K |
|||
| (16 dazwischenliegende Versionen von 5 Benutzern werden nicht angezeigt) | |||
| Zeile 2: | Zeile 2: | ||
|type=Anleitung | |type=Anleitung | ||
|service=Service:Typo3 | |service=Service:Typo3 | ||
| − | |targetgroup=Angestellte,Studierende | + | |targetgroup=Gäste, Angestellte, Studierende |
|hasdisambig=Nein | |hasdisambig=Nein | ||
}} | }} | ||
== Videos in TYPO3 == | == Videos in TYPO3 == | ||
| − | Da Videos in der Regel sehr groß sind, ist TYPO3 nicht der richtige Ort für die direkte Ablage von Videos. Sie können aber dennoch Videos komfortabel mit der Hilfe des [ | + | Da Videos in der Regel sehr groß sind, ist TYPO3 nicht der richtige Ort für die direkte Ablage von Videos. Sie können aber dennoch Videos komfortabel mit der Hilfe des [[Videoportal|Videoportals]] in Ihre Webseiten einbauen. |
: '''Bitte beachten Sie:''' | : '''Bitte beachten Sie:''' | ||
:: '''Sie dürfen ausschließlich urheberrechtlich unbedenkliches Material einstellen.''' | :: '''Sie dürfen ausschließlich urheberrechtlich unbedenkliches Material einstellen.''' | ||
| − | === | + | == Schritt für Schritt Anleitung == |
| + | |||
| + | Erstellen Sie ein neues Inhaltselement. Für das Einfügen von Videos ist z. B. „Text & Medien“ (siehe auch: [[TYPO3 - Text und Medien]]) geeignet: | ||
| + | |||
| + | [[Datei:Screenshot TYPO3 Videos einbinden 01.png|links|mini|ohne|520px]] | ||
| + | |||
| + | <br clear=all> | ||
| + | |||
| + | [[Datei:Screenshot TYPO3 Videos einbinden 02.png|links|mini|ohne|520px]] | ||
| + | |||
| + | <br clear=all> | ||
| + | |||
| + | Gehen Sie dort zur Seite „Medien“ und klicken Sie auf „Mediendatei hinzufügen“. | ||
| − | + | [[Datei:Screenshot TYPO3 Videos einbinden 03.png|links|mini|ohne|520px]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | = | + | <br clear=all> |
| + | |||
| + | Wählen Sie anschließend den Ordner aus, in den das Video geladen werden soll, geben Sie unten in das Eingabefeld die vollständige (!) URL des Videos im Videoportal der Universität Paderborn ein und klicken Sie anschließend auf „Medien hinzufügen“. | ||
| + | Bitte beachten Sie für die Videos im Videoportal folgende Einstellungen: | ||
| + | |||
| + | * '''Die Veröffentlichung muss auf "Öffentlich" oder "Versteckt" gesetzt werden.''' | ||
| + | * '''Die Medienberechtigung muss um "Anonymous" ergänzt werden. ''' | ||
| + | |||
| + | [[Datei:Screenshot TYPO3 Videos einbinden 05.png|links|mini|ohne|520px]] | ||
| + | |||
| + | <br clear=all> | ||
| + | |||
| + | [[Datei:Screenshot TYPO3 Videos einbinden 04.png|links|mini|ohne|520px]] | ||
| + | |||
| + | <br clear=all> | ||
| + | |||
| + | Es erscheint der Hinweis „Medien hinzugefügt“ und das Video wird aufgelistet. | ||
| − | + | Klicken Sie auf den Listeneintrag, damit das Video in das Element „Text & Medien“ übernommen wird. | |
