearbeitung" auf die Schaltfläche "Editor öffnen".
Bildbearbeitung mittels eingebautes Editors[Bearbeiten | Quelltext bearbeiten]
- Wählen Sie nun den passenden Bildausschnitt, der im Web-Element angezeigt werden soll.
- Klicken Sie auf die Schaltfläche "zurücksetzen", falls Sie Ihre Änderungen zurücksetzen möchten.
- Klicken Sie auf die Schaltfläche "Akzeptieren", um Ihre Änderungen vorzunehmen.
- Wenn Sie keinen Ausschnitt möchten, verwenden Sie ein Grafikprogramm, um Freiflächen oben, unten, links oder rechts hinzuzufügen.
Freiflächen Hinzufügen[Bearbeiten | Quelltext bearbeiten]
Hier wurde das Programm Corel verwendet. Für weitere Informationen über die Lizenzen besuchen Sie die folgende Seite Corel.
- Importieren Sie das Bild in das Programm Corel.
- klicken Sie in der Menu auf "Bild".
- Geben Sie in dem Popup-Fenster unter dem Abschnitt "Neu:" die neue Breite sowie die neue Höhe des Bildes ein.
- Achten Sie darauf, dass die Proportionen korrekt bleiben und das Bild nicht verzerrt wird.
- klicken Sie auf die Schaltfläche "Ok" in dem Popup-Fenster.
- Exportieren Sie das Bild im benötigten Format (z. B. JPEG oder PNG).
- Achten Sie darauf, das Bild unter einem neuen Namen zu speichern, um das Originalbild nicht zu überschreiben.
- Laden Sie das neue Bild in das Web-Element hoch.
- Ersetzen Sie das alte Bild durch das neue. Für weitere Informationen lesen Sie bitte die Anleitung TYPO3 - Dateien hochladen.
- Überprüfen Sie das Bild auf der Webseite, um sicherzustellen, dass es korrekt angezeigt wird.
- Passen Sie bei Bedarf das Bild weiter an.
Schritt-für-Schritt Anleitung[Bearbeiten | Quelltext bearbeiten]
[Bearbeiten | Quelltext bearbeiten]
- Öffnen Sie die Typo3-Seite der Universität Paderborn
- Geben Sie ihren Benutzernamen und Ihr Passwort ein.
- Gehen Sie zum Seitenverzeichnis und suchen Sie die entsprechende Seite (die Seite, auf der Sie das Inhaltselement Page Teaser Slider einfügen möchten).
- Klicken Sie auf die entsprechende Seite im Seitenverzeichnis.
- Klicken Sie auf
+ Inhalt, um ein neues Inhaltselement hinzuzufügen.
- Wählen Sie den Tab "Teaser"
- Wählen Sie "Page Teaser".
- Öffnen Sie den Tab "Allgemein".
- Geben Sie eine Überschrift ein.
- Optional können Sie die Anzeige der Überschrift in der Navigation deaktivieren oder eine alternative Überschrift für die Navigation wählen.
- Klicken Sie auf
+ Neu anlegen, um einen neuen Teaser zu erstellen.
- Geben Sie eine Überschrift ein.
- Geben Sie einen Beschreibungstext ein.
- Fügen Sie über
Mediendatei hinzufügenein Bild hinzu. - Im diesem Beispiel verwenden wir Bilder im Seitenverhältnis 16:9.
- Seiten der Uni Paderborn können Sie über die Interne ID verlinken.
- Mehr dazu unter TYPO3 - Interne Verlinkung
- unangepasst für funktional vergleichbare Web-Elemente vom Typ „Page Teaser“ in den Darstellungsoptionen „Standard“, „Box“ und „Box – side by side“ verwenden, …