| − | + | [[Datei:Screenshot TYPO3 Videos einbinden 06.png|links|mini|ohne|520px]] | |
| − | + | <br clear=all> | |
| − | + | Sie können nun noch Titel und Beschreibung hinzufügen. In der Regel werden diese Daten jedoch automatisch aus dem Videoportal übernommen. Speichern Sie die Änderung und klicken Sie auf „Schließen“. Sie erhalten nun folgende Seite. | |
| − | + | <br clear=all> | |
| − | + | Lassen Sie sich die Seite im Web anzeigen: | |
| − | |||
| − | + | [[Datei:Screenshot TYPO3 Videos einbinden 07.png|links|mini|ohne|520px]] | |
| − | |||
| − | |||
| − | |||
| − | | | ||
| − | | | ||
| − | | | ||
| − | | | ||
| − | = | + | <br clear=all> |
| − | Öffnen Sie | + | Eventuell muss der Alt-Text für die barrierearme Webgestaltung noch eingefügt werden. Öffnen Sie dafür noch einmal das Element „Text & Medien“, gehen Sie dort auf die Seite „Medien“ und klicken Sie auf das Stiftsymbol, um die Metadaten der Videodatei zu bearbeiten. |
| − | |||
| − | + | [[Datei:Screenshot TYPO3 Videos einbinden 08.png|links|mini|ohne|520px]] | |
| − | + | <br clear=all> | |
| − | + | Fügen Sie bei „Alternativer Text“ einen kurzen erläuternden Text hinzu und speichern Sie die Änderung. | |
| − | + | <br clear=all> | |
| − | + | Alternativ zum Hochladen des Videos und zum Bearbeiten der Metadaten über das Element „Text & Medien“ können Sie das Video in der Ansicht „Dateiliste“ in den gewünschten Ordner hochladen und dort auch die Metadaten bearbeiten sowie eine Übersetzung der Metadaten einfügen. | |
| − | + | <br clear=all> | |
| − | [[ | + | ==Siehe auch== |
| + | * [[TYPO3]] | ||
| + | * [[TYPO3 - Text und Medien]] | ||
Aktuelle Version vom 10. April 2024, 15:23 Uhr
Allgemeine Informationen
| Anleitung | |
|---|---|
| Informationen | |
| Betriebssystem | Alle |
| Service | TYPO3 |
| Interessant für | Gäste, Angestellte und Studierende |
| HilfeWiki des IMT der Uni Paderborn | |
Videos in TYPO3[Bearbeiten | Quelltext bearbeiten]
Da Videos in der Regel sehr groß sind, ist TYPO3 nicht der richtige Ort für die direkte Ablage von Videos. Sie können aber dennoch Videos komfortabel mit der Hilfe des Videoportals in Ihre Webseiten einbauen.
- Bitte beachten Sie:
- Sie dürfen ausschließlich urheberrechtlich unbedenkliches Material einstellen.
Schritt für Schritt Anleitung[Bearbeiten | Quelltext bearbeiten]
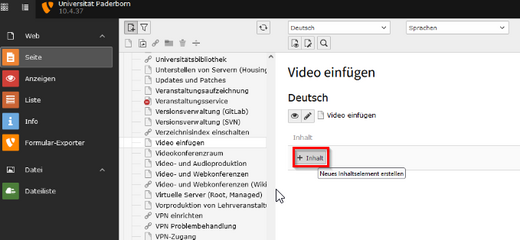
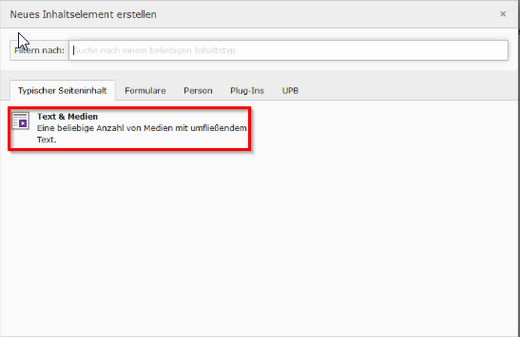
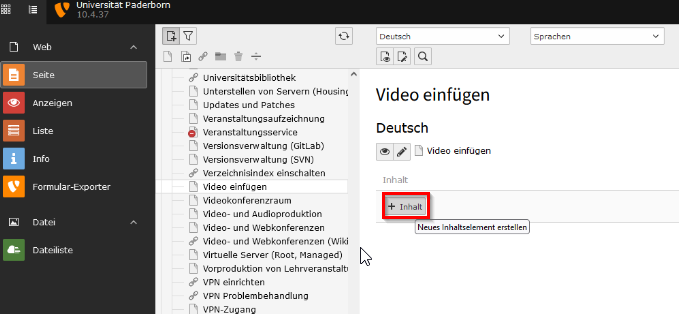
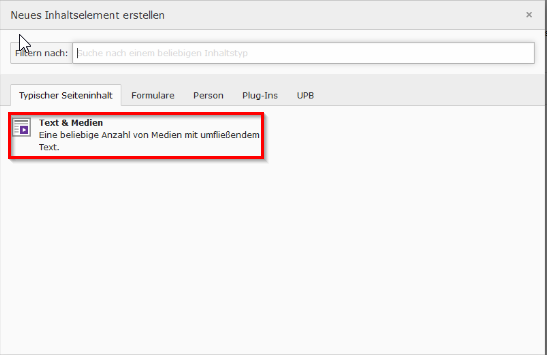
Erstellen Sie ein neues Inhaltselement. Für das Einfügen von Videos ist z. B. „Text & Medien“ (siehe auch: TYPO3 - Text und Medien) geeignet:
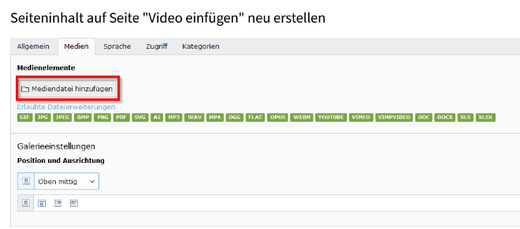
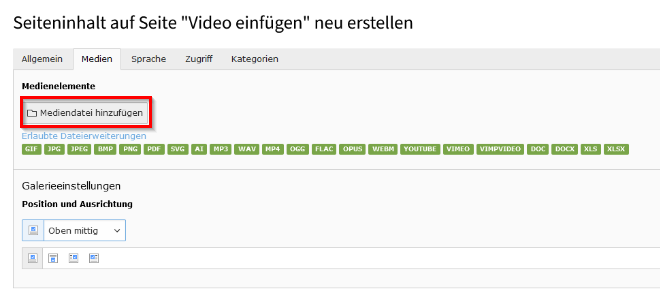
Gehen Sie dort zur Seite „Medien“ und klicken Sie auf „Mediendatei hinzufügen“.
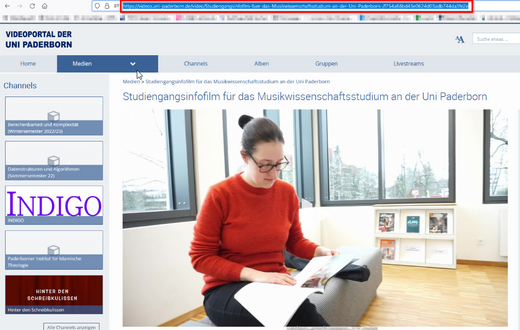
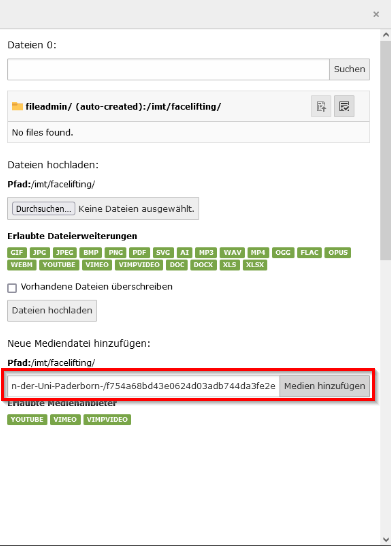
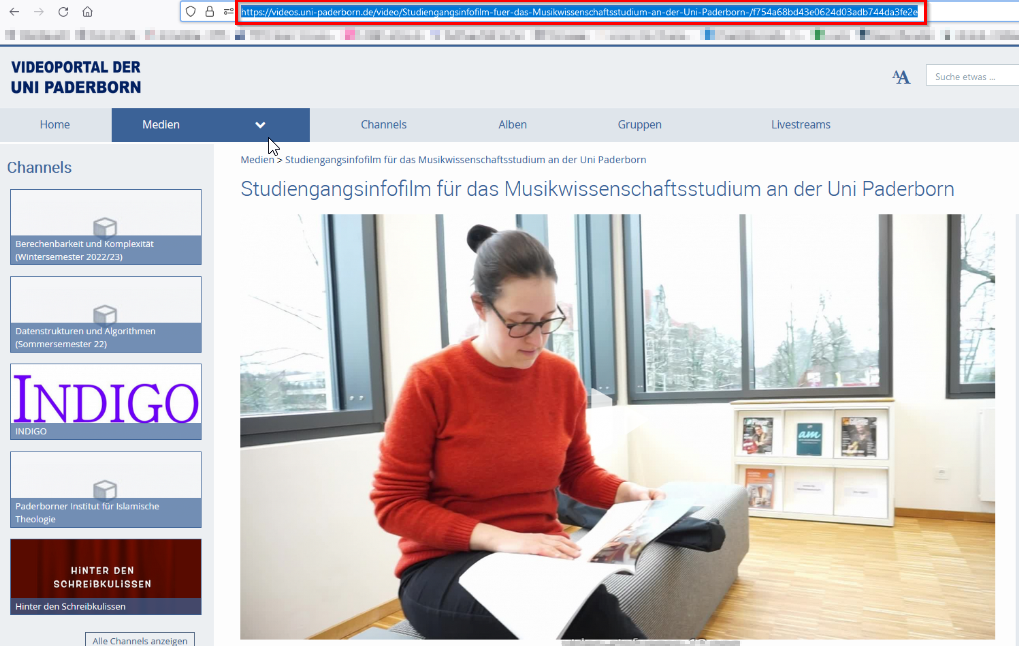
Wählen Sie anschließend den Ordner aus, in den das Video geladen werden soll, geben Sie unten in das Eingabefeld die vollständige (!) URL des Videos im Videoportal der Universität Paderborn ein und klicken Sie anschließend auf „Medien hinzufügen“. Bitte beachten Sie für die Videos im Videoportal folgende Einstellungen:
- Die Veröffentlichung muss auf "Öffentlich" oder "Versteckt" gesetzt werden.
- Die Medienberechtigung muss um "Anonymous" ergänzt werden.
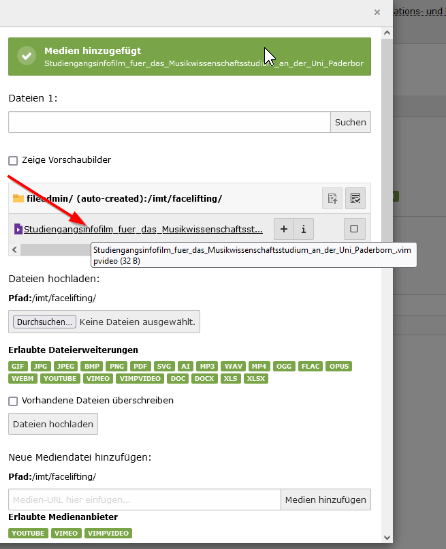
Es erscheint der Hinweis „Medien hinzugefügt“ und das Video wird aufgelistet.
Klicken Sie auf den Listeneintrag, damit das Video in das Element „Text & Medien“ übernommen wird.
Sie können nun noch Titel und Beschreibung hinzufügen. In der Regel werden diese Daten jedoch automatisch aus dem Videoportal übernommen. Speichern Sie die Änderung und klicken Sie auf „Schließen“. Sie erhalten nun folgende Seite.
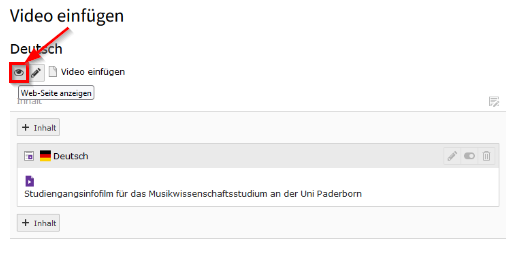
Lassen Sie sich die Seite im Web anzeigen:
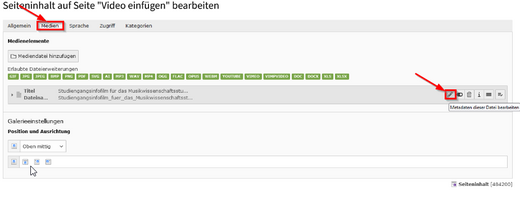
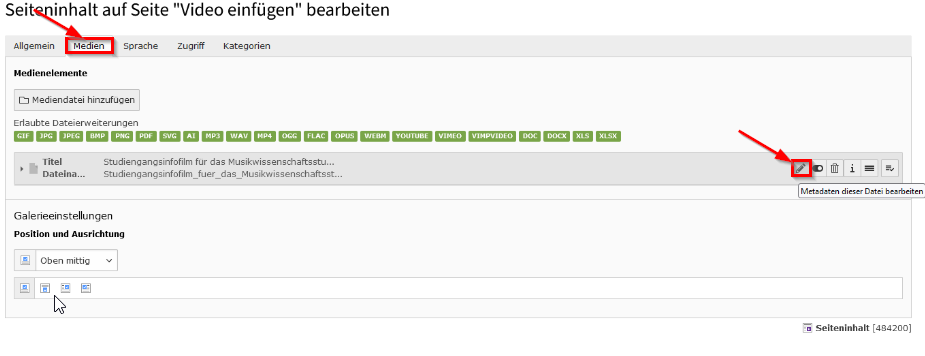
Eventuell muss der Alt-Text für die barrierearme Webgestaltung noch eingefügt werden. Öffnen Sie dafür noch einmal das Element „Text & Medien“, gehen Sie dort auf die Seite „Medien“ und klicken Sie auf das Stiftsymbol, um die Metadaten der Videodatei zu bearbeiten.
Fügen Sie bei „Alternativer Text“ einen kurzen erläuternden Text hinzu und speichern Sie die Änderung.
Alternativ zum Hochladen des Videos und zum Bearbeiten der Metadaten über das Element „Text & Medien“ können Sie das Video in der Ansicht „Dateiliste“ in den gewünschten Ordner hochladen und dort auch die Metadaten bearbeiten sowie eine Übersetzung der Metadaten einfügen.